 リア
リア・WordPressテーマのSWELLって最近よく聞くけど、いいテーマなの?
・SWELLはどんなメリットやデメリットがあるの?
・ブログだけでなく、Web制作でも使えるの?



こんな悩みを解決する記事を書きました。
元々、僕は「SWALLOW」というテーマから「SWELL」に乗り換えました。
乗り換えた理由としては主に3つあります。
- クラシックエディターからブロックエディターへの移行が始まると知ったから
- カスタマイズ性が高いテーマにしたかったから
- 記事の執筆速度をあげたかったから
「SWALLOW」もブログ初心者にはかなり優しい作りになっていてよかったのですが、長い目でみたときにブログ運営に支障が出るなと感じたので変える決意をしました。



結論、乗り換えて正解でした!
最近、ブロックエディターに完全対応している「SWELL」に注目が集まっていますが、実際に2021年1月に乗り換えてから毎日触ってみて感じたメリット・デメリットをお話ししていきます。
また、Web制作をしているので、その観点からもお話ししていこうと思います。
\ 最高のブロックエディターを体験しよう! /
※無料体験もできる!
【レビュー】SWELLを実際に使って感じたデメリット
まず、SWELLを使ってみて感じたデメリットをあげていきます。
- 値段が高い
- 乗り換えプラグインを使うとサイトが重くなる
値段が高い
値段が他のテーマと比較するとやや高いです。
| テーマ名 | 値段 |
|---|---|
| SWELL | 17,600円(税込) |
| AFFINGER5 | 14,800円(税込) |
| THE THOR | 14,800円(税込) |
| STORK19 | 11,000円(税込) |
| SWALLOW | 9,900円(税込) |
| JIN | 14,800円(税込) |
| SANGO | 11,800円(税込) |
| DIVER | 17,980円(税込) |
有料テーマの平均的な値段は15,000円ほどなので、やはりやや高いといった印象です。
ただ、値段が安いSTORK19やSWALLOWとは違い、SWELLは複数サイトの運営ができるため、コスパはいいと感じます。



WEB制作をやっている僕からしても複数サイトの運営ができるのは本当に助かっています。
値段が高いということは、その分価値があるということです。
その価値をメリットでご紹介していきます!
乗り換えプラグインを使うとサイトが重くなる
SWELLの乗り換えプラグインを使うとサイトが重くなるという特徴があります。
僕自身、SWALLOWからSWELLに乗り換えの際、STORK19の乗り換えプラグインを使用しました。
SWALLOWで使っていたショートコードがSWELLのブロックに置き換えられ、記事の見た目が最低限保たれるため、非常に有能なのですが、サイトが非常に重くなるといったデメリットがありました。



とはいっても、70記事以上もあったので、一定期間記事の装飾を保ってくれるのは非常に助かりました。
【レビュー】SWELLを実際に使って感じたメリット
次に、SWELLを使ってみて感じたメリットをあげていきます。
- ブロックエディターの使い心地が良すぎる
- 直感的に操作でき、ボックスやボタンなどの作成が簡単
- 記事の執筆速度が上がる
- テーマ移行が簡単にできる
- ワンカラムサイト(LPやコーポレートサイト)が簡単に作れる
- サポートが充実している
- デザインテンプレがある
- 余計なプラグインがいらない
ブロックエディターの使い心地が良すぎる
今まで、クラシックエディターというブロガー界隈では慣れ親しんだエディターを使っていました。
しかし、SWELLにテーマ変更してからは、ブロックエディターという記事の内容をブロックに分けて、積み上げていくスタイルのエディター対応になりました。
最初は慣れなかったですが、使っていくうちにその凄さをひしひしと実感するようになりました。
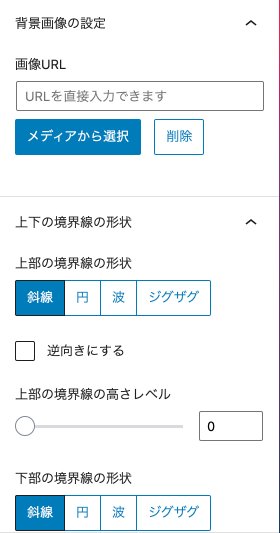
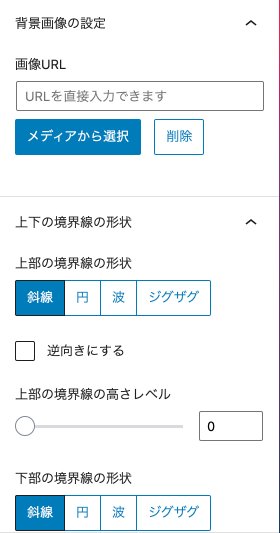
直感的に操作でき、ボックスやボタンなどの作成が簡単
SWELLに搭載されている機能の中で、普通ならHTMLやCSSを駆使して装飾するであろうボックスやボタンがクリックするだけで実装できます。
マウスだけでこれだけの装飾ができるというのは本当にすごいと思います。
具体的にどんな風なのかをお見せします。
SWELLではこうした装飾が簡単にできるので、直感的に操作できて、記事を書くのが非常に楽しくなります。
記事の執筆速度が上がる
さらに記事の執筆速度が上がります。
先程の装飾機能の充実もありますが、他にもたくさんブロガーにとって必要な細かい機能がたくさん揃っているからです。
例をいくつか挙げますね。
- ブロックやボタンなどに細かくスタイルが設定できる
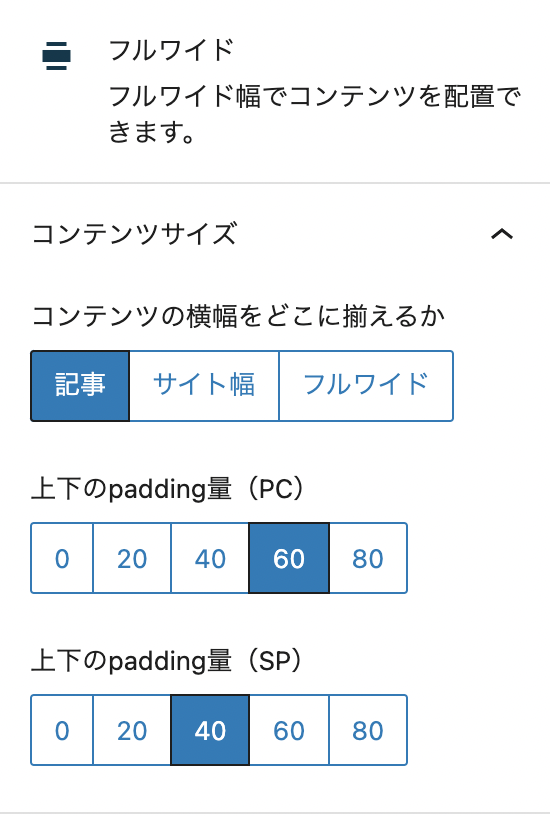
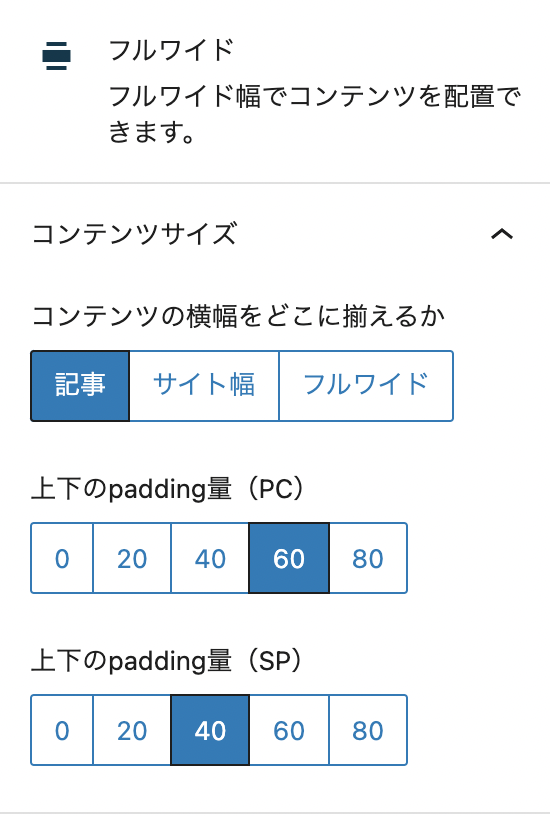
- SWELL専用の独自ブロックが用意されている
- フルワイド
- アコーディオン
- 吹き出し
- バナーリンク
- SWELLボタン
- キャプション付きブロック
- 広告タグなどなど
- 広告の設置や管理が簡単
- 管理中の広告タグを簡単に呼び出せる専用ブロック
- 記事内広告の簡易呼び出し
- 独自のブロックコントロール
- デバイスコントロール(スマホサイズでのみ表示、PCサイズでのみ表示などの設定)
- ブロック下の余白量調節





ブロックエディターで使える専用機能をもっと知りたい方は、公式ページで詳しく解説されているので、ご参考に。
テーマ移行が簡単にできる
SWELLにはテーマ移行が簡単にできるというメリットもあります。
通常、テーマを乗り換える時、旧テーマの独自機能で文章の装飾を行っていると、過去記事のデザイン崩れが起きてしまいます。
- 過去記事を全てリライト(SWELLにあった装飾に)する
- ショートコードやCSSデータなどを自分で新テーマに移行させる
という作業が必要になってしまいます。
旧テーマのショートコードやCSSを一部引き継ぐことができる「乗り換えサポート用プラグイン」が用意されています。
このプラグインを使って一時的に記事のデザイン崩れを防げるので、記事のリライトをまったりと自分のペースで進めることができます。



僕も70記事ほど記事がありましたが、サポートプラグインのおかげでまったりリライトできています。
SWELLで変換可能なテーマをあげておきます。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
ワンカラムサイト(LPやコーポレートサイト)が簡単に作れる
ワンカラムサイトが簡単に作れます。
これは、Web制作をしている側の意見となるのですが、これだけ簡単にワンカラムサイトが実装できるのは非常に便利です。
実際に、企業のサイトなどにSWELLも使われていますし、ローコードでサイトを作成できるので、お手軽です。









これだけ簡単にワンカラムサイトが作れるのは感動しました。
サポートが充実している
SWELLER’Sといって、SWELL利用者限定の会員サイトがあります。
そこでは、質問や不具合報告ができるので、ネットで検索しても分からないこともフォーラムで聞けば解決できるかもしれません。
さらに、SWELLの公式サイトには、設定マニュアルが用意されているので、ブログが初めての方にも安心です。
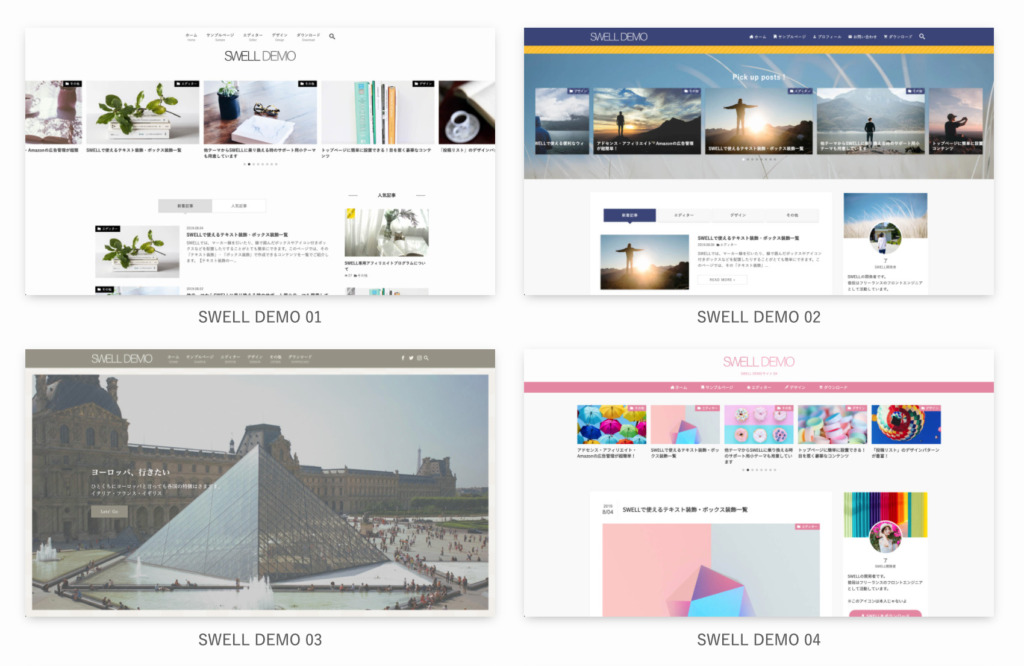
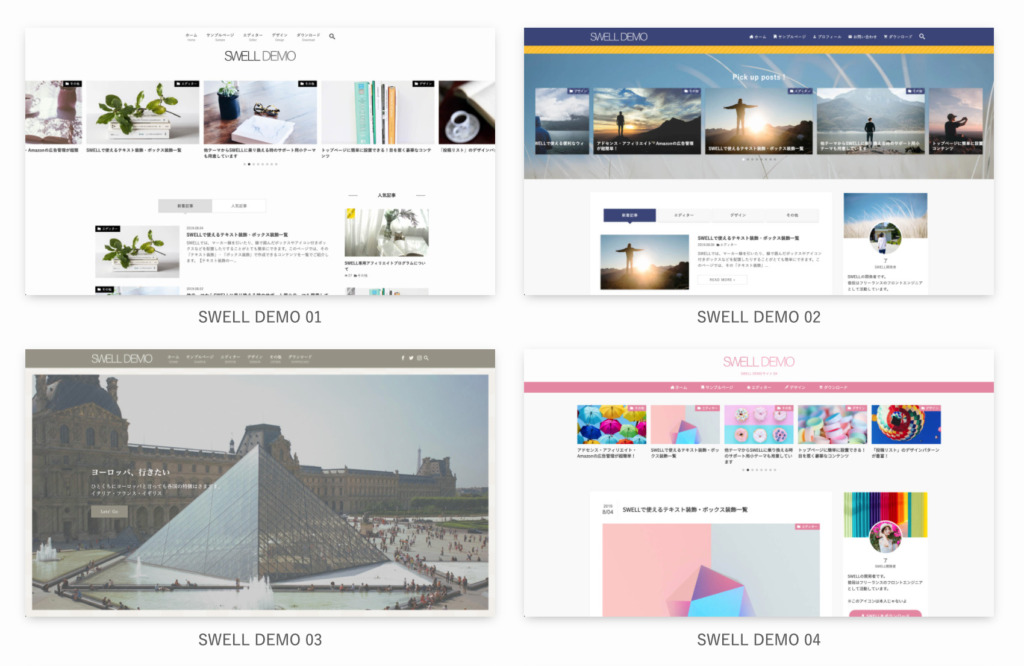
デザインテンプレがある
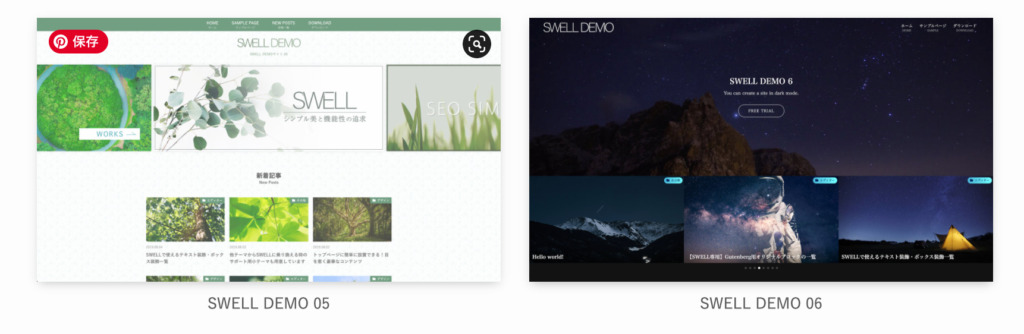
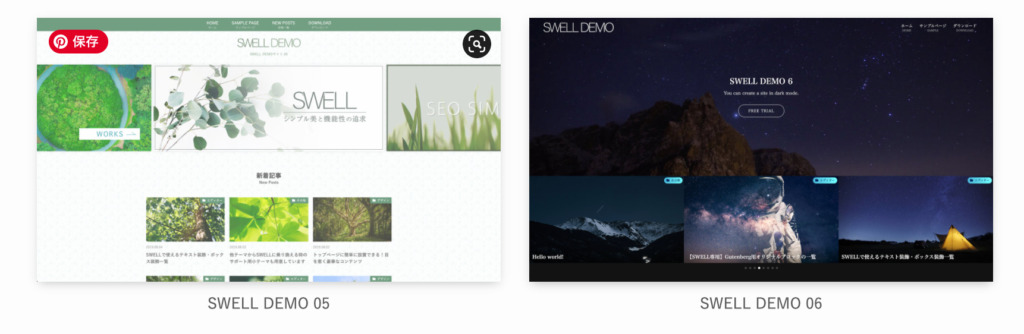
SWELLには6つのデザインテンプレが用意されています。






さらに、このテンプレと同じデザインへ簡単に着せ替えができるように、カスタマイザーの設定データを配布しています。
「Customizer Export/Import」というプラグインをインストールして、データをインポートするだけで着せ替えできます。



初心者の方でデザインのこと分からないよという方は、デザインテンプレで着せ替えしちゃいましょう!
余計なプラグインがいらない
SWELLには、もともと「自動目次表示機能」や「吹き出し作成機能」がついています。
今までだと、これらを実装するのにプラグインを入れる必要があったのですが、SWELL側に実装されているため、不要なプラグインを減らすことができます。
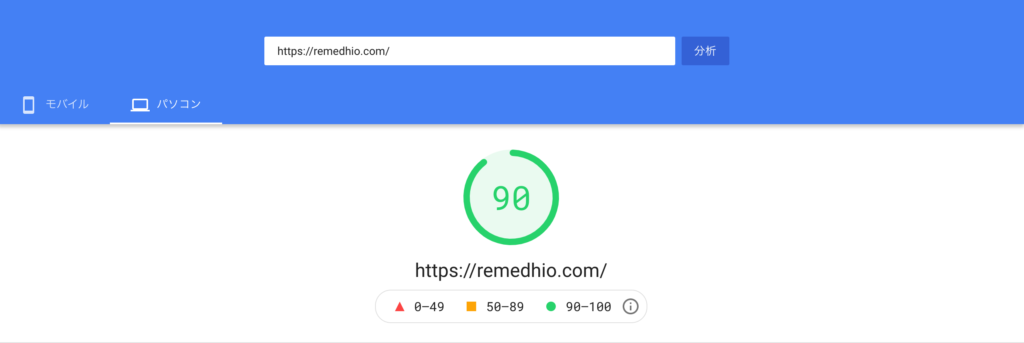
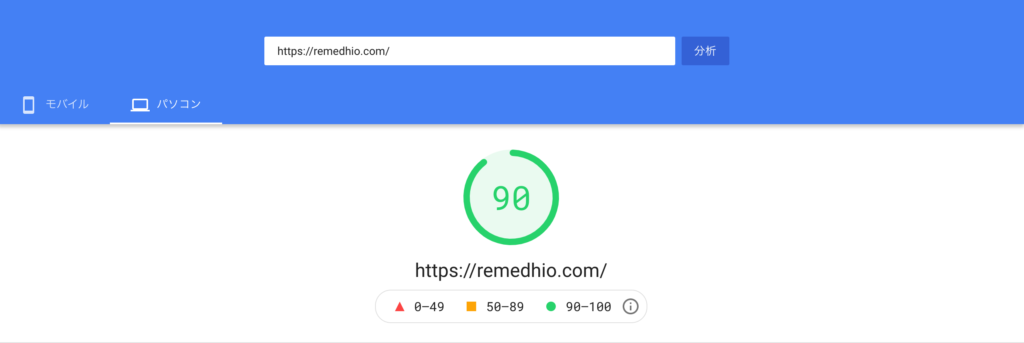
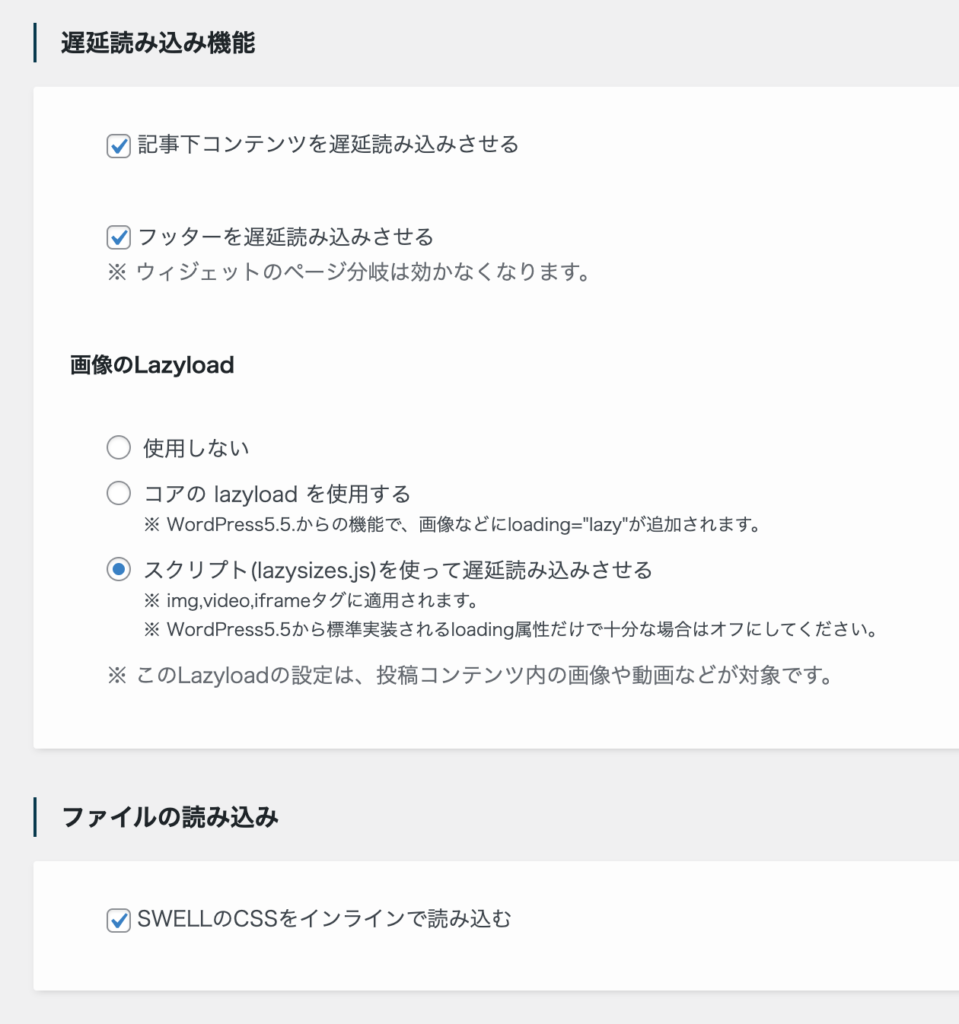
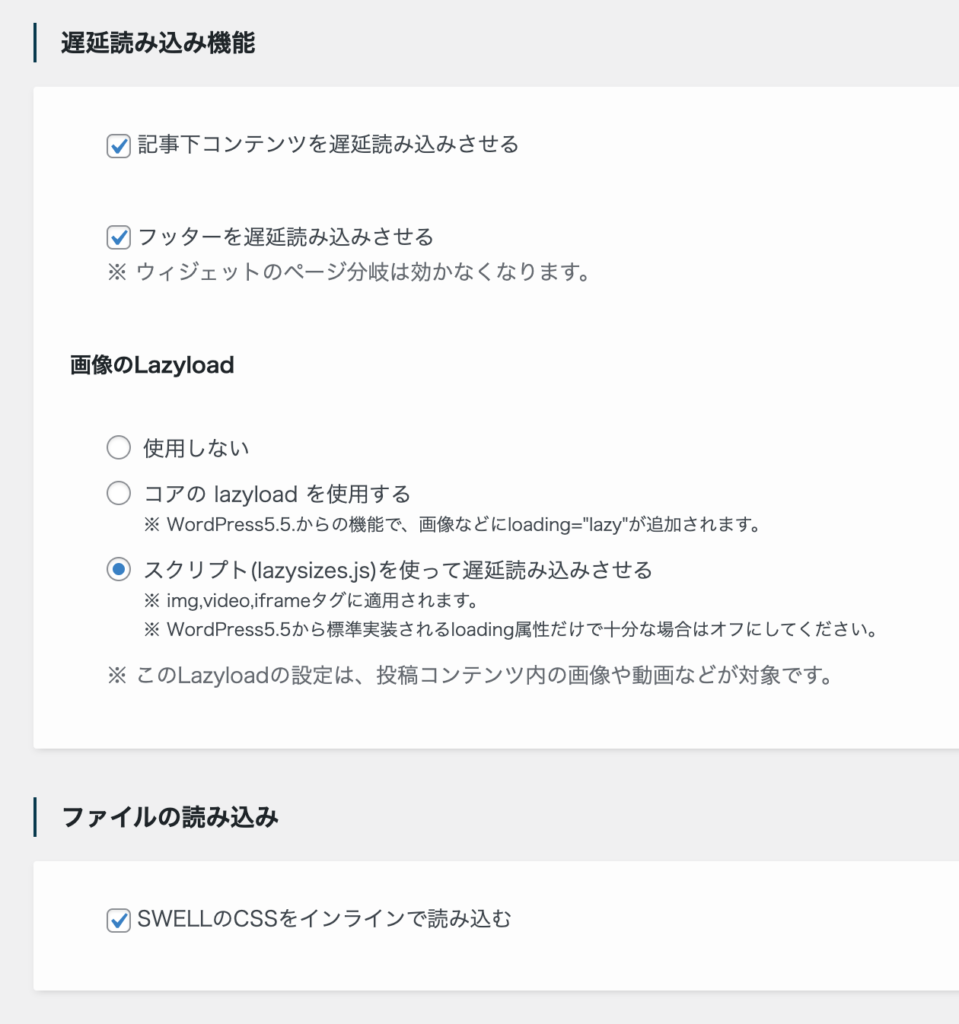
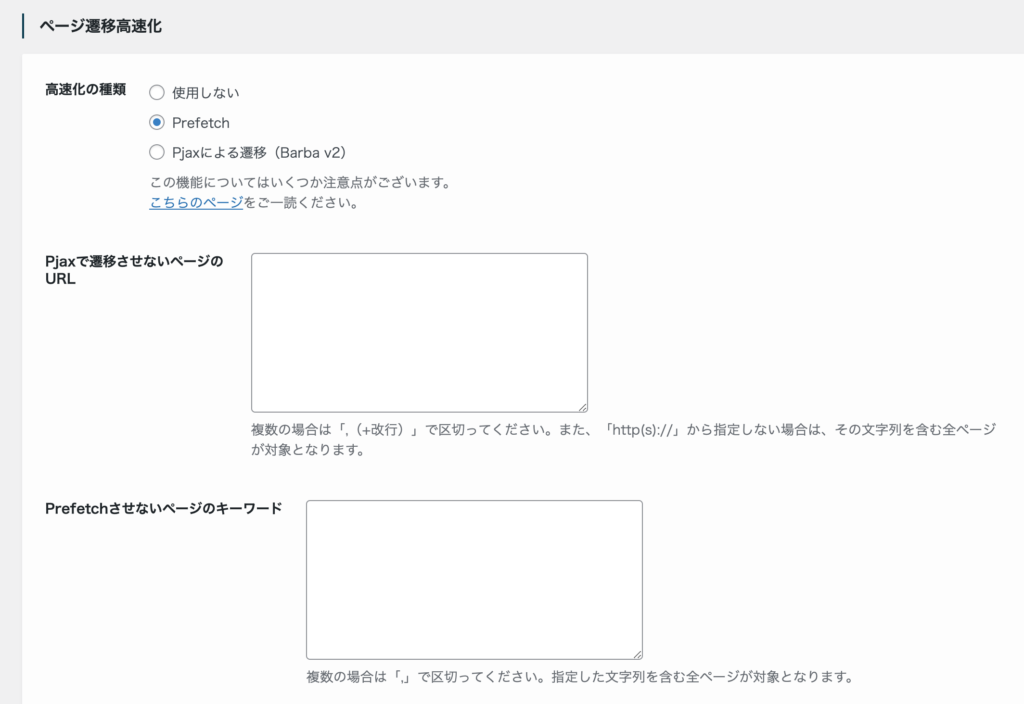
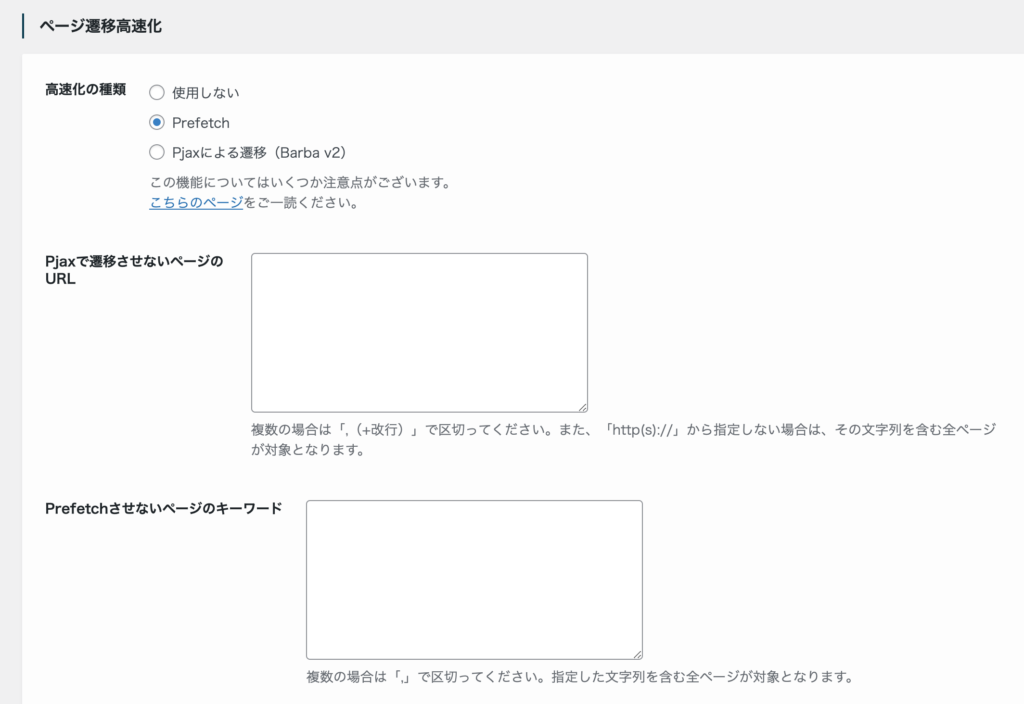
これにより、SWELLでは他のテーマよりも無駄が削ぎ落とされている分、サイトスピードが早い傾向にあります。





今までだと70くらいしかなかったのですが、90とかなり早い速度だとわかりますね。
また、サイトスピードを早めるために、SWELLにはキャッシュ機能なども搭載されています。






\ 最高のブロックエディターを体験しよう! /
※無料体験もできる!
SWELLの評判・口コミ
ここまでで僕が実際に使ってみて感じたメリット・デメリットをあげましたが、次は他にSWELLを使っている人の評判や口コミをみていきます。
まず、SWELLの良くない評判をみていきましょう!
SWELLの良くない評判・口コミ
- 値段が高い
- デザインに時間をかけすぎてしまう
はてなブログからワードプレスへ
— ルル🍎ママ×おしゃれ×ブログ (@lulumama_kiroku) September 17, 2020
移行、無事に終わった🎉☺️🧡
テーマは迷わずSWELL🌼✨
高いけどワードプレスするなら
SWELL使いたかった🥳
まだ使い方全然わからないけど
これからいろいろできたら
いいなー🐰❣️
SWELLの致命的デメリットは、デザインいじるのが楽しすぎて無限に時間を消費してしまうこと、、、笑
— かいり🐤ブログ8ヶ月目 (@Kairi_life) February 15, 2021
分かっているんですよ、デザインに時間をかけすぎてはダメなことも。
ただ、楽しすぎて止まらない、、、
SWELLを検討している方はぜひご注意を、、、😇(楽しすぎてPCページ完成しました)
「SWELLは高い」という意見がレビュー記事には多いけれど、気に入ってくれている人たちからは「安すぎる!」ともよく言っていただける…🤔
— 了🌊SWELL・Arkhe 開発者 (@ddryo_loos) February 24, 2020



SWELLは高いという意見もたくさんありますが、結局は、「実際使ってみるとコスパ最強すぎる」といったプラスな印象が多かったです。
SWELLの良い評判・口コミ
- 数あるテーマの中でも非常に使いやすい
- 簡単にテーマ変更できる
- ブログを執筆するためのやる気が出てくる
- とにかくオシャレ
色んなテーマを使ってみると、やっぱりSWELLが一番使いやすい。
— かんた🌊SWELLマニア (@swell_mania) March 26, 2021
ブログテーマをCocoonからSWELLに移行しました。
— パンダ@ブログ&投資&ミニマリズムで経済的自由を手に入れる (@gogopandablog) March 29, 2021
乗り換えサポートプラグインのおかげで簡単に移行できました😊大きなレイアウトの崩れはなさそうですが、全記事チェックして微修正していきます📝
雰囲気ガラッと変わってカッコよくなりました!大事な中身は同じだけど…😅#ブログ初心者と繋がりたい
SWELL導入2日目!!
— たいさん@ガジェット&朝活ブログ (@taisanblog) March 28, 2021
初めての有料テーマだったけど本当に買って良かった-!
・ブログ投稿したくなる
・装飾が簡単なのでなんかいい感じ
・素人が道具から入る感じでやる気が出る
#ブログ初心者



シンプルでオシャレであったり、高機能で使いやすいという意見が多かったですね。
僕も含めてですが、SWELL信者が多数存在しますね。
【あっという間に!?】有料テーマ「SWELL」の導入手順
最後に、「SWELL」の導入手順についてご紹介します。



購入に5分、導入に5分の合計10分ほどで終わるので、ささっと済ませちゃいましょう!
- 公式サイトからSWELLを購入
- サイトにログインしてダウンロード
- WordPressにテーマを導入



それでは、サクッと導入していきましょう!
まずは、「SWELLの購入サイト」にアクセスします。
※クリックすると公式サイトに移動します。
ダウンロードページにいったら、「クレジットカードでのご購入はこちら」の「利用規約に同意します」にチェックを入れて、「SWELLを購入する」ボタンをクリックします。


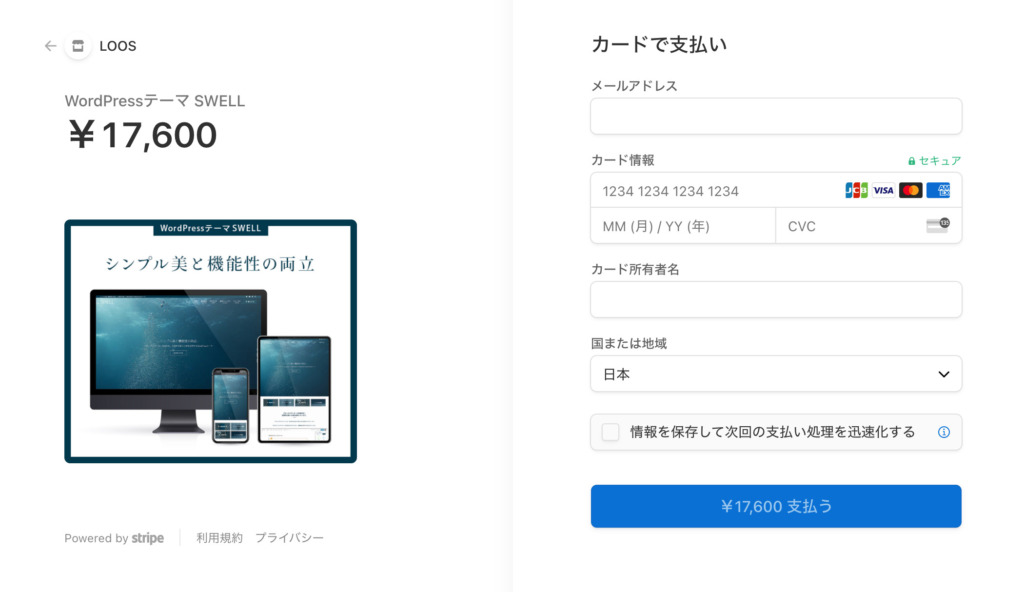
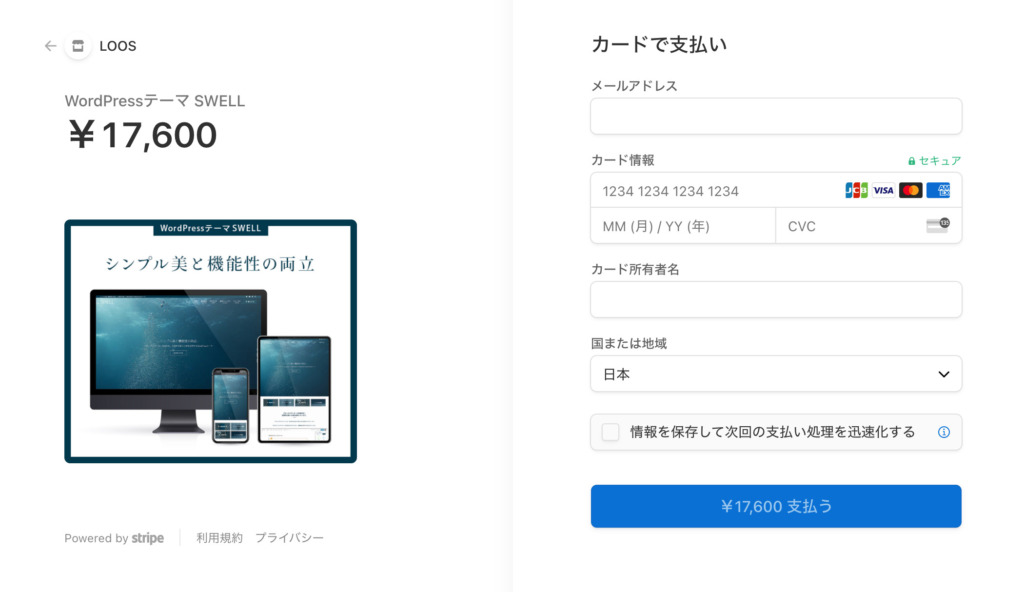
すると、以下のような画面が出るので、「メールアドレス」と「カード情報」の記入欄があるので、必要事項を記入しましょう。





最後に、「17,600円支払う」をクリックしてお支払いを完了しましょう。
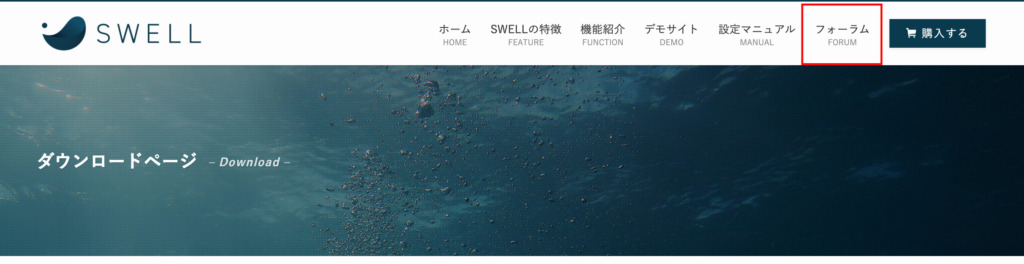
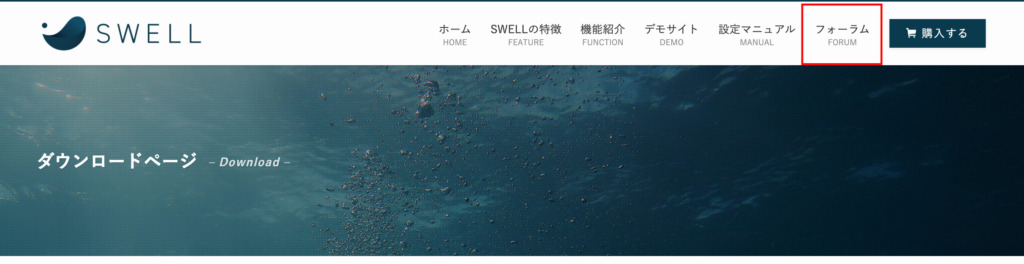
先程の画面から、画面右上にある「フォーラム」をクリックします。


続いて、「マイページ」をクリックします。


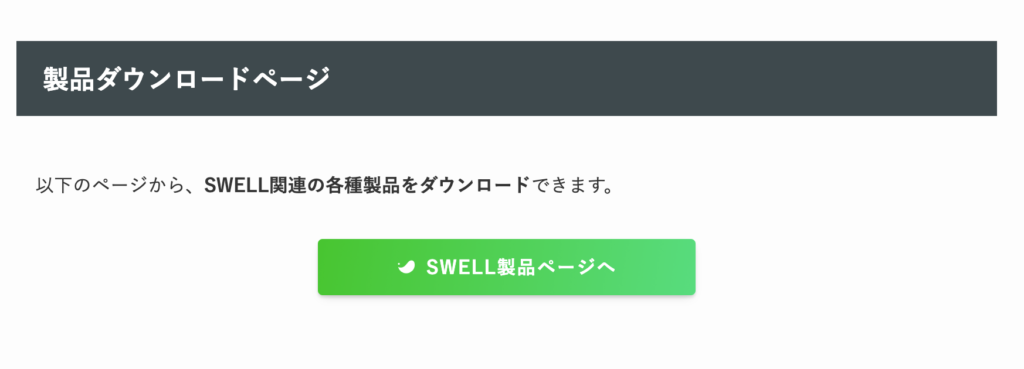
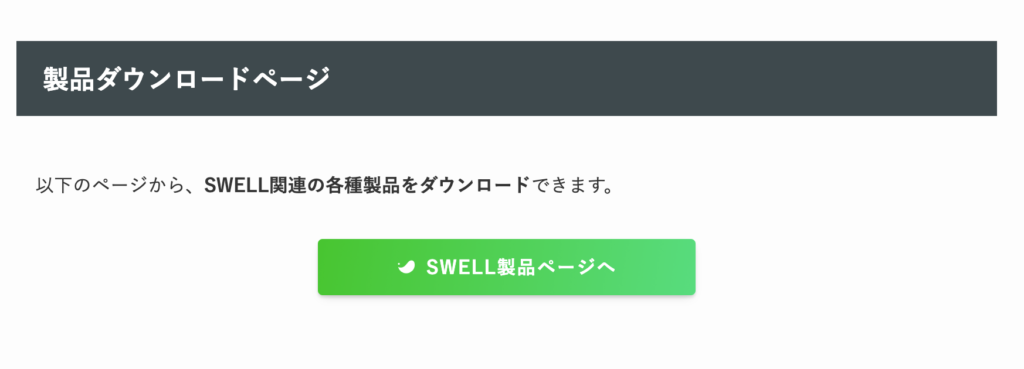
少し下にスクロールすると、「製品ダウンロードページ」が出てくるので、「SWELL製品ページへ」をクリックします。


「SWELL(最新版)」と「SWELL子テーマ」の2つをダウンロードしましょう!


WordPressに購入したSWELLを導入していきます。
必要となる手順は、以下の通りです。
- WordPressのダッシュボードの「外観」→「テーマ」の順番にクリック
- 上にある「新規追加」→「テーマのアップロード」→「ファイルを選択」を押して、SWELLをアップロード(親テーマ→子テーマの順番で)
- 子テーマである「SWELL CHILD」を有効化したらOK!



これで、「SWELL」が使えるようになります!
お疲れ様でした!
※クリックすると公式サイトに移動します。
有料テーマ「SWELL」のレビューと導入手順のまとめ
今回は、有料テーマ「SWELL」の実際に使って感じたメリット・デメリットや導入方法について紹介してきました。
僕が感じたデメリットとメリットをまとめておきます。
- 値段が高い
- 乗り換えプラグインを使うとサイトが重くなる
- ブロックエディターの使い心地が良すぎる
- 直感的に操作でき、ボックスやボタンなどの作成が簡単
- 記事の執筆速度が上がる
- テーマ移行が簡単にできる
- ワンカラムサイト(LPやコーポレートサイト)が簡単に作れる
- サポートが充実している
- デザインテンプレがある
- 余計なプラグインがいらない
僕も使い始めてから本当に記事を執筆するのが楽しくなりました。
サイトの速度やSEOの観点からも優れているテーマなので、これからブログでアフィリエイトをする方にも本当におすすめできるテーマです。
また、Web制作する上でもほぼノーコードで実装ができ、複数サイトの運営ができるのでコスパ最強です。



でも、値段も高いし、かなり迷うな…。



迷っている人は、ぜひ無料お試し版で快適なブロックエディターを体験してみてください!
\ 最高のブロックエディターを体験しよう! /
※無料体験もできる!







コメント