 リア
リア・Good Notes 5をインストールしたけど使い方がいまいちわからない
・Good Notes 5というノートアプリが気になるけどどんな機能があるの?
・全ての使い方を網羅したい
 レメディオ
レメディオこんな悩みを解決する記事を書きました。
Good Notes 5は板書を取ったり、メモしたり、お絵描きをしたりといろんな場面で活躍してくれるノートアプリです。
この記事では、Good Notes 5のこれだけは知っておいてほしい基礎的な使い方から少し発展的な使い方を、「今日から使い始めたよ!」という初心者の方にでもわかるように詳しく解説していきます。
 レメディオ
レメディオGood Notes 5を使いこなせるようになって、友達や家族にドヤ顔で教えてあげましょう!
Good Notes 5の基礎的な機能や使い方

ノート、フォルダーの作成
- タイトル
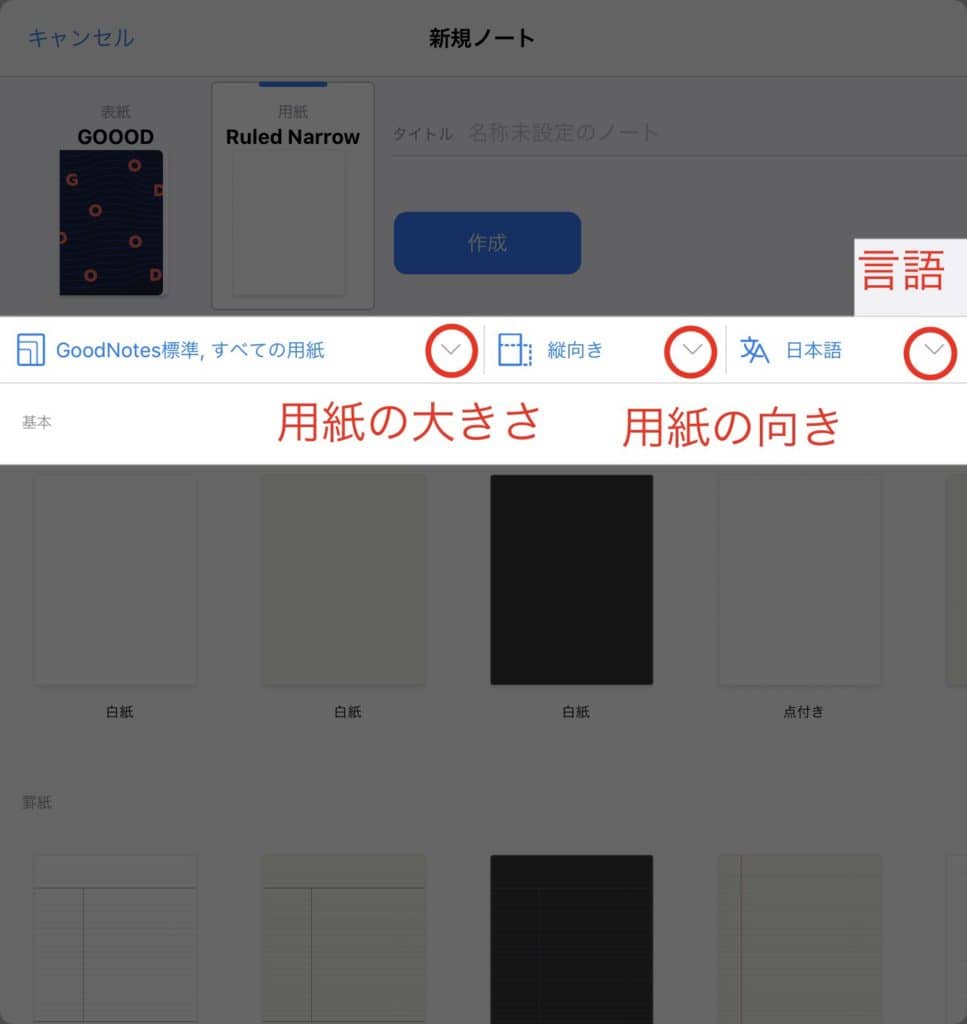
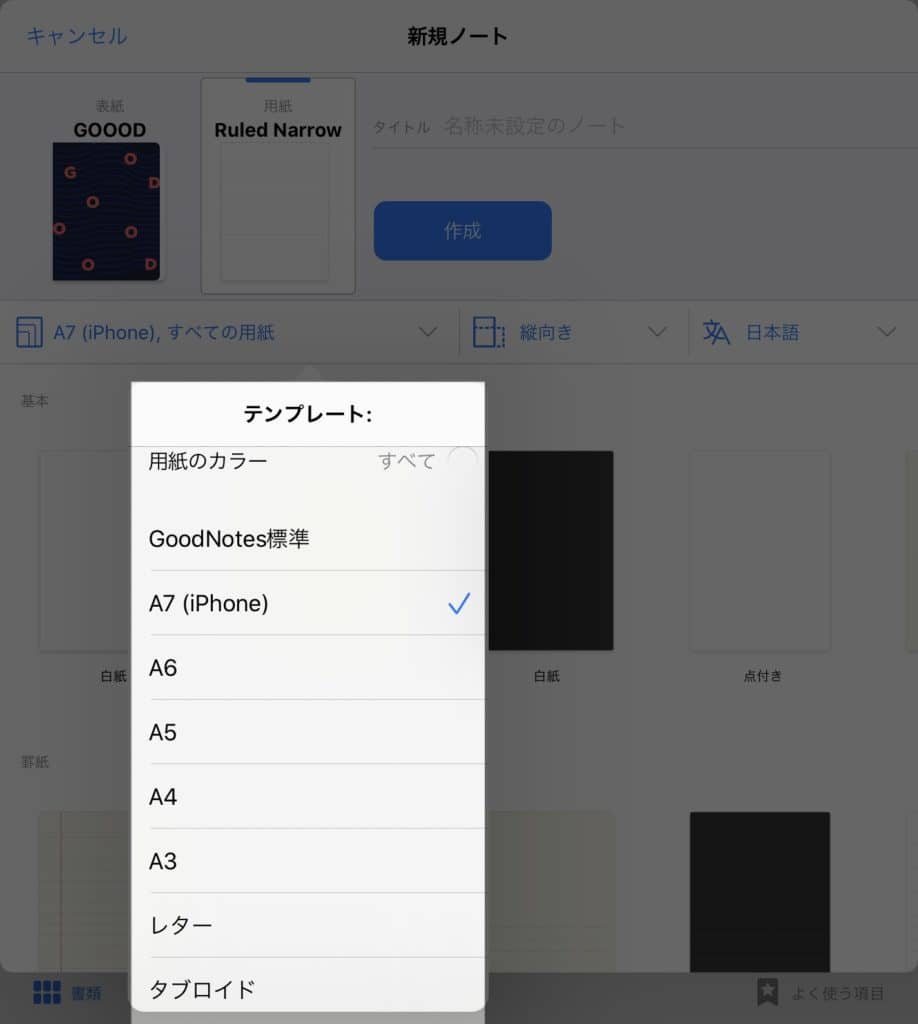
- 用紙の大きさ
- 用紙の向き(縦向きか横向きか)
- 言語
ノートの作成
ノートを作成してみるところからスタートです。
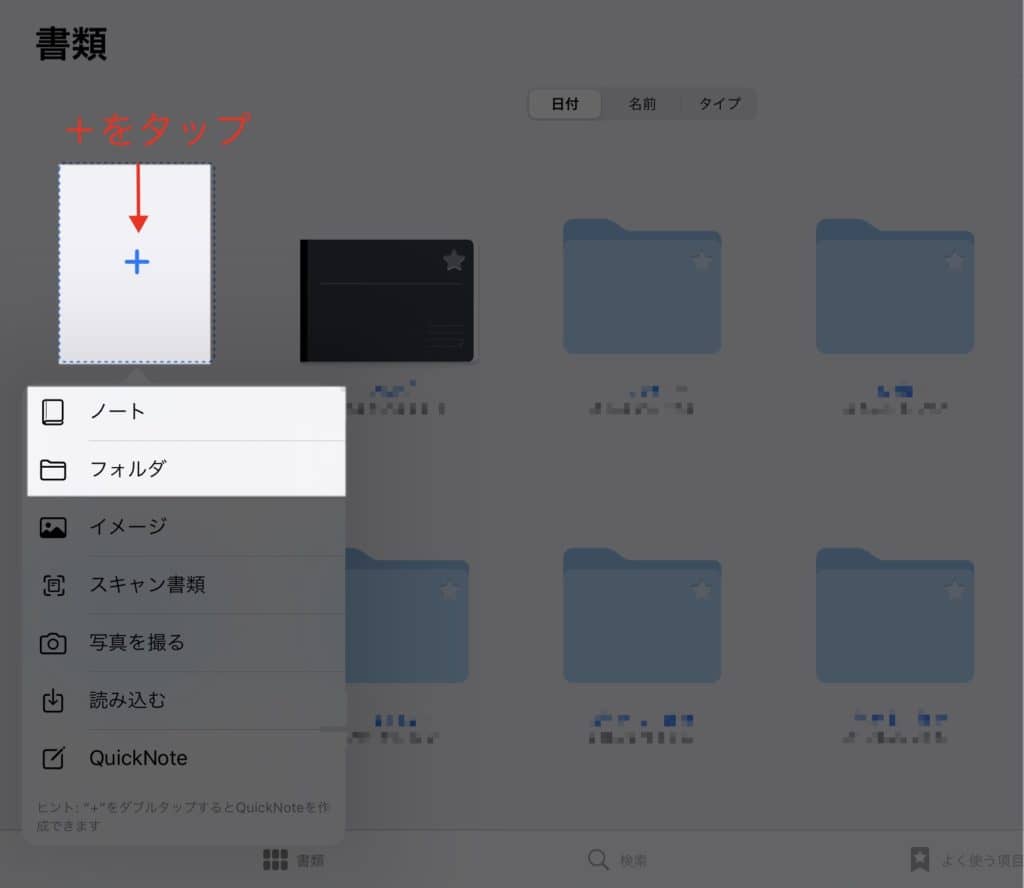
アプリを開いて最初の画面の「書類」もしくは、左下の書類という項目をタップしてください。

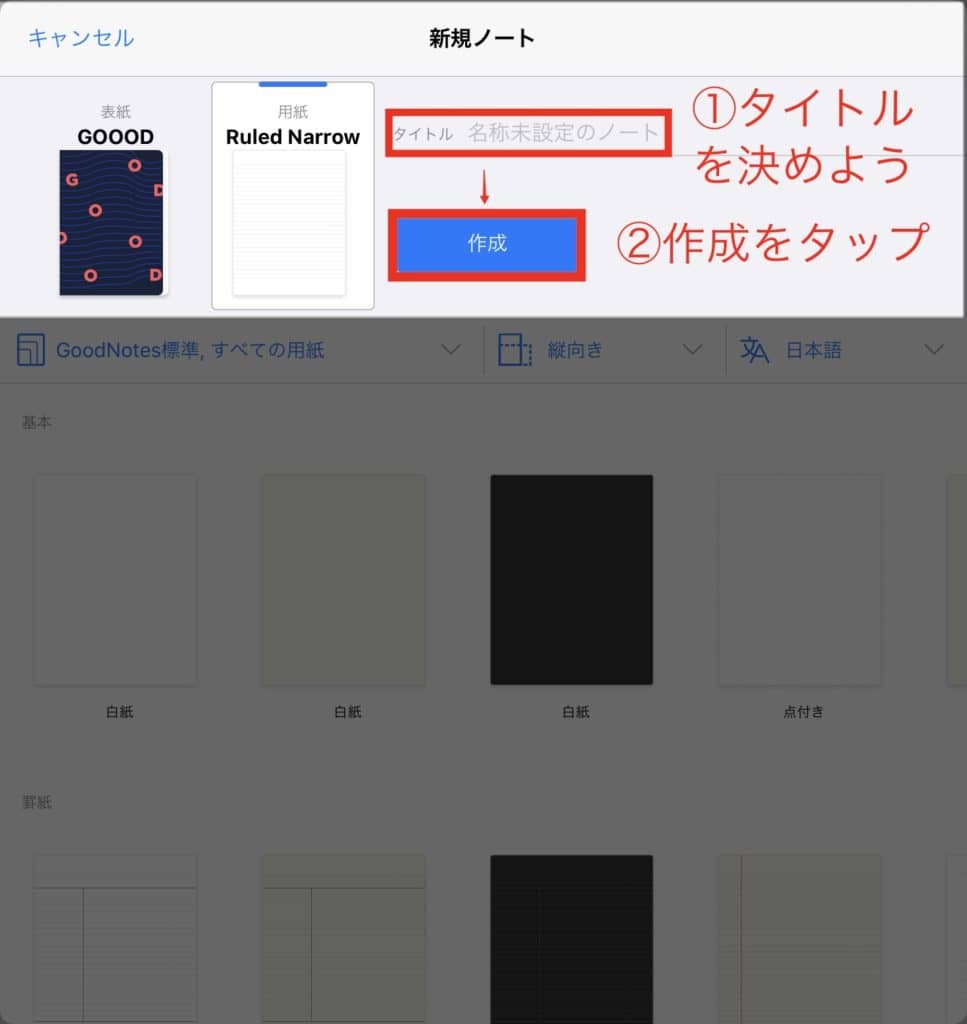
新規ノートという画面が開かれるので、タイトルを決めたら作成をタップしましょう。
これで、ノートの作成は完了です。

これだと用紙の種類や用紙の向きがデフォルトのままなので、自分に合ったものに変えていきましょう。
用紙の大きさ


 レメディオ
レメディオまた、用紙のカラーも白、イエロー、ブラッグの3種類が選択できます。
用紙の向き
用紙の向きは、縦向きか横向きのどちらかです。
言語について
言語は日本語でよいでしょう。
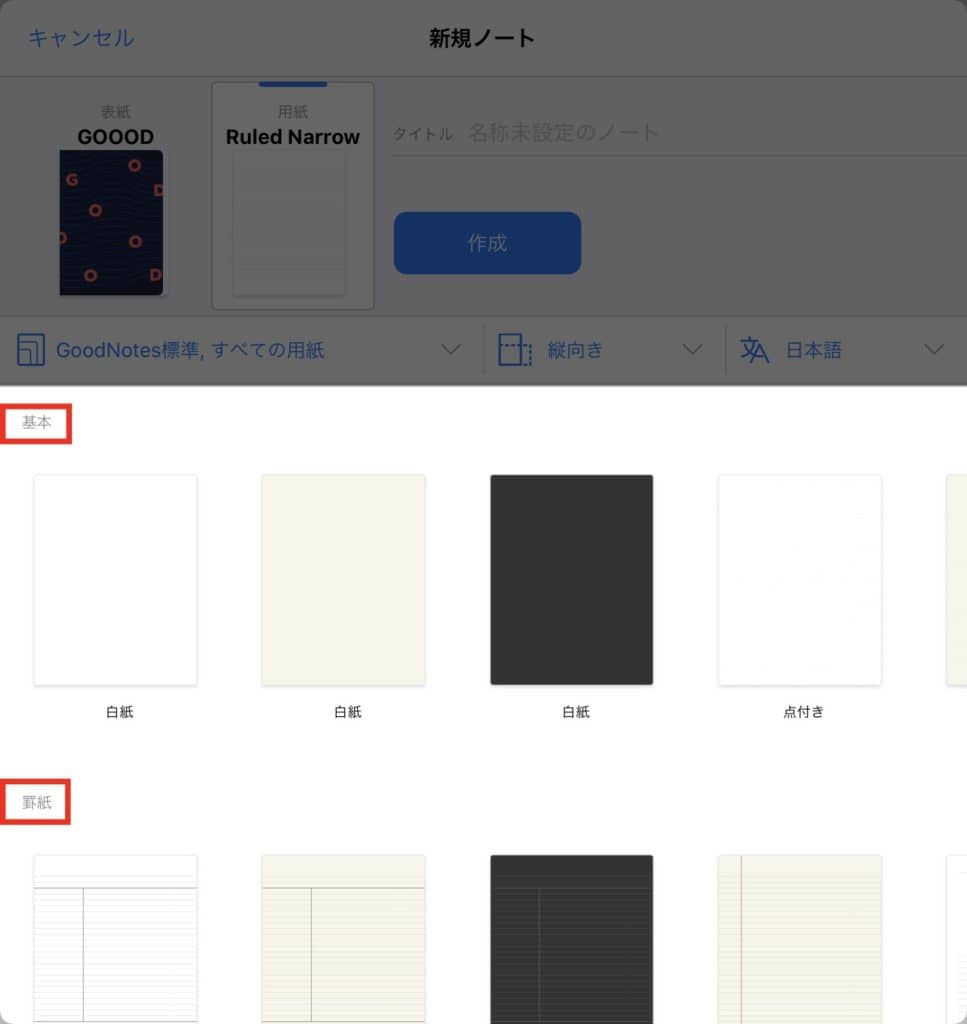
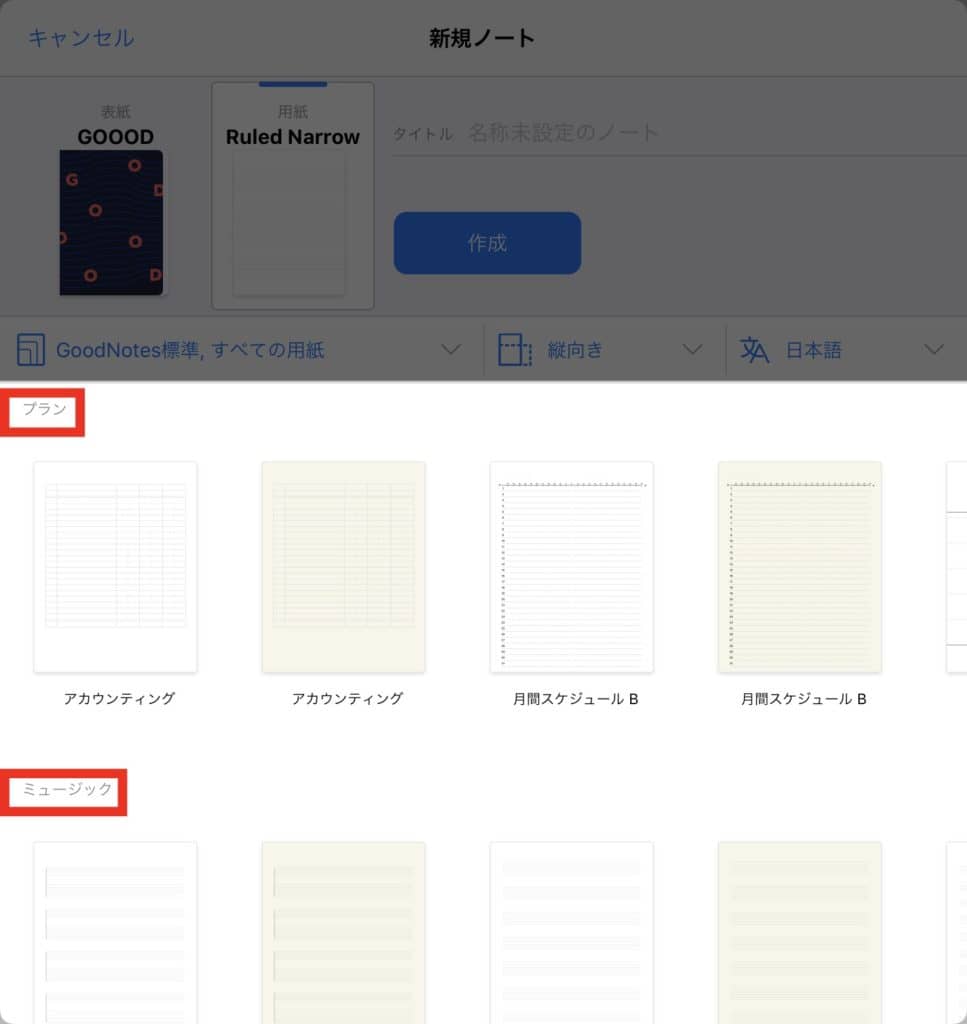
用紙の種類(全4種類)
- 基本:白紙、点付き、正方形、罫線(幅小)、罫線(幅大)
- 罫紙:コーネル、リーガル、1列ミックス、1列、3列、2列左、2列右、2列
- プラン:アカウンティング、月間スケジュールB,C、タスク、週間スケジュールA,B
- ミュージック:TAB譜、楽譜


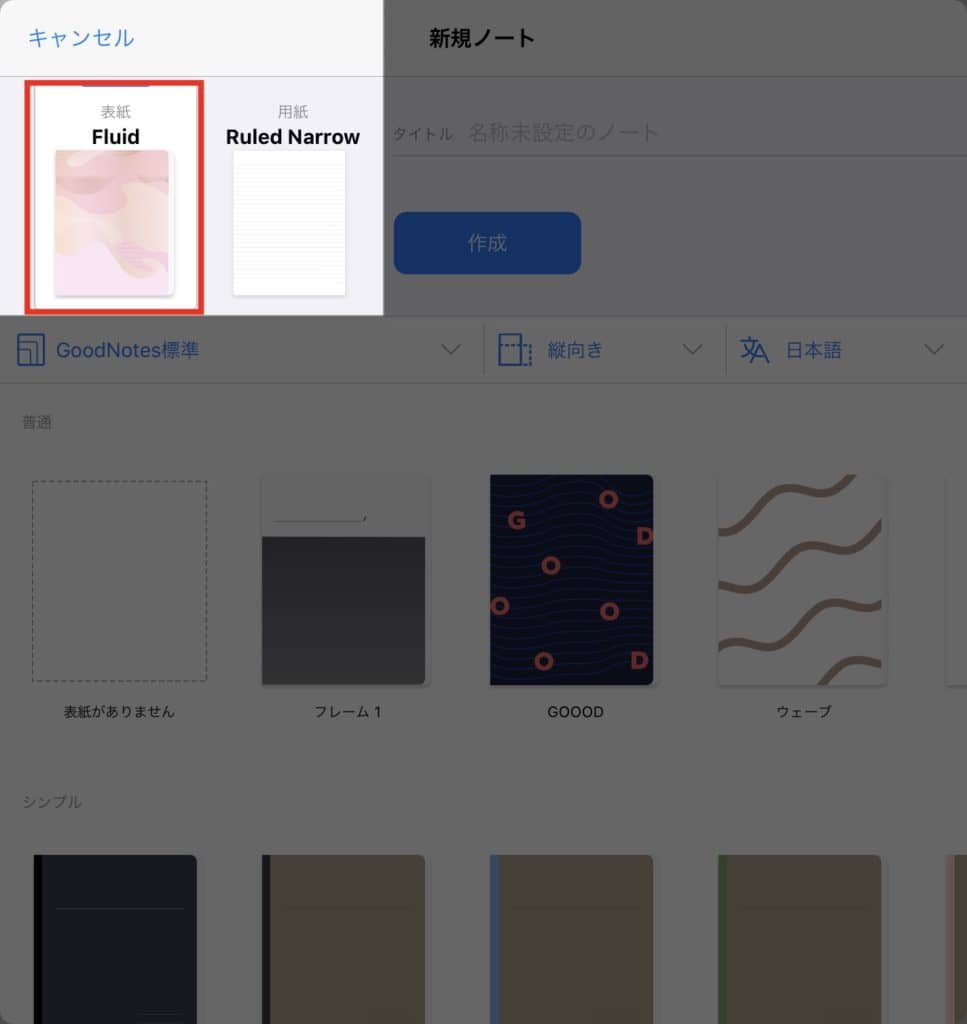
表紙の種類
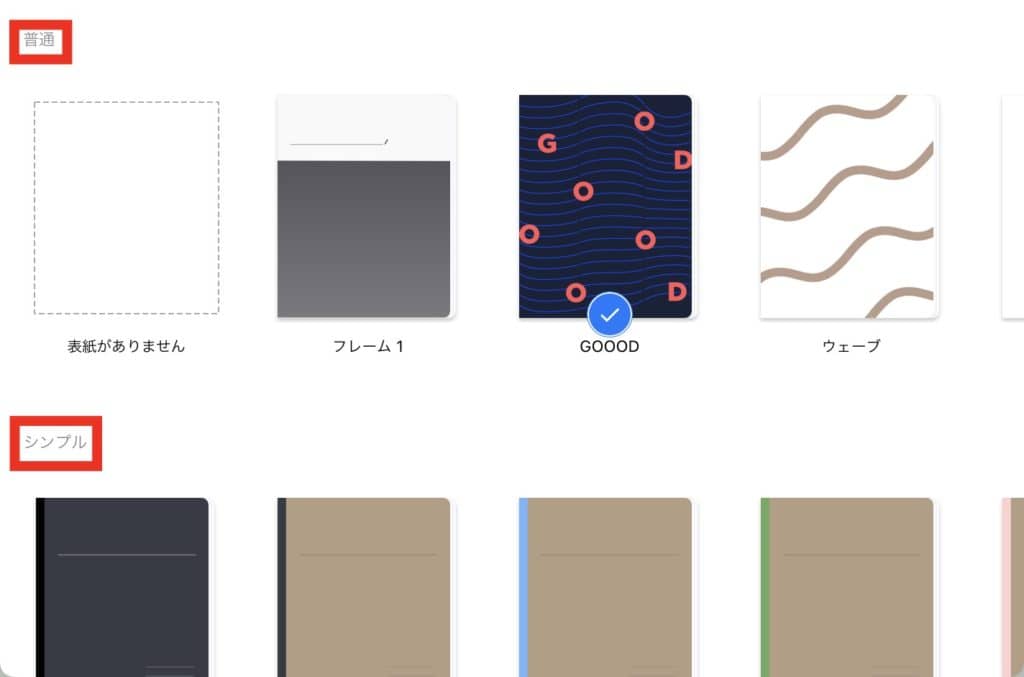
- 普通:フレーム 1、GOOOD、ウェーブ、プレーン、ブラシ
- シンプル:シンプル(オールブラック、ブラック、ブルー、グリーン、ピンク、レッド、シンプル(白、黄))
- ソリッド:無地(明るいブルー、ブルー、グリーン、グレー、ピンク、レッド、ティール、ホワイト、イエロー)
- 白黒:円とドット、ジオメトリック、レター、ラインウェーブ(ブラック)、ラインウェーブ、罫線、数学
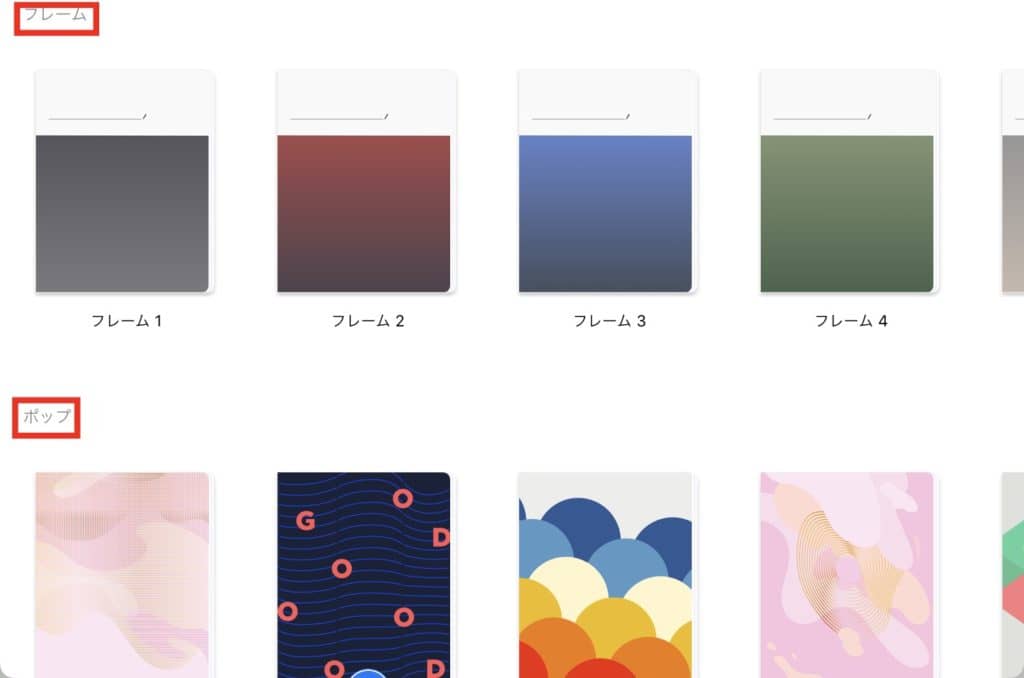
- フレーム:フレーム(1,2,3,4,5,6)
- ポップ:フルイッド、GOOOD、コイ、リキッド、ロータス、統計、ワーム、WWW
- 祝賀:ブロッサム、フルートフル、幸運、ウェルス
- ブラウン:チェックボックス、ドット、スティック、ウェーブ、ジグザグ
- 無地:プレーン(ダークグレー、グリーン、グレー、プレーン)
- パターン:ブラシ、ドット、フラワー、シード、ソフト
 レメディオ
レメディオ用紙や表紙の種類がたくさんあって悩みますね。



長くなったので、ノート作成のおさらいをしておくと
ノート作成までの流れ
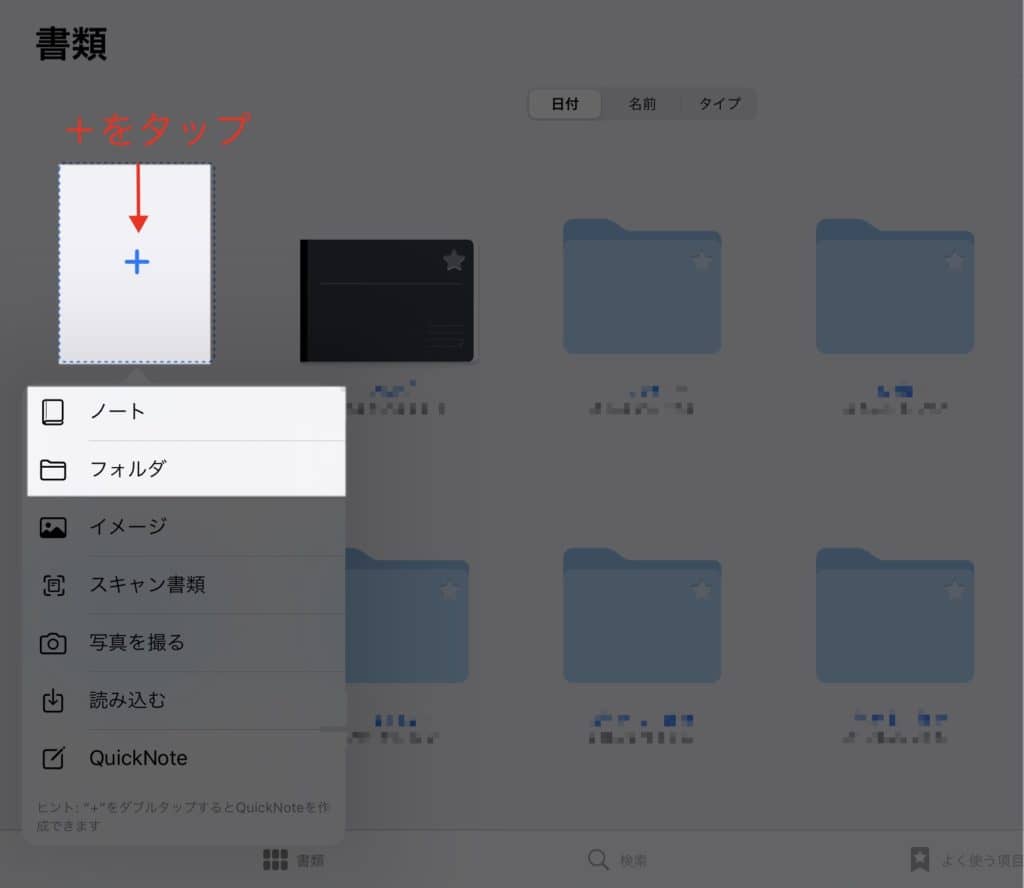
- +ボタンを押して、ノートをタップする
- 用紙の大きさ、種類、向き、表紙の種類をそれぞれ自分の好きなように選択する。
- ノートのタイトルを決めて、作成ボタンを押す。
 レメディオ
レメディオデザインが豊富なので、様々なノートを作成できて楽しいですね。
ファルダの作成
フォルダの作成は非常にシンプルです。
+ボタンを押して、今度は「フォルダ」をタップしましょう。

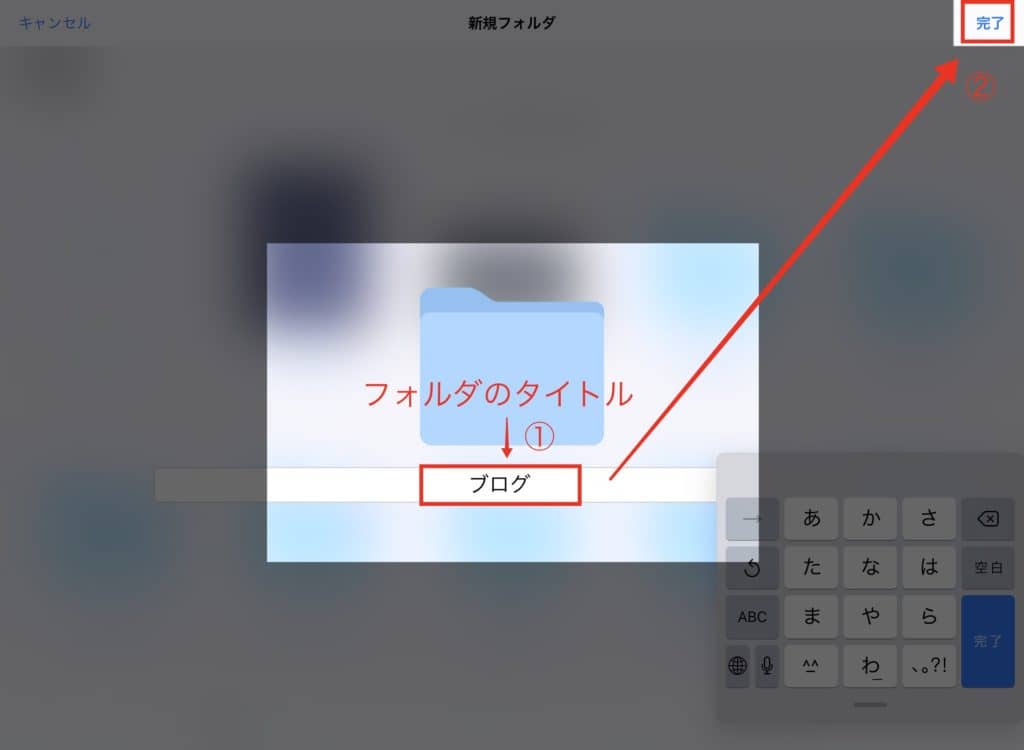
フォルダのタイトルを決めたら、完了を押せば終了です。

ツールバーの説明

それでは、作成したノートを実際に開いてみましょう。
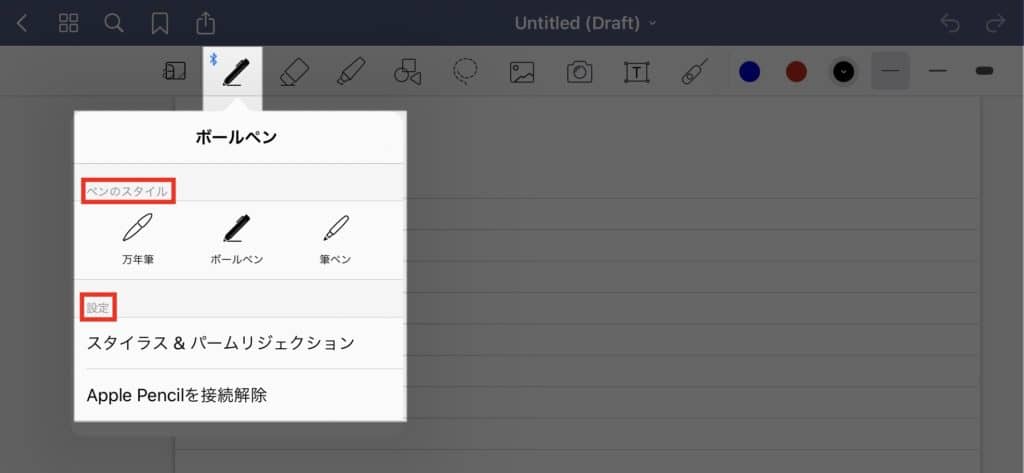
ペンツール

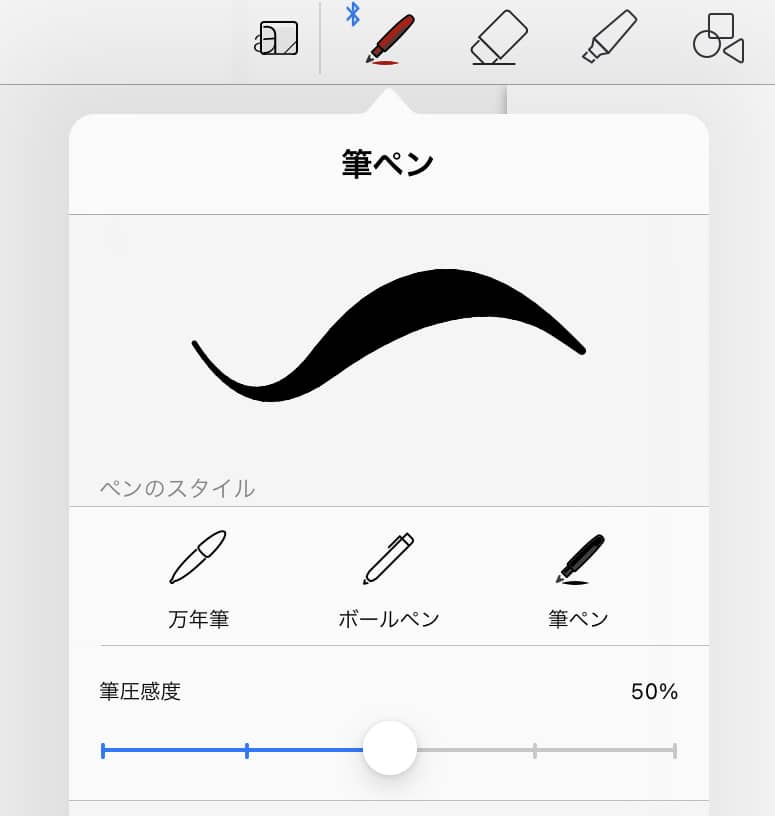
上の詳細設定が書かれた表示を出すには、
- ペンツールを2回タップ(ペン以外のツールを開いていた場合)
- ペンツールを1回タップ(ペンツールを開いていた場合)
ペンのスタイル
- 万年筆
- ボールペン
- 筆ペン
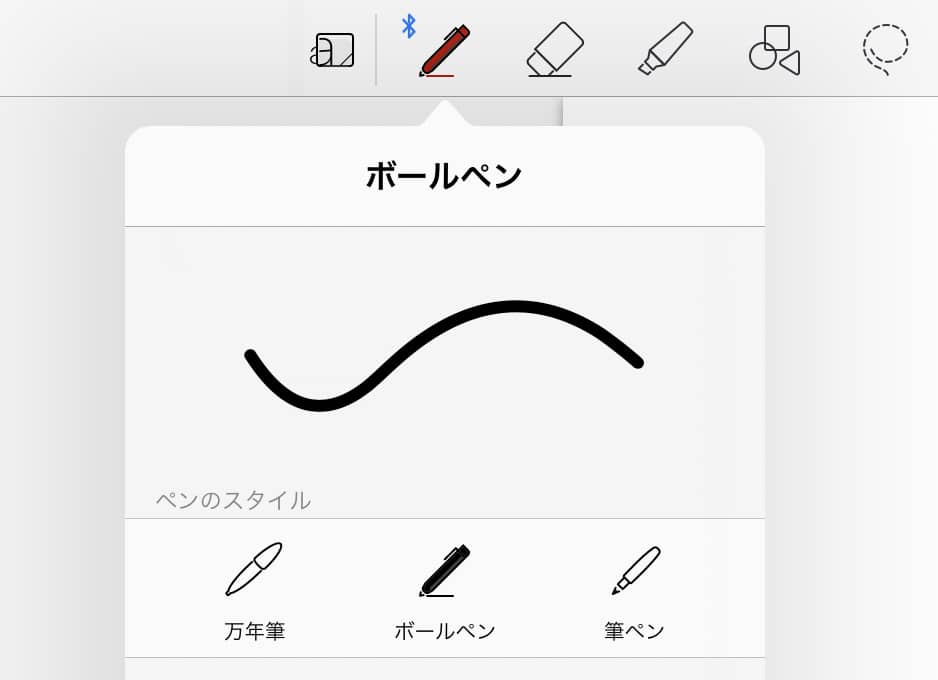
ペンツールには、万年筆、ボールペン、筆ペンの3種類があります。
個人的にはボールペンが一番書きやすいです。
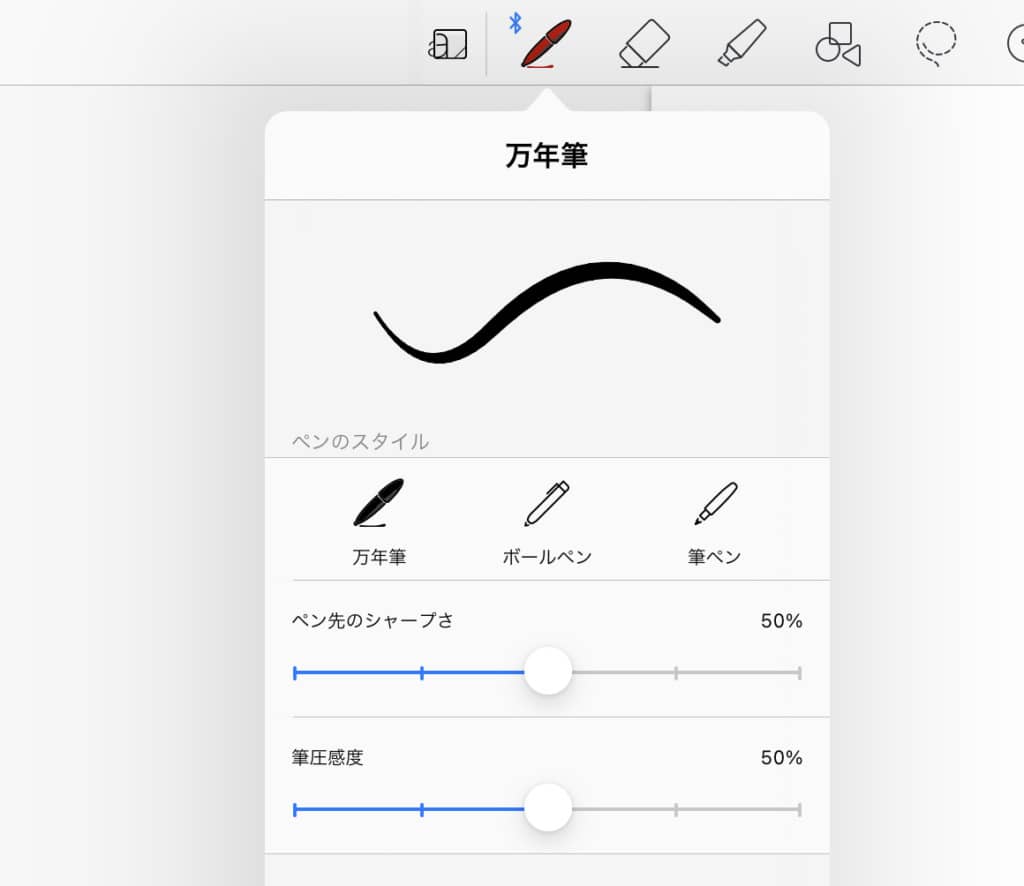
万年筆と筆ペンは、Apple Pencilの筆圧によって太さが変わります。
 レメディオ
レメディオとても優れた機能なのですが、メモする際や丁寧に板書ノートを作成したい場合はペンの太さが変わらないボールペンが使いやすいと思います。
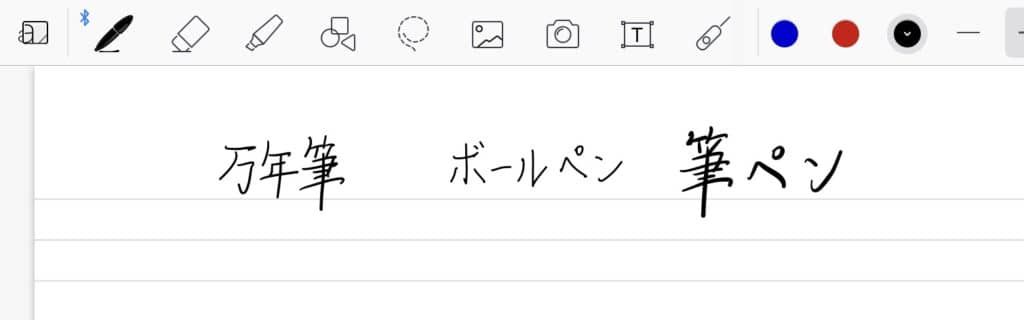
左から万年筆、ボールペン、筆ペンで書いてみました。

筆圧の違いでペンの太さが変わる機能は、Apple Pencil独自の機能です。
ただ、最近のアップデートによって万年筆や筆ペンに「筆圧感度」や「ペン先のシャープさ」などの設定が可能になったので今までよりも使いやすくなりました。



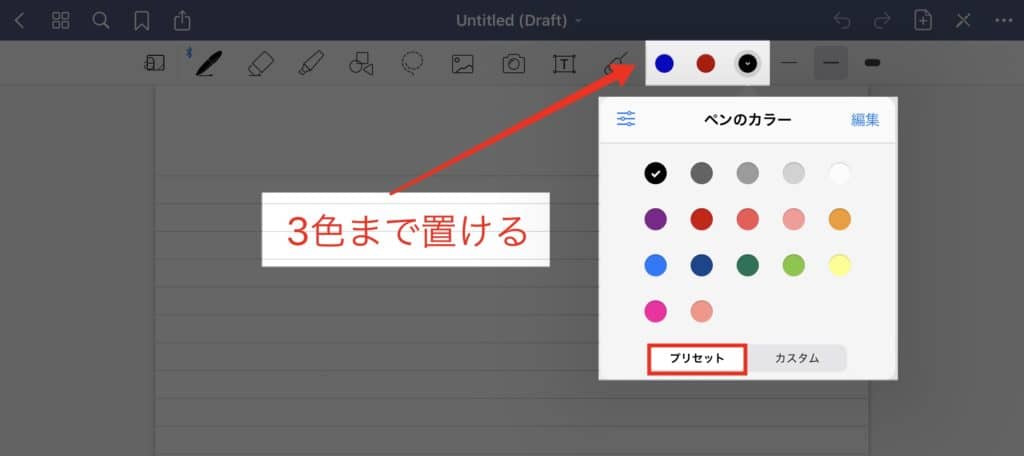
ペンのカラー
ペンのカラーは、3色固定することができ、タップで切り替えられます。
固定する色を変えたいときは、変えたい色をタップしてください。
「プリセット」から好きな色を選んでくださいね。

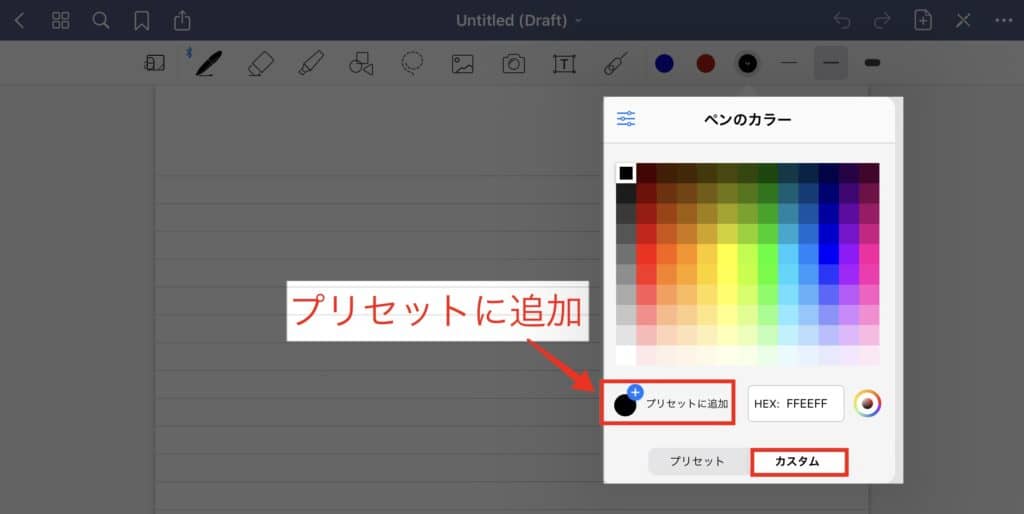
また、「カスタム」では、130色のカラーパレットからお好きな色を選択して「プリセット」に追加することもできます。

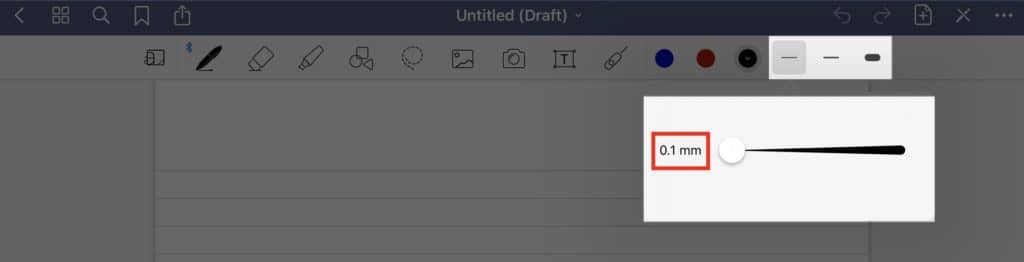
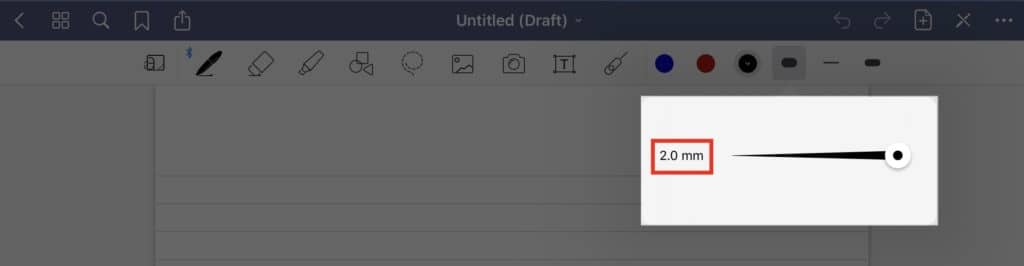
ペンの太さも3つ固定でき、0.1 mm~2.0 mmまで0.05 mm単位でペンの太さを変えることができます。


消しゴムツール

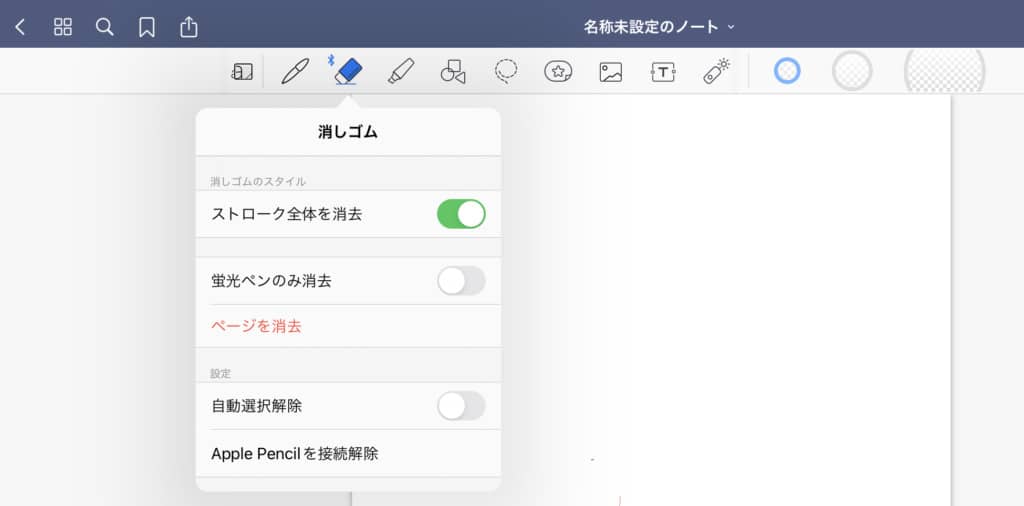
消しゴムのスタイル
- ストローク全体を消去
- 蛍光ペンのみ消去
- ページを消去
- 自動選択解除
ストローク全体を消去
一筆で書いたものがすべて消えます。
普通の消しゴムだと、消しゴムを当てた部分しか消えないので多くの量を消したいときに時間がかかりますが、
このツールなら消しカスも出ませんし、効率よく消すことができます。
蛍光ペンのみ消去
蛍光ペンのみ消すことができます。
板書や大事な書類などに蛍光ペンでマーカーを引くことがあると思います。
文字は消したくないけど、マーカーだけ消したいときに役立ちます。
ページを消去
今開いているページが消えます。
とりあえずメモしたけど必要なくなった時など、全部消したいときに役立つでしょう。
自動選択解除
消し終わって、ペン先を画面から離すと、自動的に消しゴムツールから、自分が前に使っていたツールに自動的に戻ります。
 レメディオ
レメディオその時に応じていろいろ使い分けてみてくださいね。
蛍光ペンツール

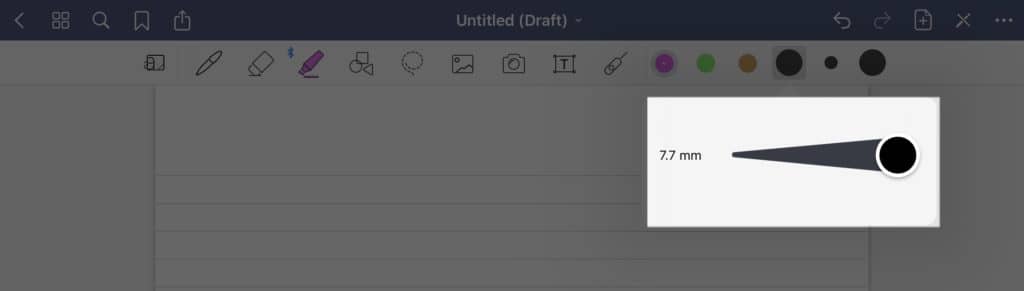
蛍光ペンツールは、ペンと同様に、カラー、太さを変えることができます。

シェイプツール

シェイプツールは、図形が自由自在にきれいに描けます。
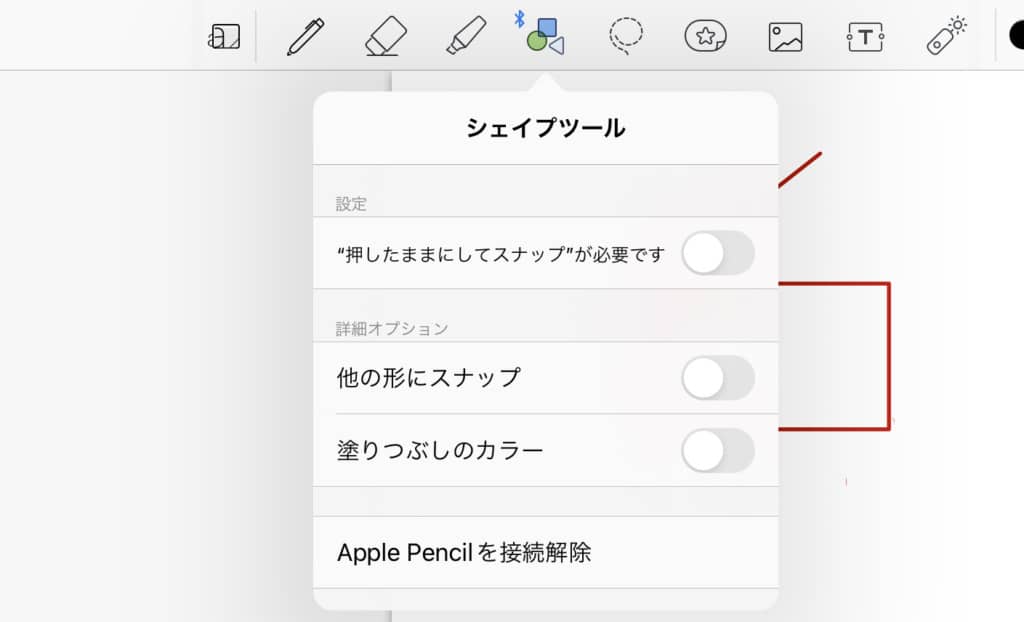
シェイプツール
- 押したままにしてスナップが必要です
- 他の形にスナップ
- 塗りつぶしのカラー
今まで、円書くときに苦労してましたよね。
そんな悩みも一発で解決なのがこのツールなのです。
 レメディオ
レメディオ円だけでなく、直線もきれいに引けるのでうれしいですね。
また、曲線は書くことができません。
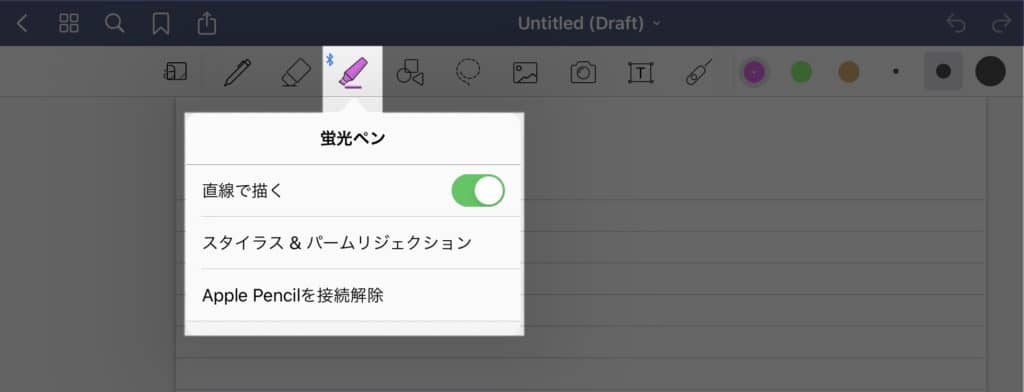
押したままにしてスナップが必要です
こちらは、少しわかりにくい表記になっていますが、簡潔に言うとこうです。
- ON:曲線として認識される
- OFF:完全な直線・水平線が書ける
 レメディオ
レメディオとは言うものの、線を描いた後、ペンを離さずに押し込むことで綺麗な直線が書けるので、あまり必要性を感じない機能ですね。
他の形にスナップ
これは、図形や線をピタッと合わせてくれる機能となります。
直方体や立方体などの図形を描く際に、頂点と線を自動的に合わせてくれるので綺麗に描くことができます。
 レメディオ
レメディオ実際に図形などを描いてみるとわかりやすいと思います!
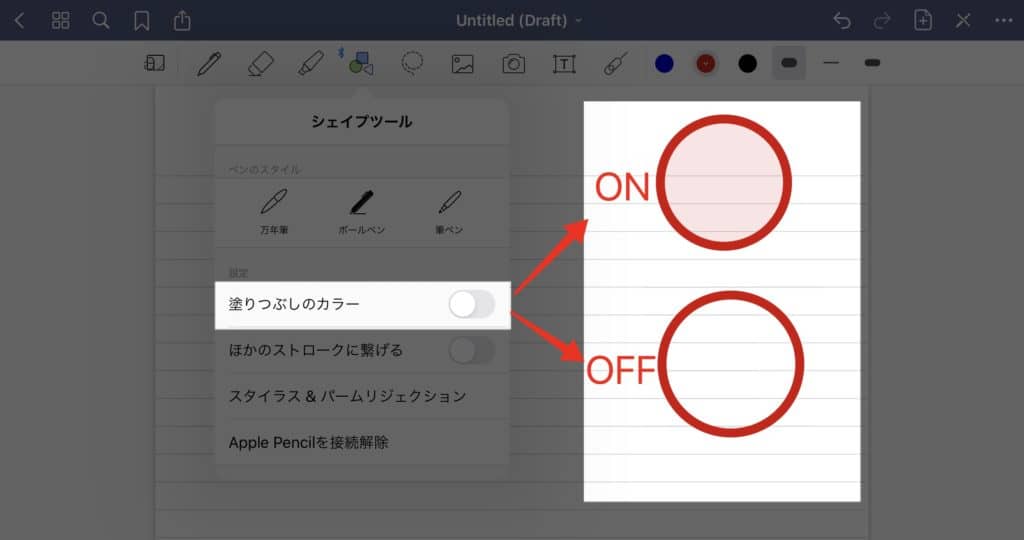
塗りつぶしのカラー
ON:上のように書いた色よりも薄く塗りつぶされます。
OFF:塗りつぶされません。
 レメディオ
レメディオ普段はOFFにしてます。

「ほかのストロークに繋げる」をONにすると、図形などの細かい線を繋げられます。
図を見てもらうと分かると思うのですが、滑らかに線を繋げられるので、便利です。
ここはONにしておきましょう。

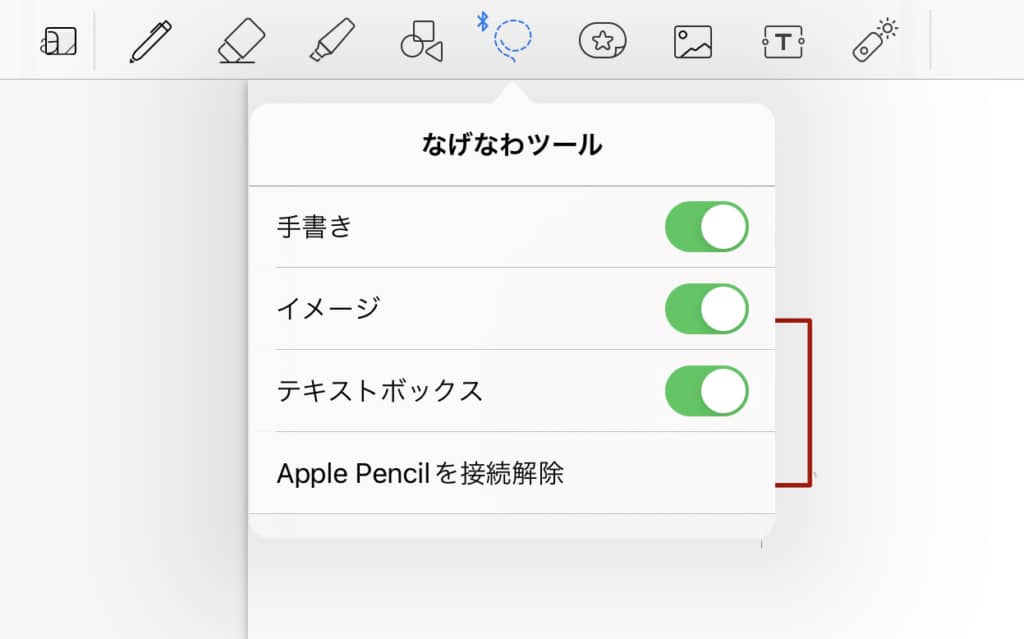
なげなわツール
なげなわツールは、文字や写真などを囲むことによって、動かしたり、大きさを変えたりできるツールのことです。
基本的な使い方としては、そうなのですがもう少し応用的な使い方ができます。

応用的ななげなわツールの使い方
- スクリーンショットを撮る
- サイズを変更
- カラー
- 変換
- カット
- コピー
- 削除
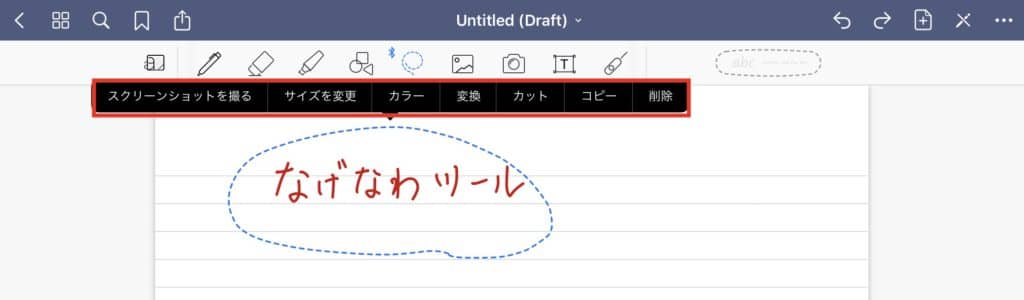
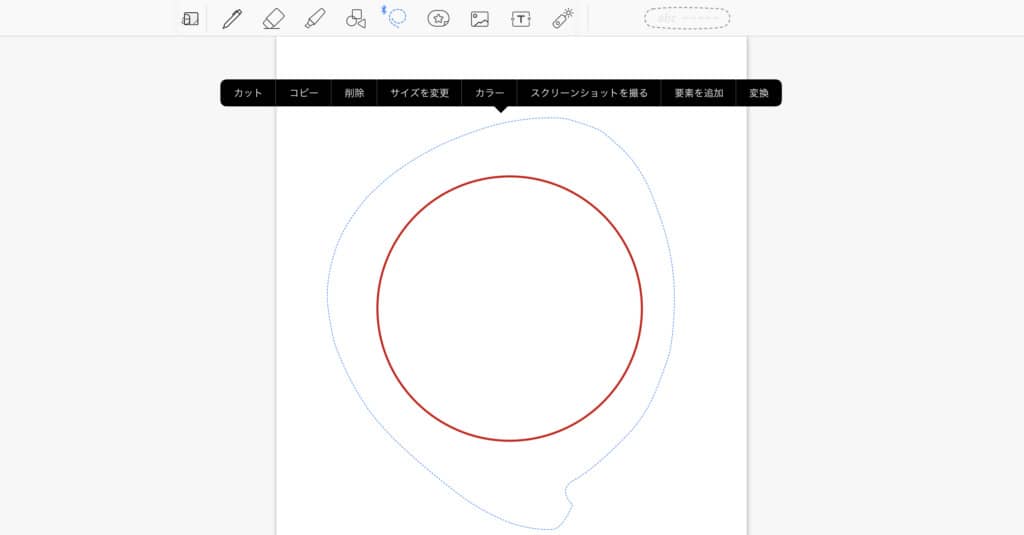
今回であれば、「なげなわツール」と書かれた文字を囲んで、その部分を長押しすると下のように表示が出てきます。

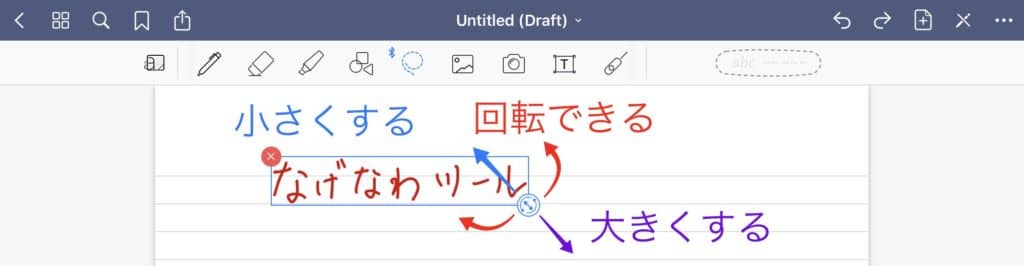
「サイズを変更」を押すと、下の画面が出てきます。
右下にあるマークを矢印の通りに動かすと、回転や大きさを簡単に変えることができます。
 レメディオ
レメディオこの機能は、非常に便利な機能なので、覚えておきましょう。

書いた文字や図形を簡単に編集できるのはまさにデジタルならではの技ですね。
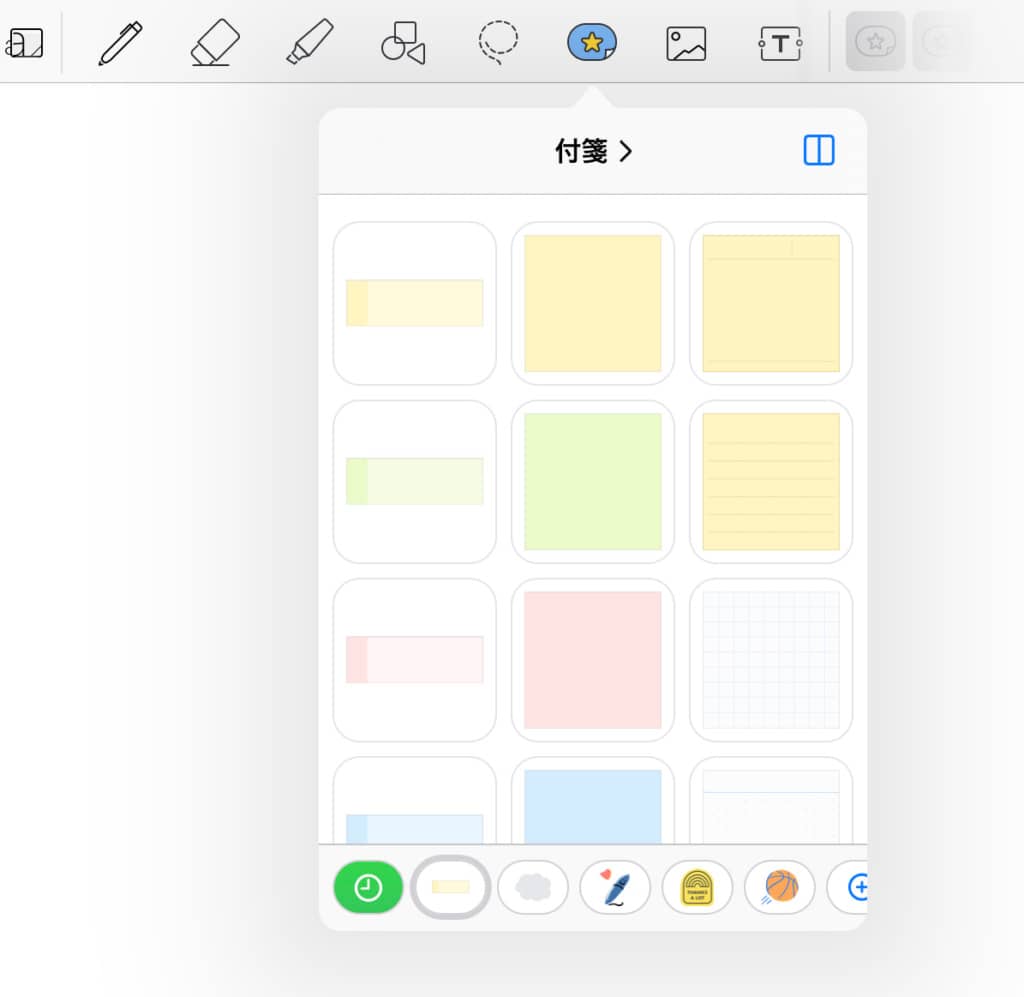
スタンプツール

新たにスタンプツールというのが追加されました。
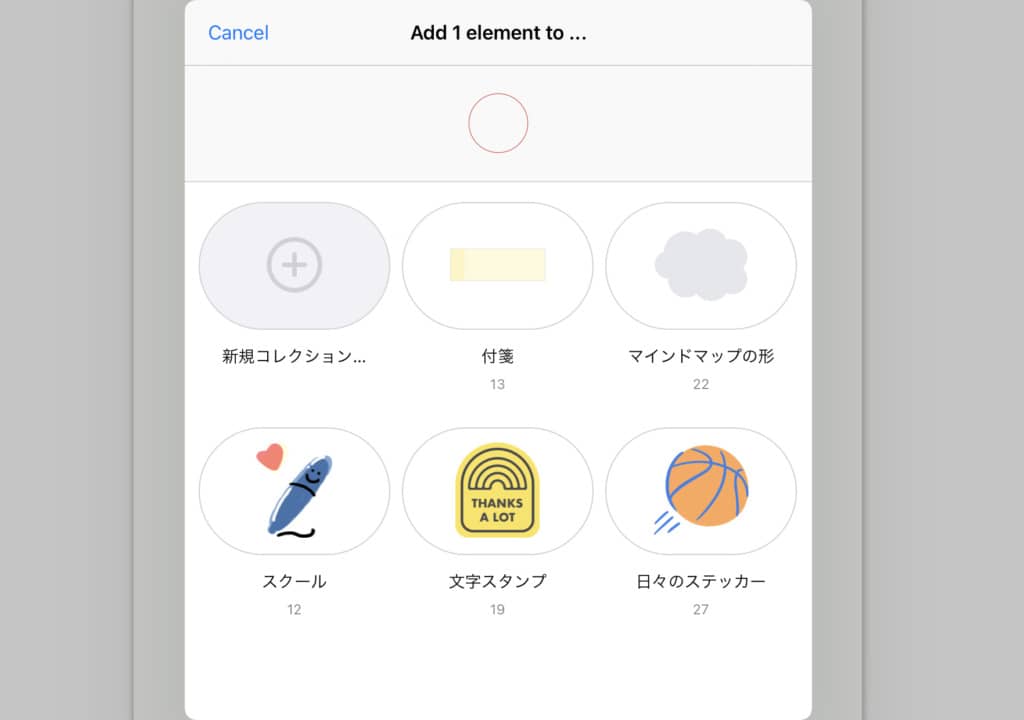
スタンプツール
- 付箋
- マインドマップの形
- スクール
- 文字スタンプ
- 日々のステッカー
- スタンプの追加
 レメディオ
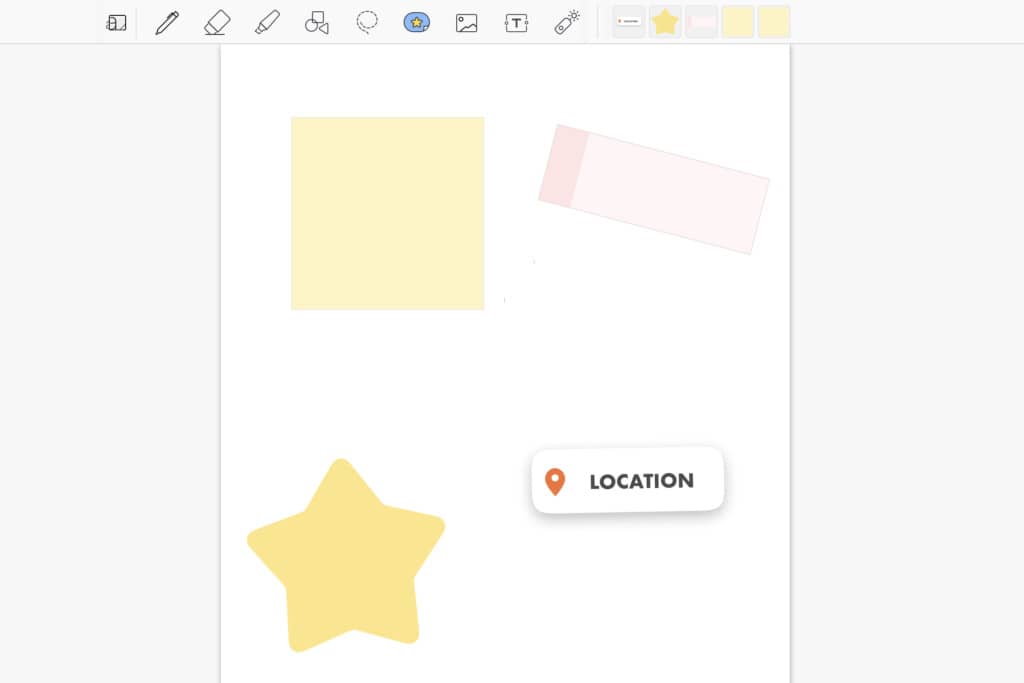
レメディオノートの中に、付箋が貼れるようになったので、ちょっとしたメモを残すことができたり後でチェックしたいところに貼り付けたりと工夫次第ではかなり使えそうです。

さらには、自分で書いた図形などもなげなわツールを使って、「要素を追加」をするとMyスタンプを登録することができます。


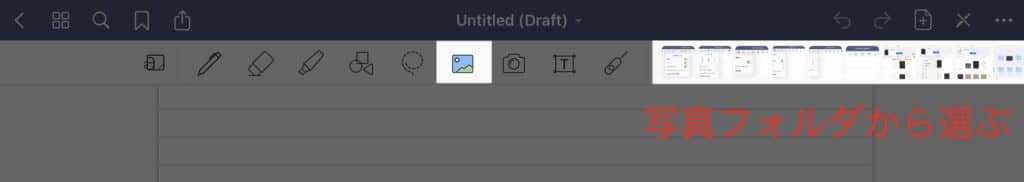
写真ツール

写真ツールは、自分のカメラフォルダにある写真や画像を取り込むことができます。
右側に見えるのは、直近の画像だけが表示されているので、すぐに取り込めるので便利です。
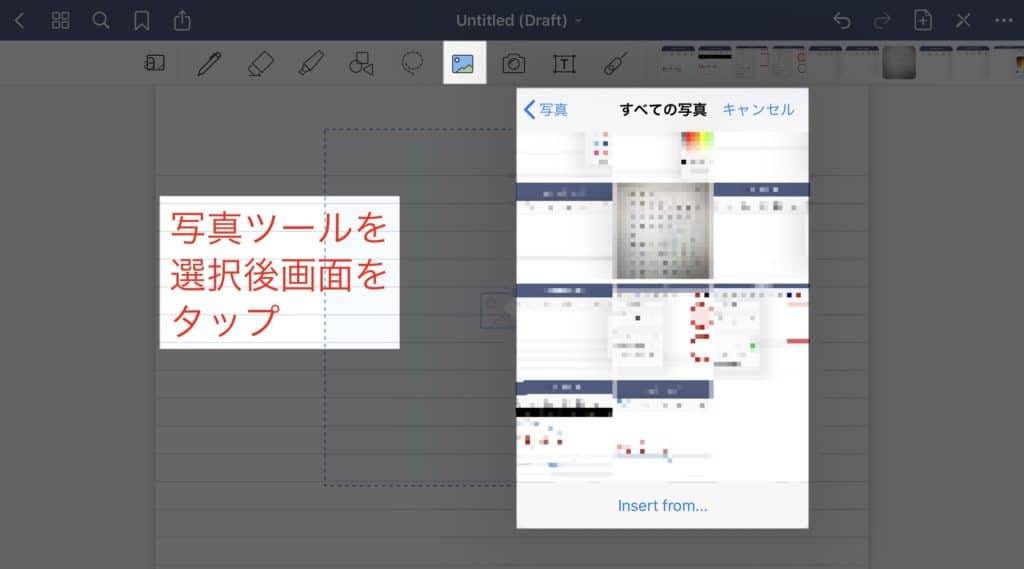
カメラロールにある他の写真を取り込みたいときは、画面をタップすると下のように表示されるので選択して取り込んでください。

取り込んだ写真はその場でサイズや角度、場所を設定できるのもうれしいですね。
カメラツール

カメラでその場で撮った写真を、ノート内に取り込むことができます。
写真ツールを押すと、カメラツールが出てきます。
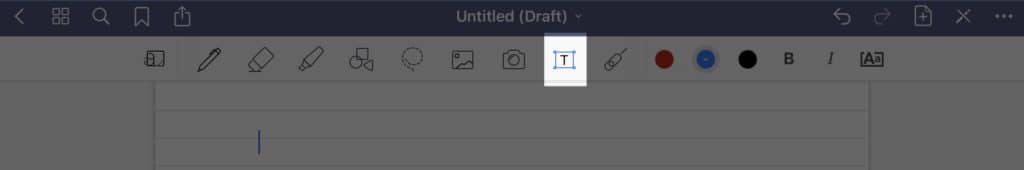
テキストツール

ペンだけでなく、テキストでも入力できるのがすごいところですよね。
テキスト入力するためには、テキストツールを選択後、テキストを入力したい部分をタップするだけで打ち込むことができます。
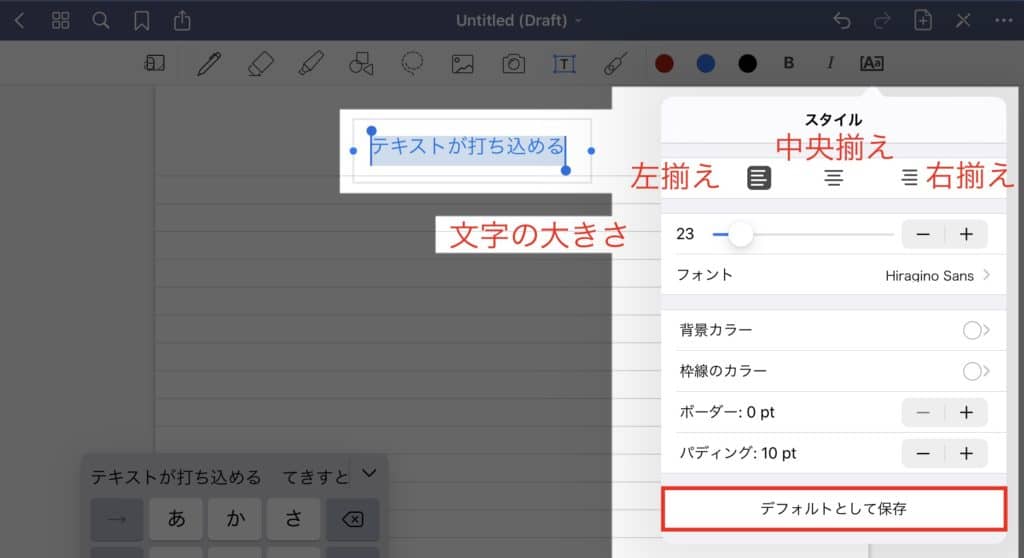
今回であれば、「テキストが打ち込める」という文章を選択してからAaと書いてあるところをタップすると、スタイルが選べます。
テキストのスタイル
- 左揃え、中央揃え、右揃え
- 文字の大きさ
- フォント
- 背景カラー
- 枠線のカラー
- ボーダー
- パディング

自分のお好みにカスタマイズ出来たら、デフォルトとして保存してしまいましょう。
「ボーダー」や「パディング」は、テキストの打ち込む枠の大きさを調節できるものです。
 レメディオ
レメディオただ、スクリブル機能が追加されてからは、書いてテキスト化したほうが早そうですね。
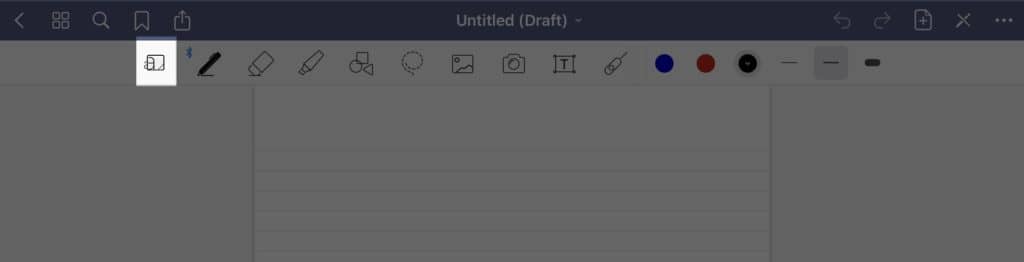
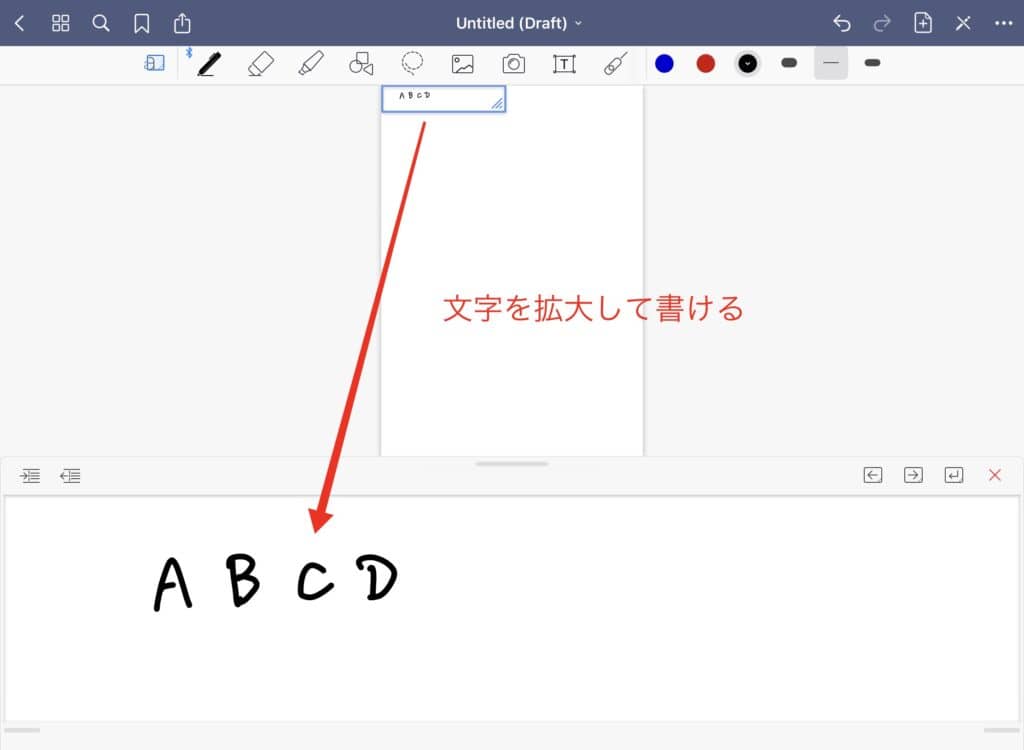
文字を拡大して書く

上のaが□で囲われたようなマークをタップすると、青枠が表示されます。
青枠の部分が拡大されるので、細かいところに文字を書けます。
また、自分でズームして書く必要がないので、全体図を見ながら書くことができ便利です。

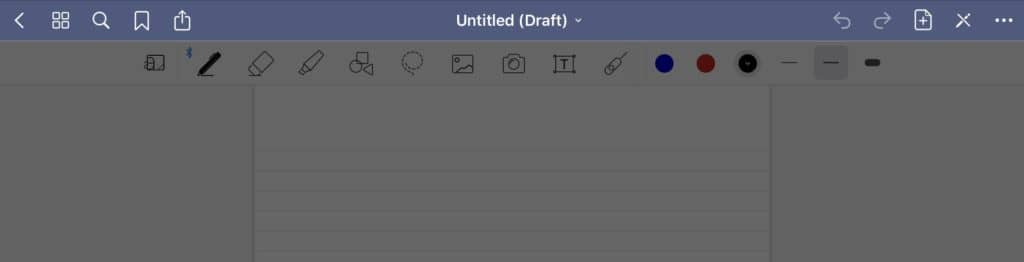
ツールバー上部の説明

上で示すものを「ツールバー上部」と呼ぶことにします。
では、説明をしていきますね。
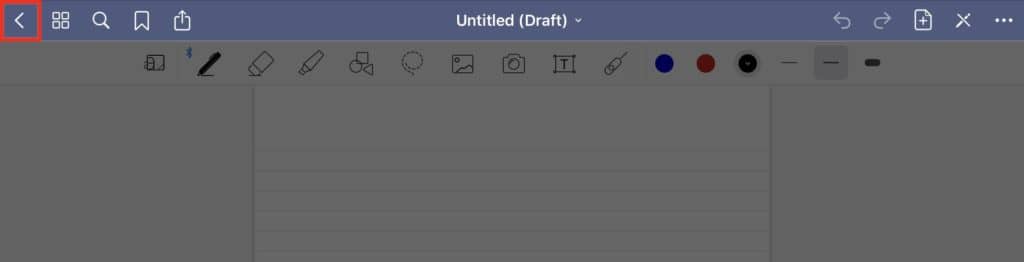
ページを戻る

「書類」のページに戻ることができます。
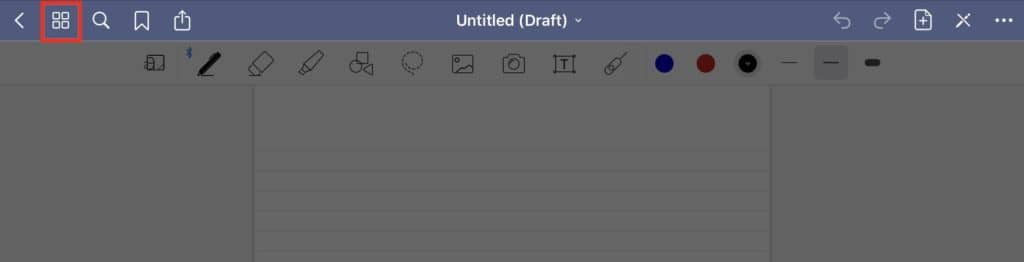
ページの追加とページの共有

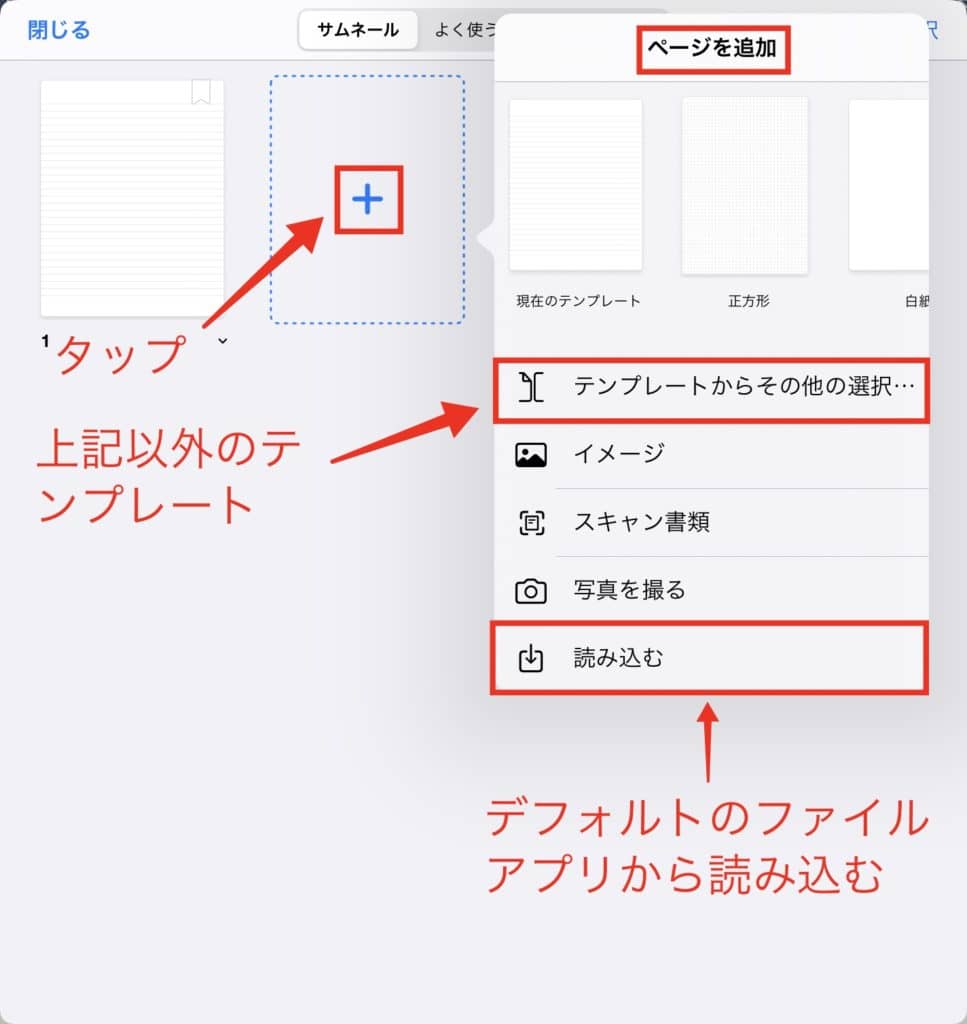
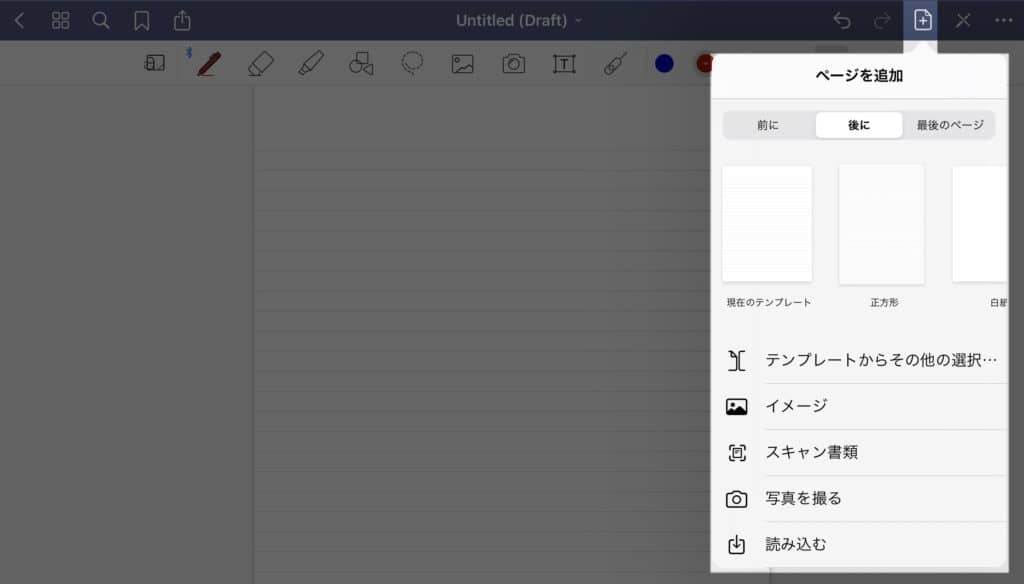
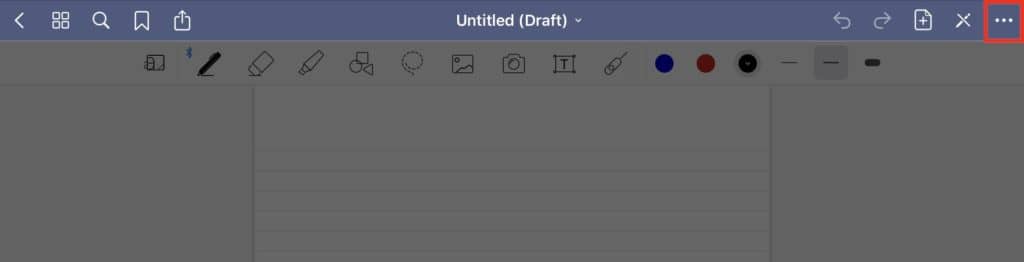
上の画像の赤枠をタップすると、下の画面が表示されます。
+マークをタップすると、「ページを追加」が表示されるので、ノートをタップするとページを追加できます。
他のテンプレートからノートのページを追加したい場合は、「テンプレートからその他の選択・・・」をタップしてください。

「読み込む」を選択すると、iPadやiPhoneでデフォルトで入っている「ファイル」というアプリから画像を取り込むことができます。
iCloudをお使いの方は、パソコンでもiCloudをダウンロードすると、簡単にiPadとパソコンでファイルを共有することができますよ。
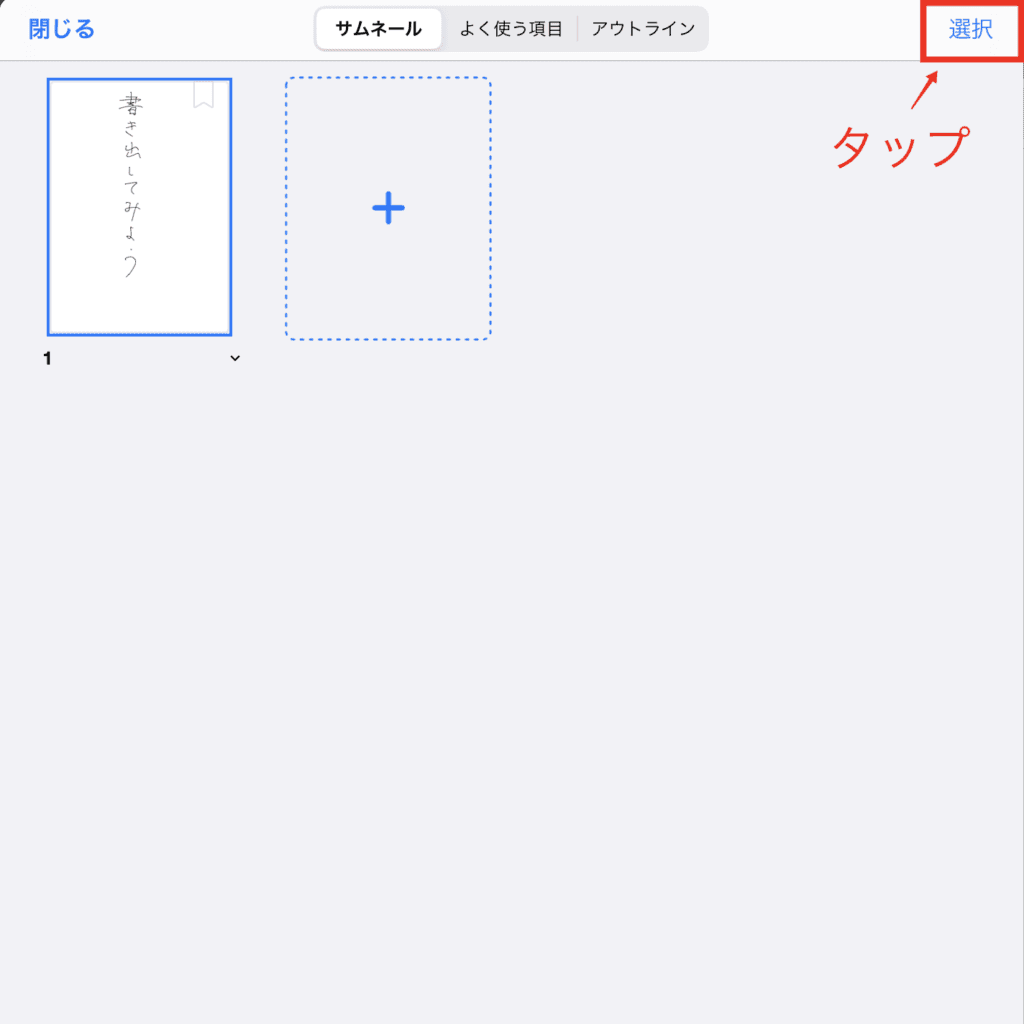
次に、ページの共有ですが、まず、選択をタップします。

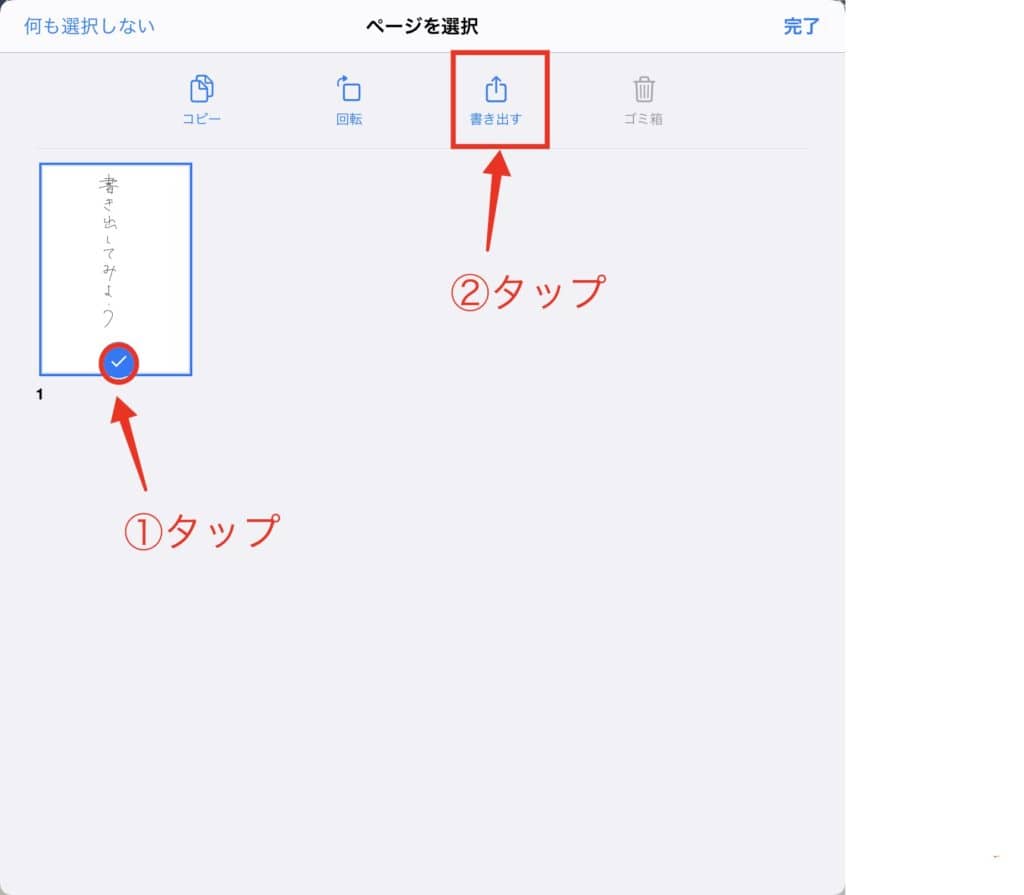
書き出したいものを選択してから、「書き出す」をタップしてください。

PDF、イメージ、Good Notesの3つのうちのどれかから選んで「書き出す」をタップしてください。

あとは、共有の画面が出てくるので、お好きなアプリで共有してください。
 レメディオ
レメディオ僕は、資料や板書を友達と共有する際には、LINEやAirDropですることが多いですね。
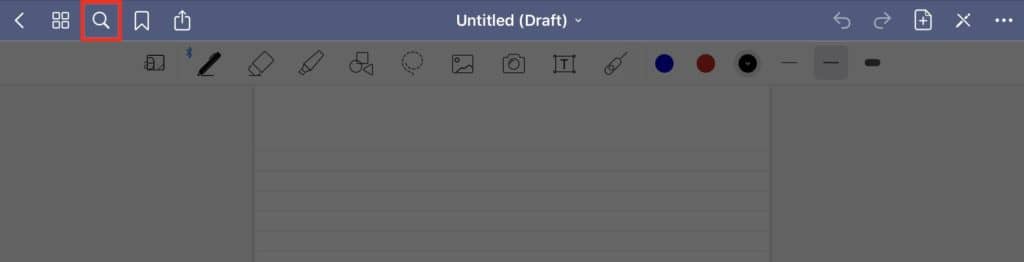
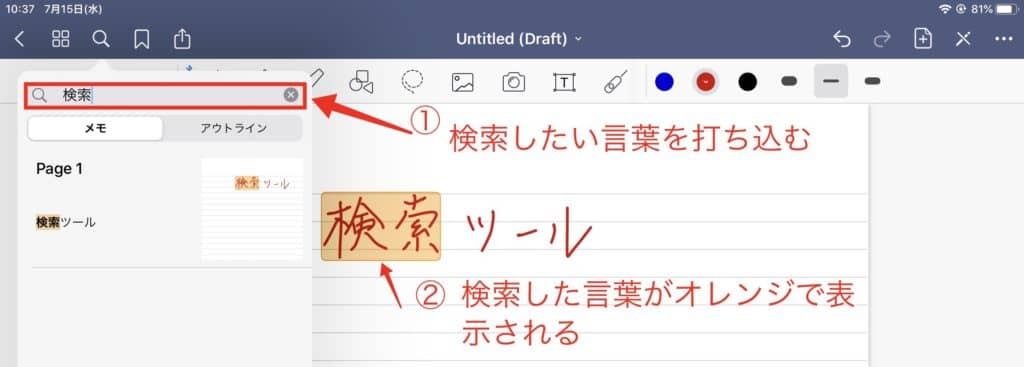
書いたものを検索できる

この検索機能は、ノートの枚数が増えたときに便利です。
例えば、英単語帳をこのノートに書いたんだけど、たくさんありすぎて、次見返したときにどこにあるか分からないということがなくなるんです。

まず、検索したい文字を打ち込みます。
すると、検索した文字がオレンジ色で囲われるので、すぐ探したいものが見つかります。
リボン

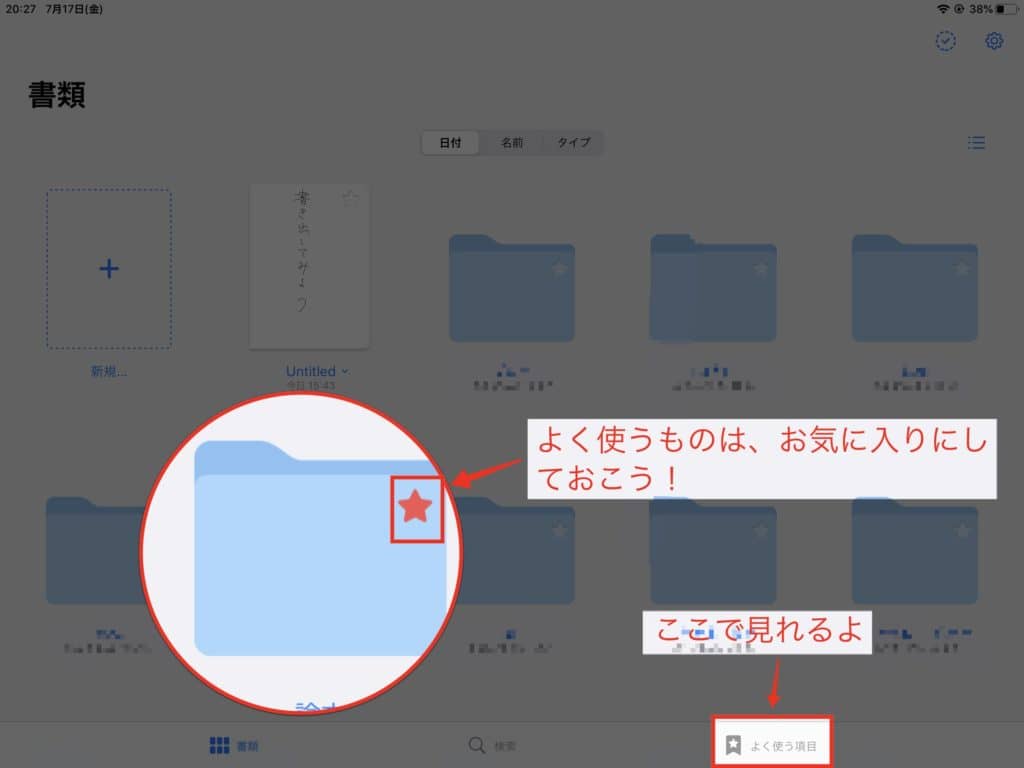
リボンをつけると、書類の「よく使う項目」のところに表示されます。
普段からよく使うものやお気に入りのものはリボンをつけておくとよいでしょう。

書類や板書全部をお気に入りにしたい場合は、☆印をタップしておくとよく使う項目に入ります。
共有とプレゼンテーションモード

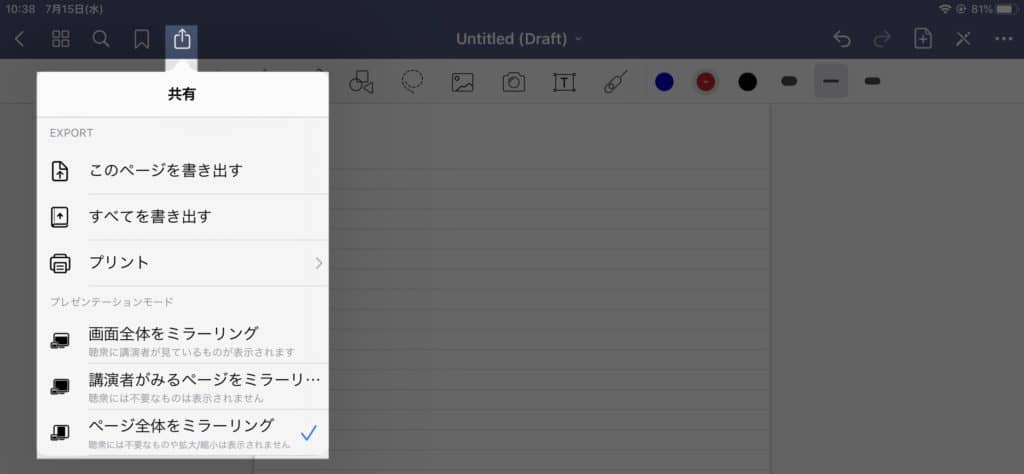
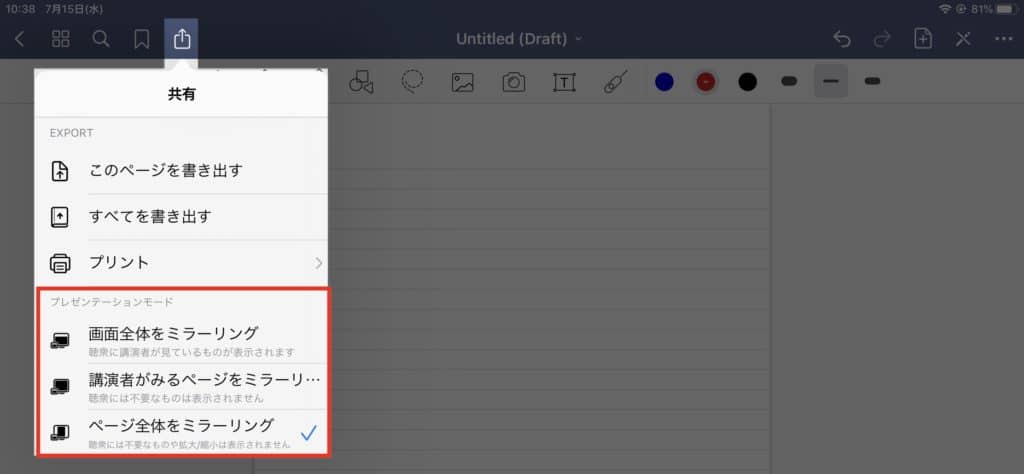
赤枠の部分をタップすると、下の画面が出てきます。

共有の仕方は、先程と同様にページを書き出してから、LINEやAirDropで共有してください。
次に、プレゼンテーションモードですが、設定が3つあります。
画面全体をミラーリング
講演者が見ているものと同じものを聞き手にも見せます。
講演者がみるページをミラーリング
ツールバーなどの不必要なものを取り除くことができます。
ページ全体をミラーリング
ツールバーなどの不必要なものを取り除くことができて、拡大/縮小は表示されません。
プレゼンを聞いている人たちは、余計なものが目に入ってこない分、集中してプレゼンを聞くことができます。

このように、プレゼンにも対応しているところがすごいところですね。
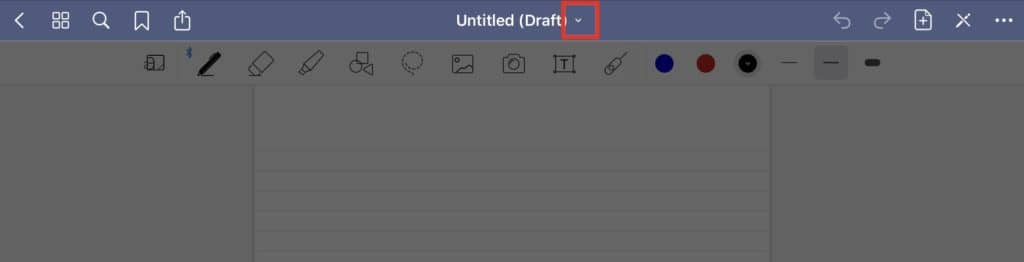
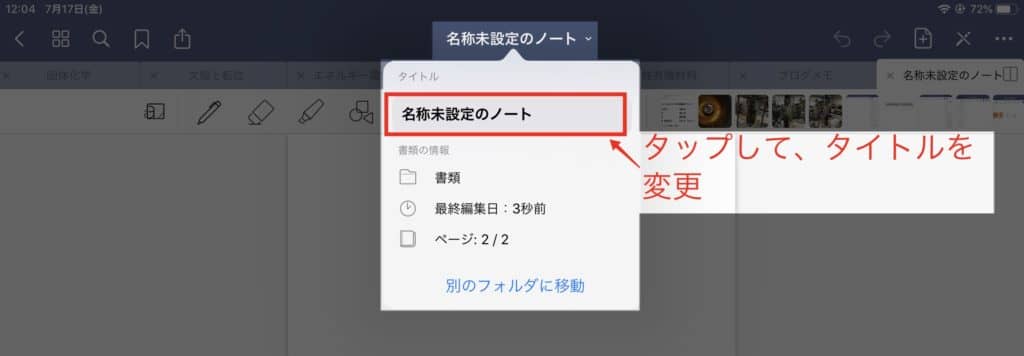
ノートの名前変更

赤枠で囲っている部分をタップするとお好きな名前に変更できます。
また、このページを別のフォルダに移動することもできるので、ぜひ活用してください。

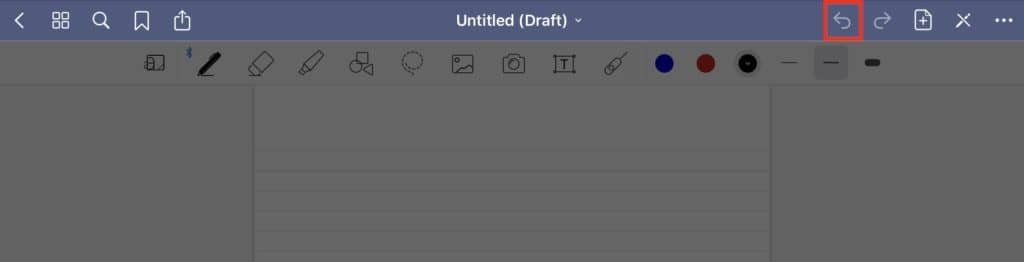
1つ戻る

間違えた時に一つ戻れます。また、2本指で画面をダブルタップしても一つ戻ることができます。
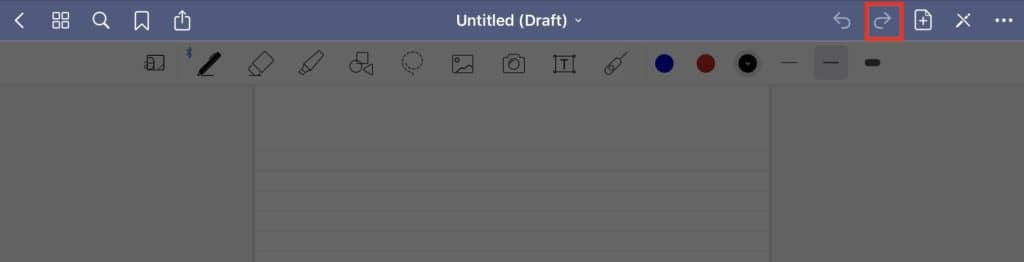
1つ進む

1つ戻ってまたそれに戻りたいって時に使えます。
ページを追加

ページを素早く追加したい場合は、こちらを使いましょう。
また、イメージや写真を撮ることでも取り込むことができます。
ページの追加はいろいろなやり方で出来るんです。
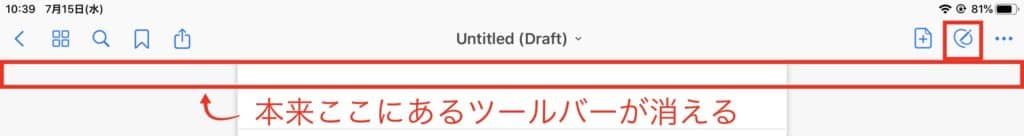
ツールバーを非表示にして、文字が書けないようにする

ツールバーを非表示にして、Apple Pencilで文字が書けないようになります。
単純に論文をじっくり読みたいとか、書いたプレゼン資料を見返したいというときに使えます。
詳細を開く

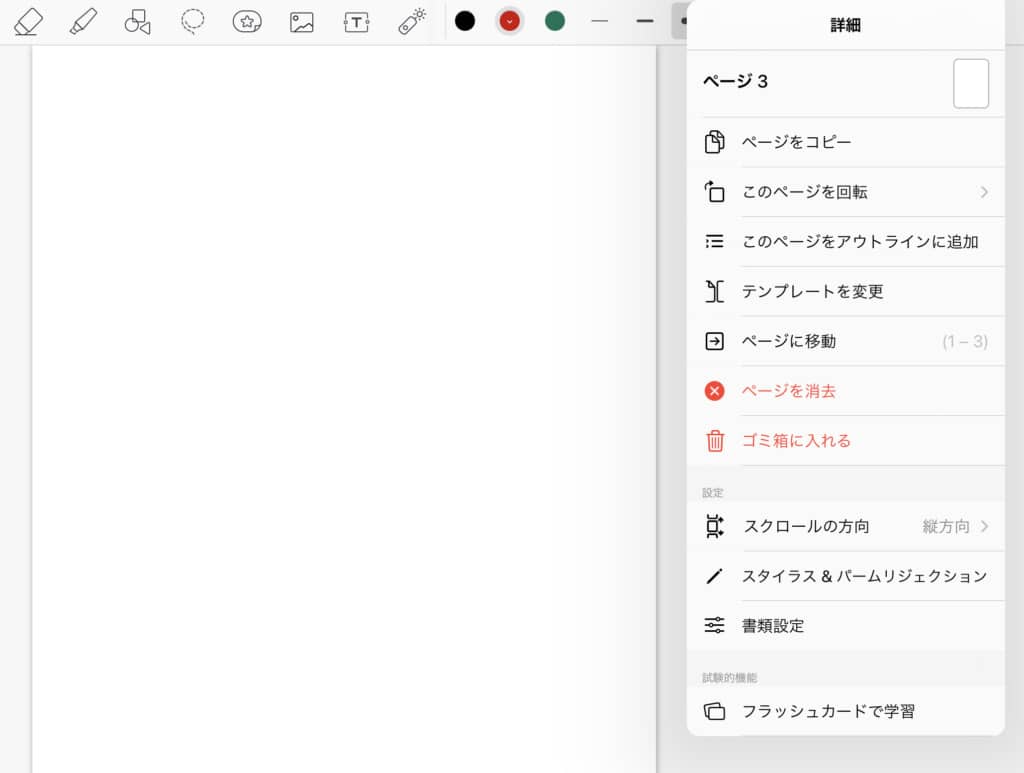
右上のメニューバーから「詳細」を開きます。
詳細でできること
- ページをコピー
- このページを回転
- このページをアウトラインに追加
- テンプレートを変更
- ページに移動
- ページを消去
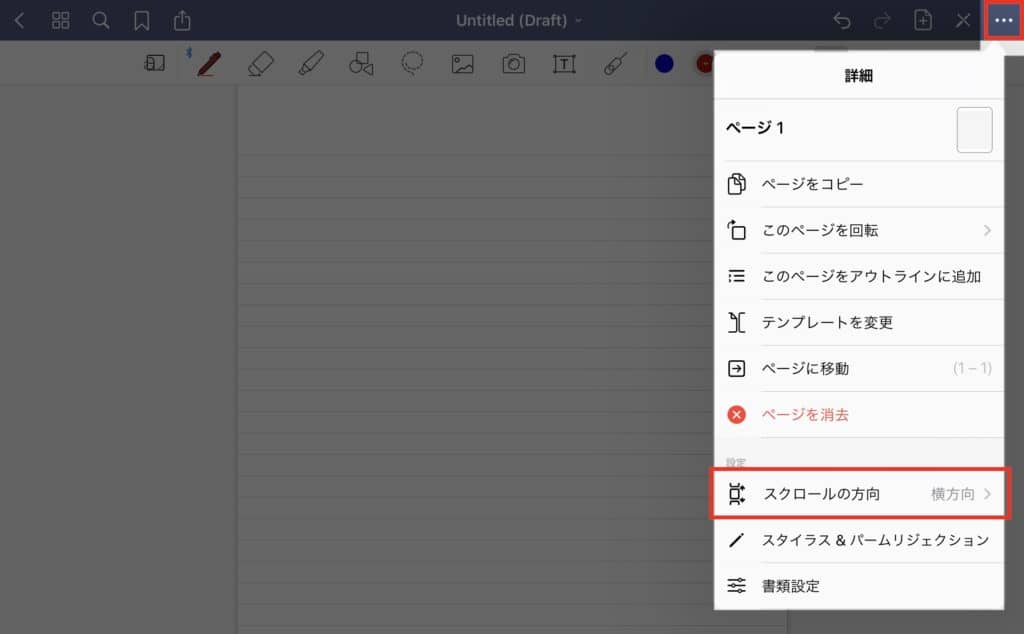
- スクロールの方向
- スタイラス&パームリジェクション
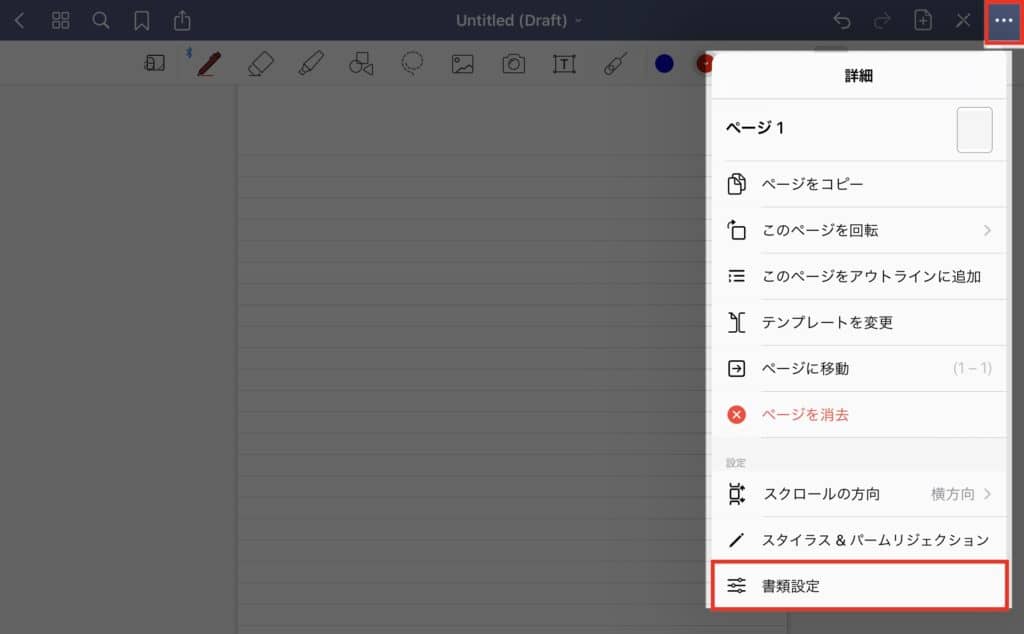
- 書類設定
- フラッシュカードで学習

 レメディオ
レメディオ試験的機能のフラッシュカードで学習はどんな機能かお伝えしますね。
まず、フラッシュカードを使うためにはやっておくことがあります。
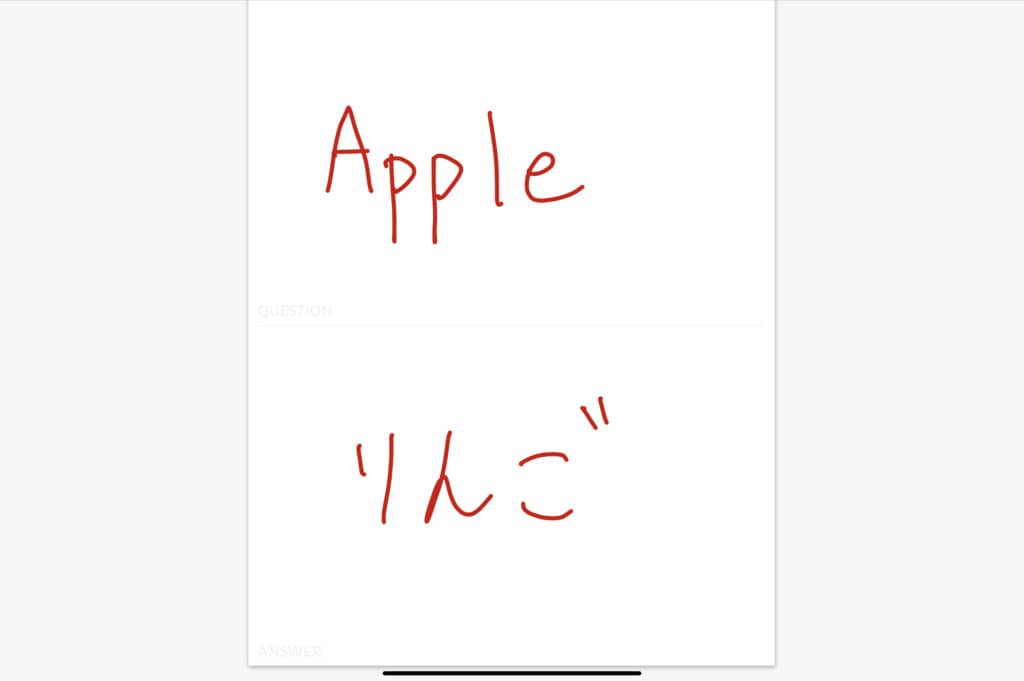
QUESTION:覚えたい英単語
ANSWER:その答え

上のように書いてからフラッシュカードで学習をタップすると、ANSWERの部分が消えていると思います。
そして、もう一度画面をタップするとANSWERが出てくるので、単語帳のような形式が取れるようになりました。
Good Notes 5の細かい設定

書類を書き出す、複製、移動、ゴミ箱
- 書き出す
- 複製
- 移動
- ゴミ箱
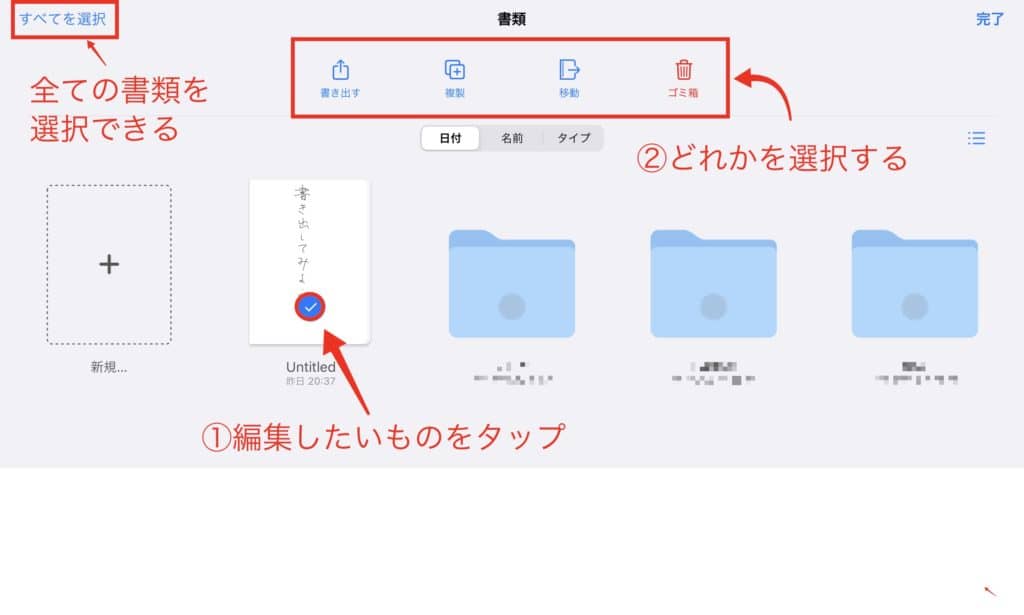
右上のチェックマークをタップしてください。

書き出す、複製、移動、ゴミ箱と表示されていますね。
編集したい書類をタップして、書き出す、複製、移動、ゴミ箱のどれかを選択することで実行できます。

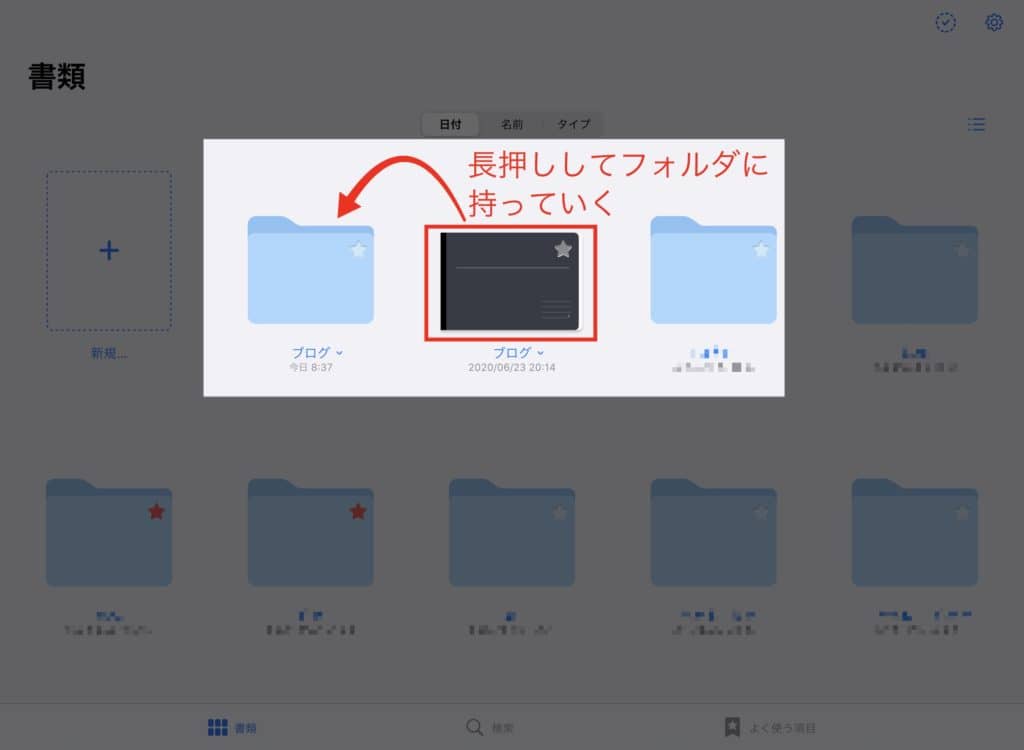
ノートをフォルダの中に入れる
ノートとフォルダがごちゃごちゃになると、どこに何があるか分からなくなるので整理しましょう。
ノートを長押ししながらドラッグしてフォルダの中に持っていきましょう。
その調子で、すっきりとした画面にしていきましょう!

QuickNoteの作り方
QuickNoteとは、すばやくノートを作成できるものです。
今すぐ、メモしたいときにささっと書けるところがいいです。
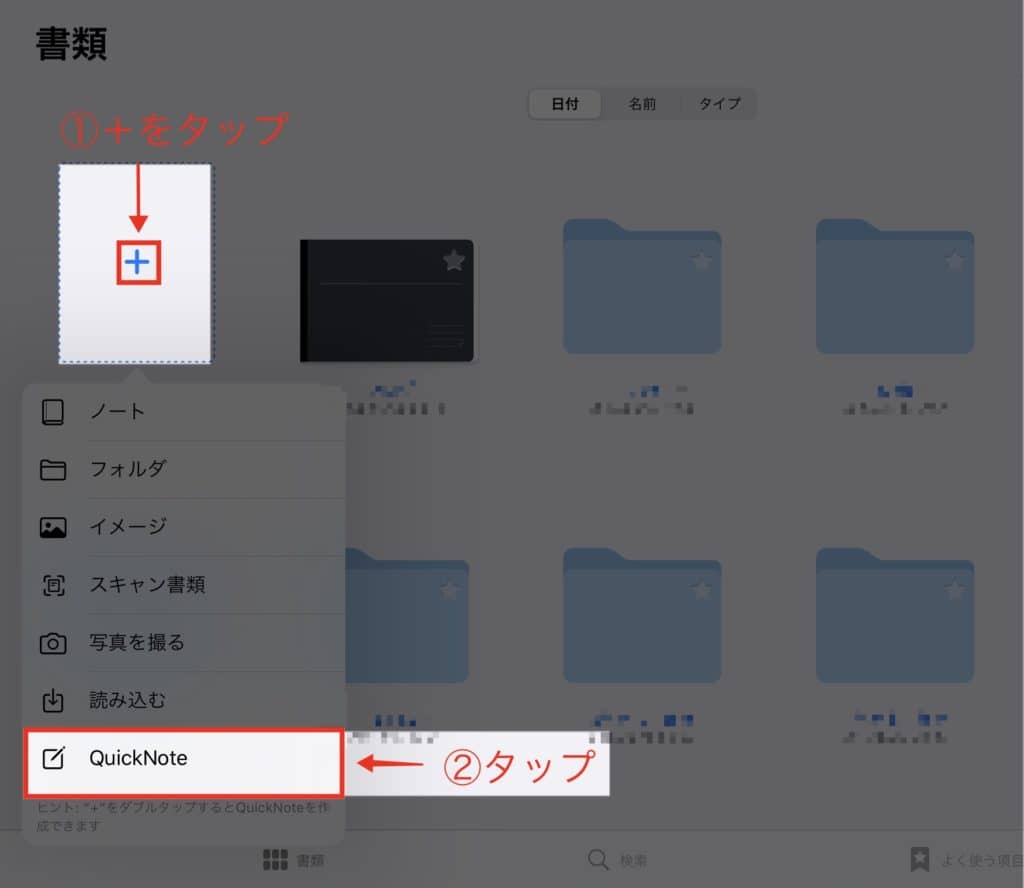
作り方は、2つあります。
QuickNoteの作り方
- +ボタンから作成
- +ボタンをダブルタップから作成
+ボタンをタップして、下にあるQuickNoteをタップして作れます。

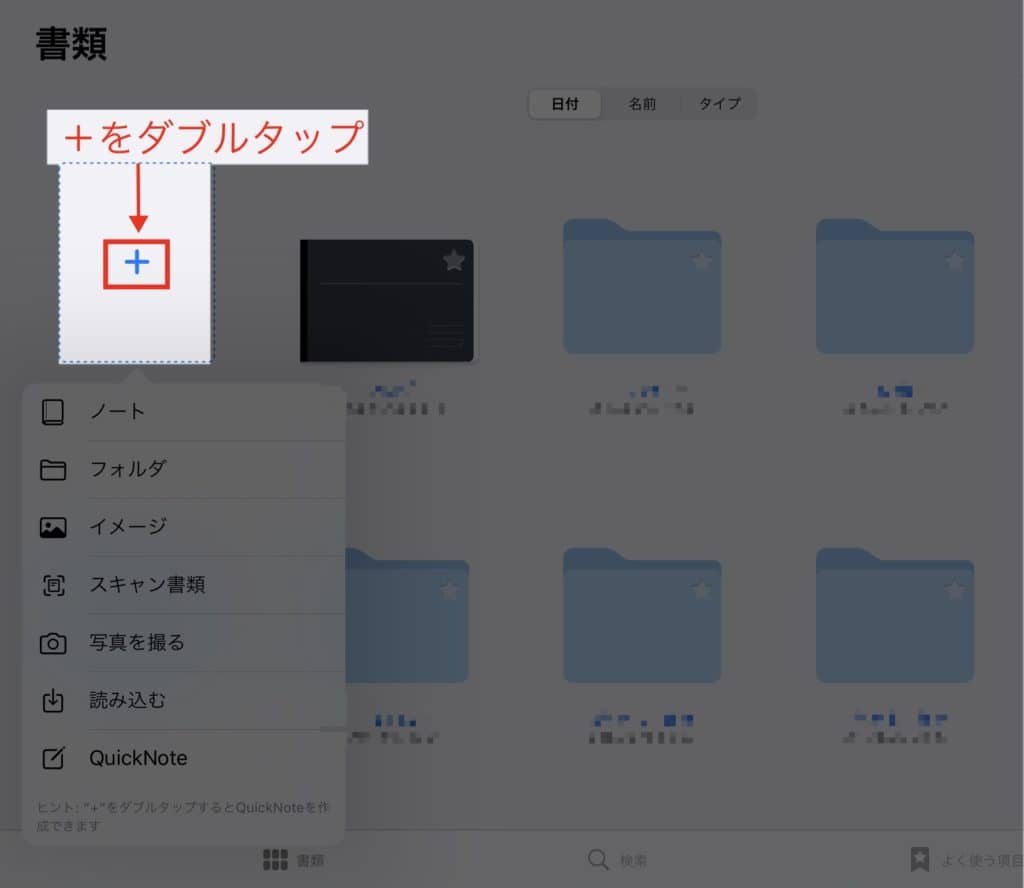
もう一つの方が簡単です。
+ボタンをダブルタップするだけで作れます。

デフォルトのノートのテンプレートを変更する
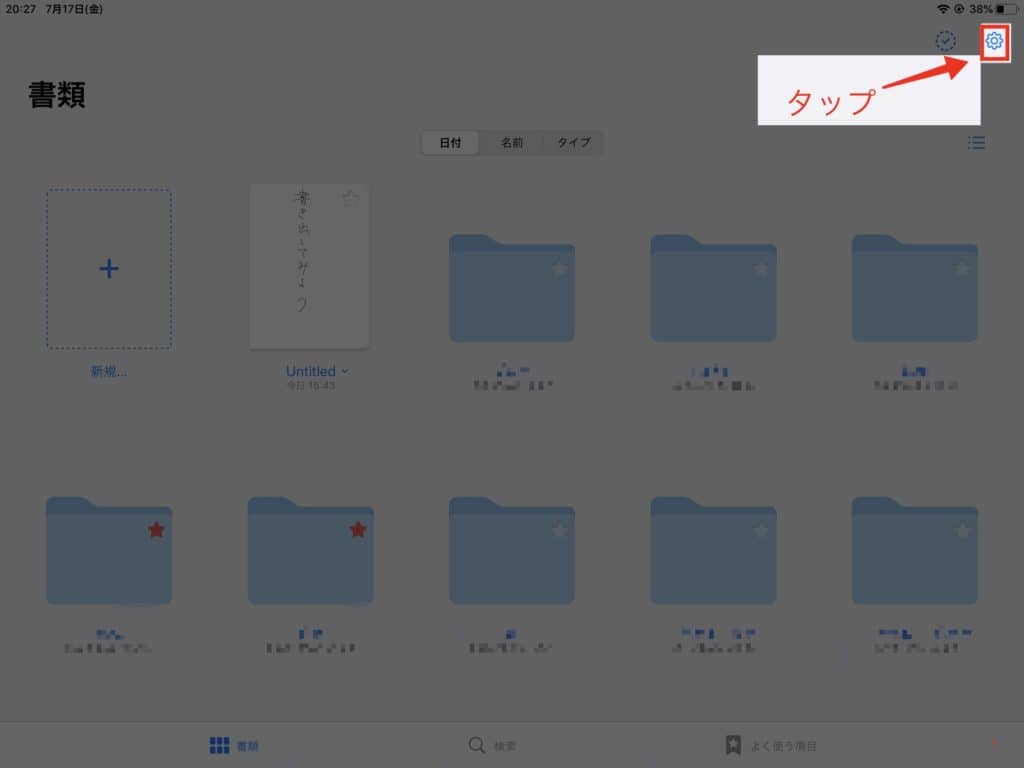
右上の歯車のマークをタップしてください。

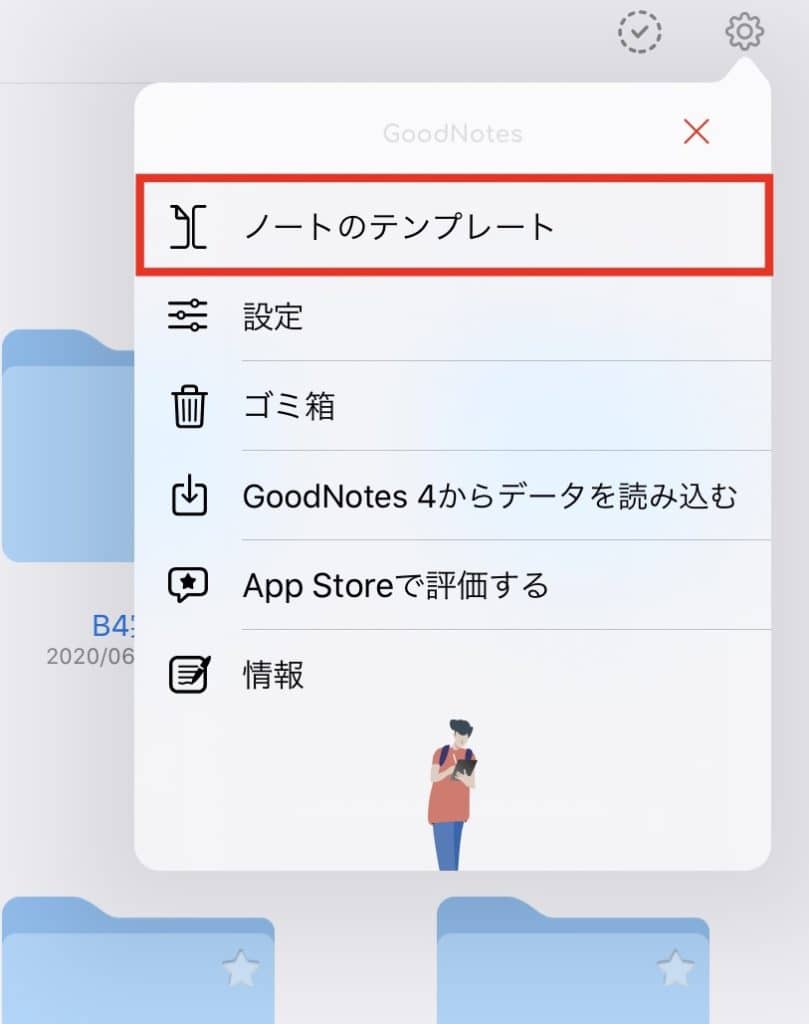
ノートのテンプレートを選択して変えられます。

デフォルトの表紙と用紙を選択して、ご自分のお好きなものにカスタマイズしてみてくださいね。
書類の並びを変える
書類の並び順を変えるには、日付、名前、タイプから選択してください。
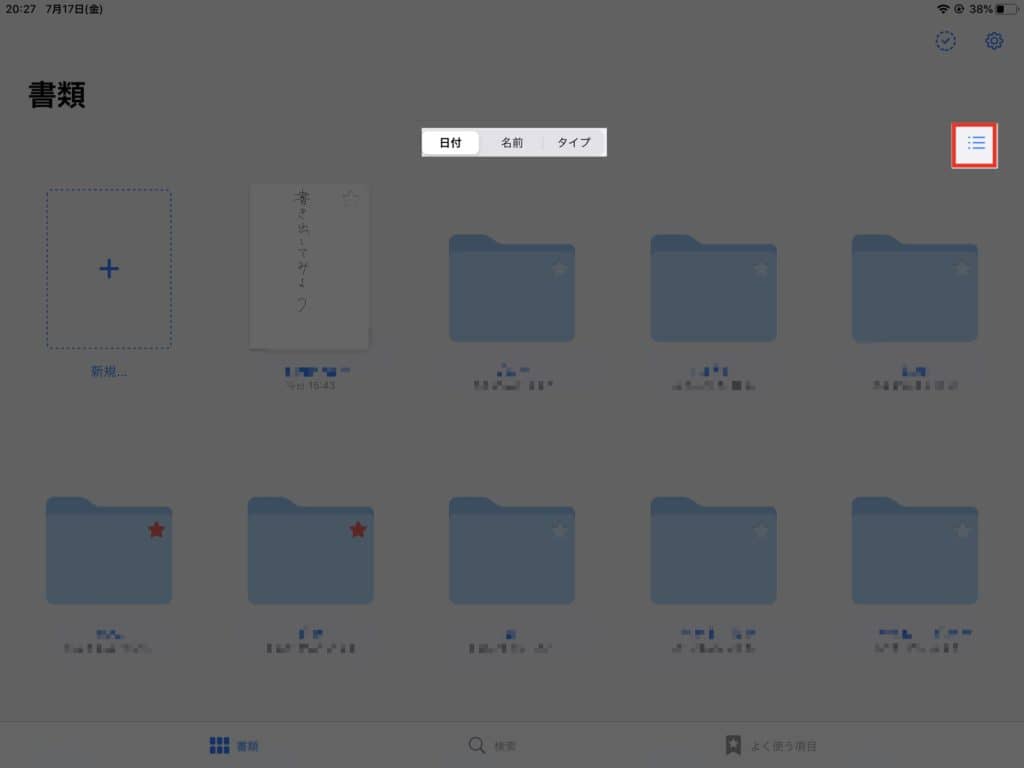
また、書類の並び方の見た目を変えるには、右上の赤枠をタップしてください。

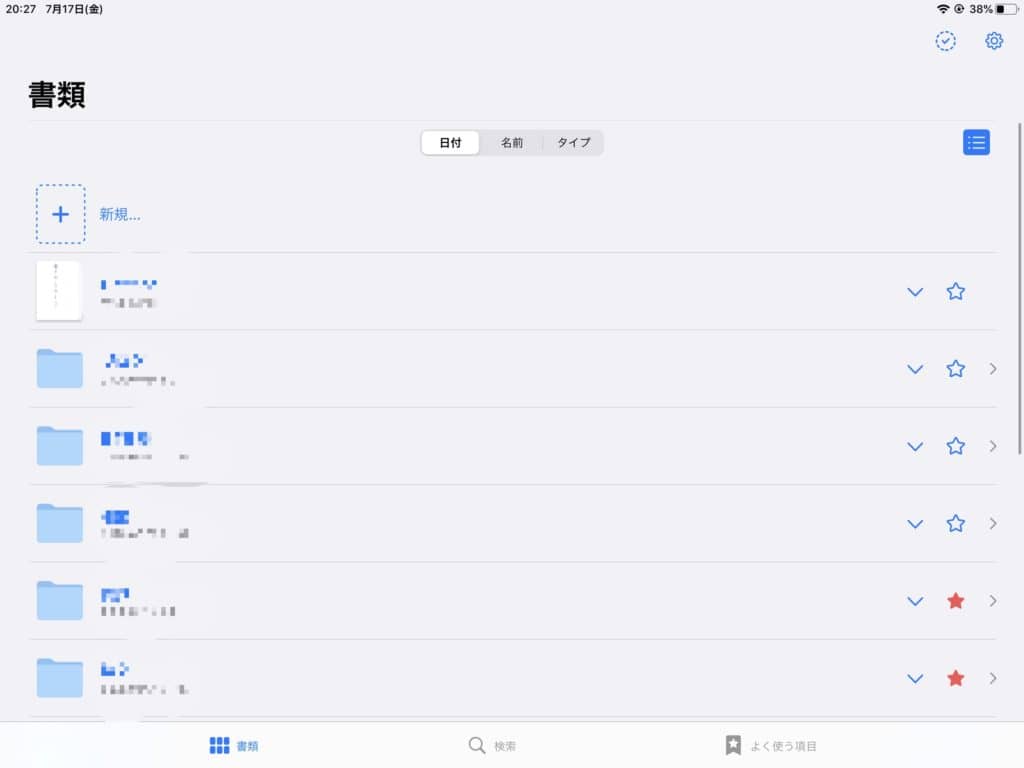
すると、見た目がこのように変わります。

 レメディオ
レメディオ変える前の方が全体を見れるので、気に入っています。
Good Notes 5をより快適にする設定

スクロール方向を変更
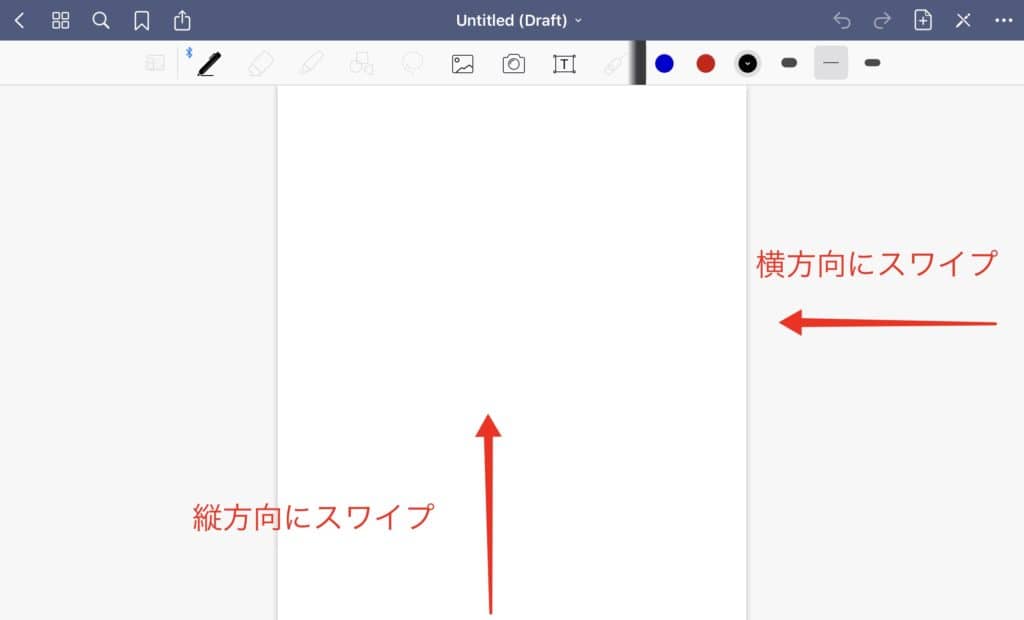
右上のメニューバーをタップして、詳細画面が開くので、スクロールの方向を横方向か縦方向か変更できます。

横方向と縦方向の両方を試してみるのが一番いいですよ。

書類設定
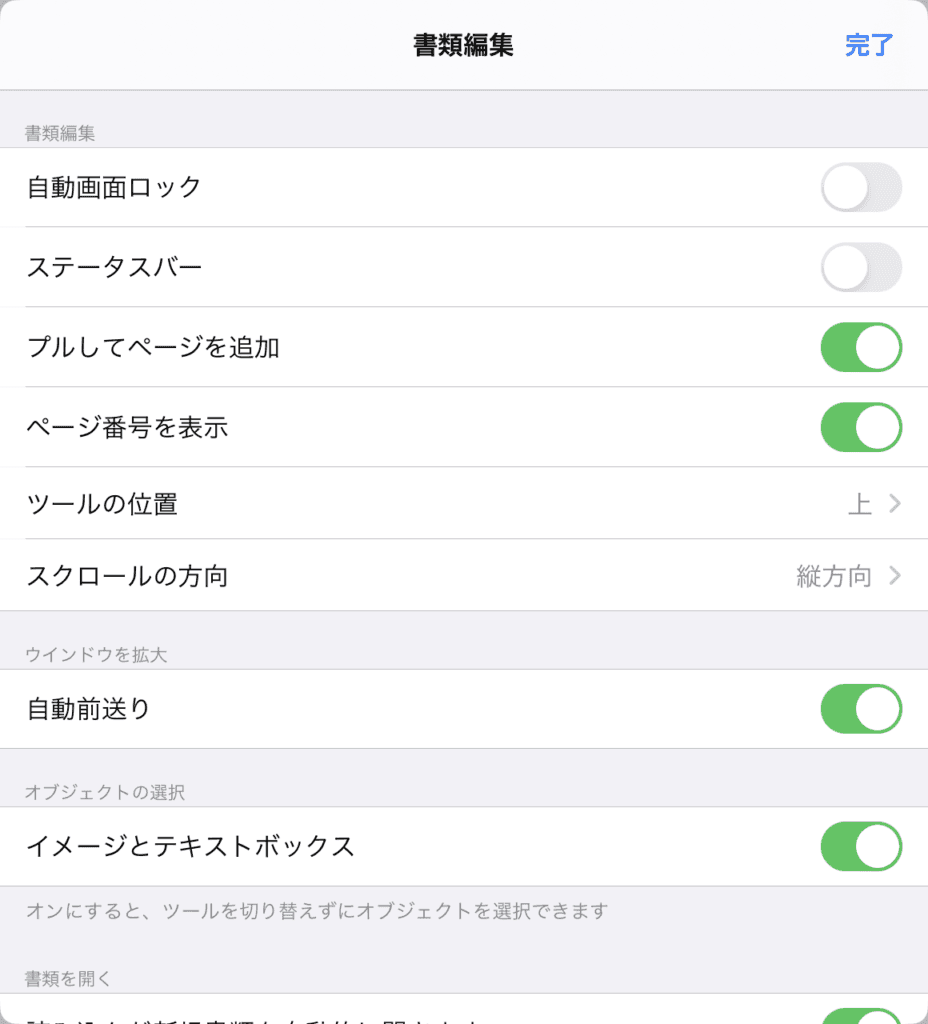
右上のメニューバーをタップして、書類設定を開きます。

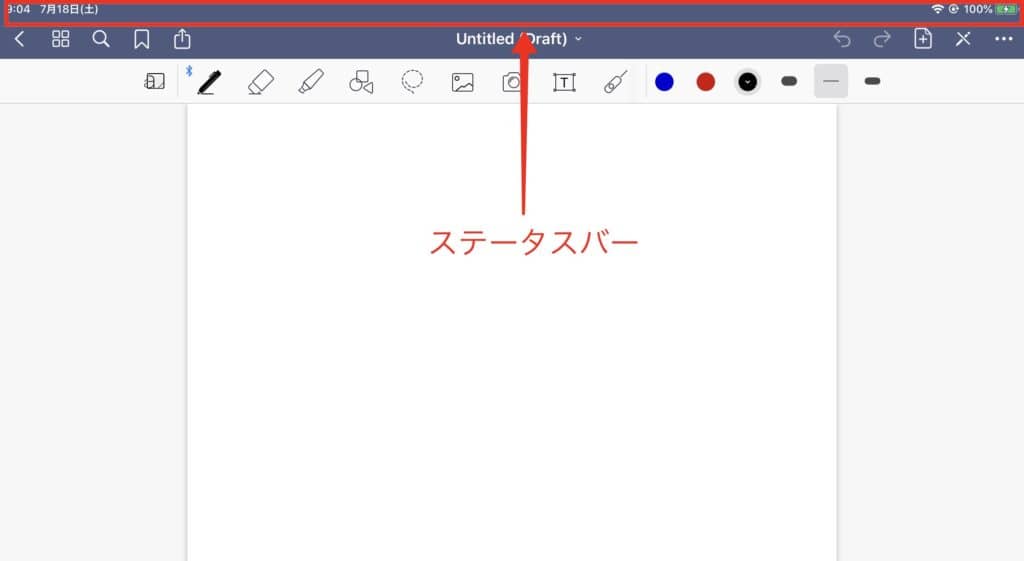
ステータスバーを非表示にする

時間、日付などのステータスバーをOFFにすると、非表示にすることができます。
書類編集からステータスバーをオフにしてください。
ステータスバーがなくなると、見た目がすっきりするので、ちょっとの違いですが全体的に広く使いたい方にはオススメですね。


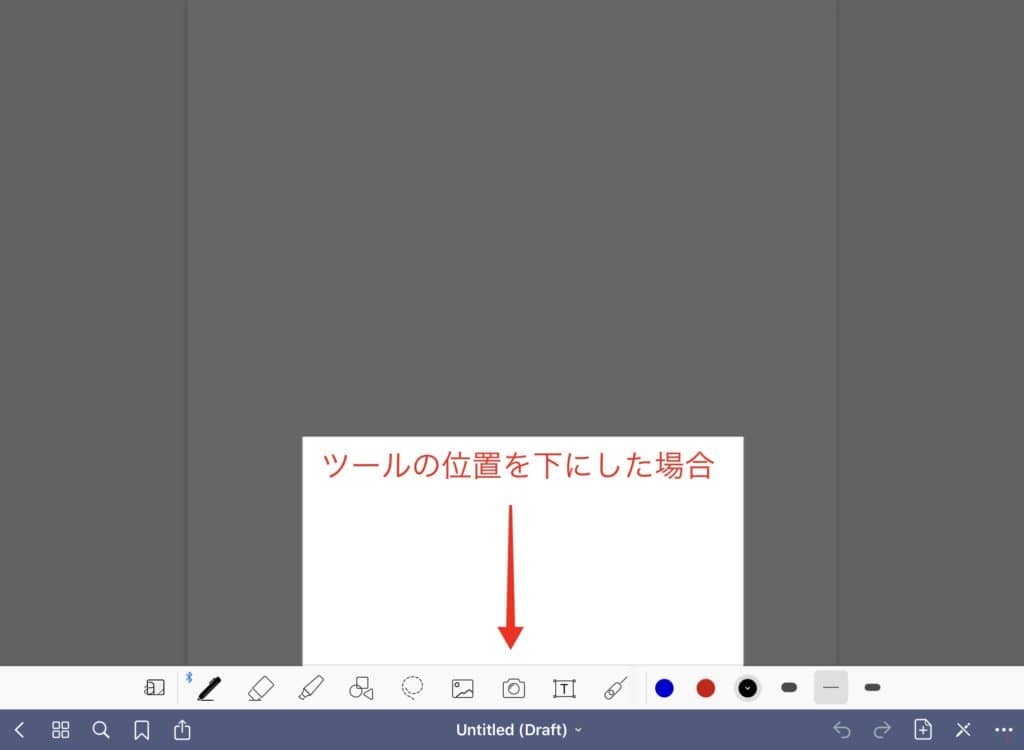
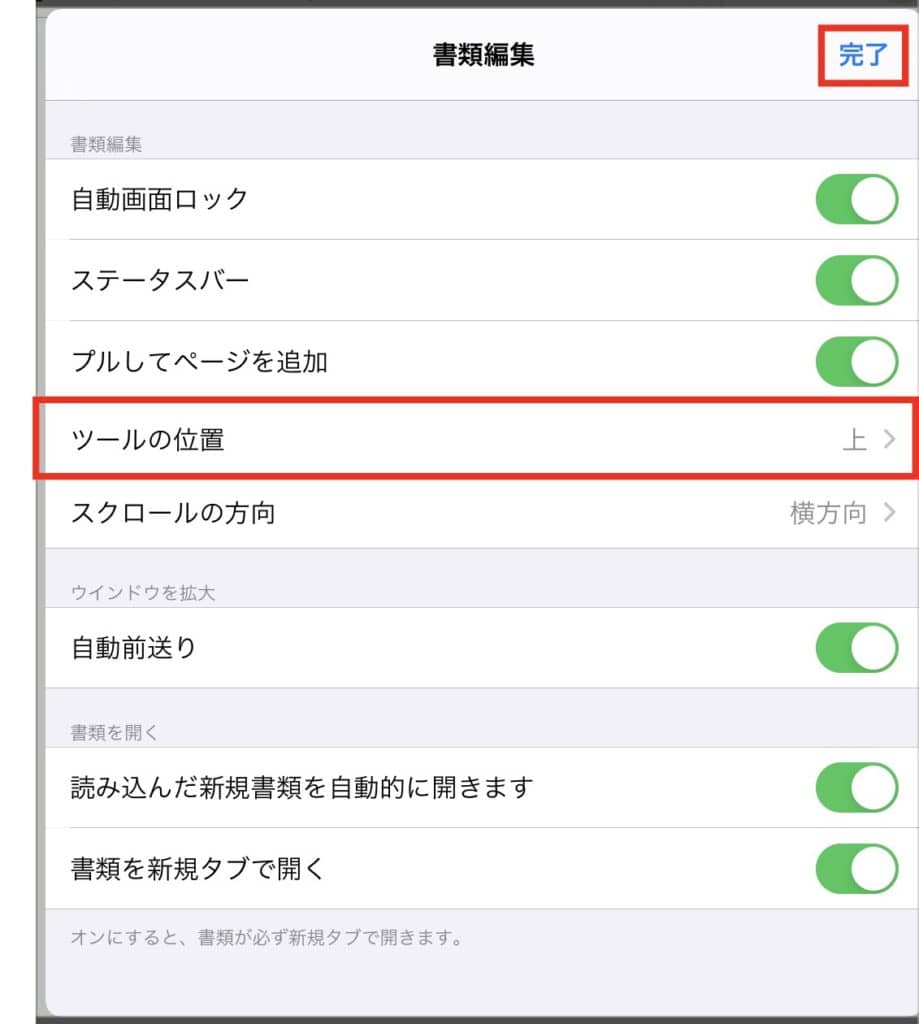
ツールの位置を変更する

ツールの位置を上にするか下にするか選べます。
どちらがいいかは好みなので、両方ためしてみてから決めてくださいね。

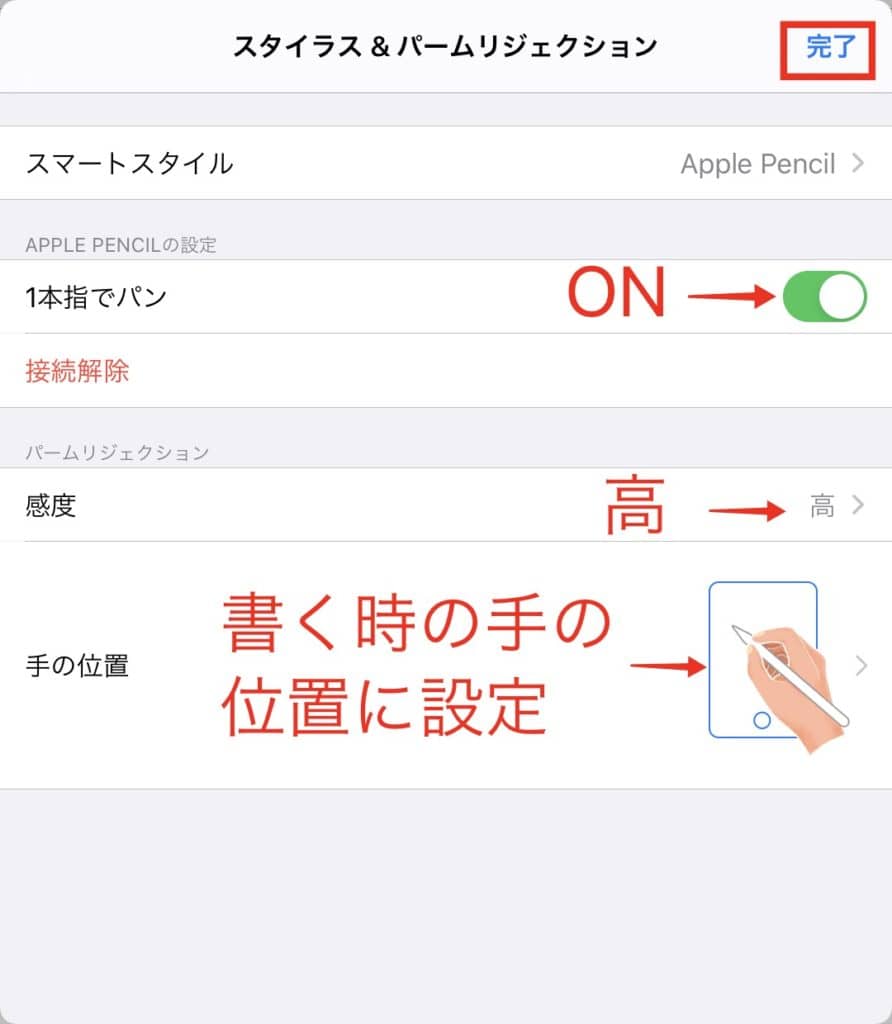
スタイラス&パームリジェクションの設定
Good Notes 5でApple Pencilを用いるのなら、設定必須です。
 レメディオ
レメディオ下の画像のように設定していただければいいと思います。
「一本指でパン」は、ONにすると、1本指でページをめくれるようになります。

逆にOFFにしていると、2本指でページをめくることになるので、不便だと思います。
Good Notes 5の機能や使い方のまとめ

今回は、Good Notes 5の詳しい使い方をご紹介しました。
- ツールバー
- ツールバー上部
- Good Notes 5の細かい設定
- Good Notes 5をより快適にする設定
これらの使い方をマスターして、生産性をあげてみてくださいね。
アプリを持っている人はこの記事でどんどん使いこなせるようになってくれるとうれしいです。
アプリを持っていない人も下のリンクからインストールしてみてください。










コメント