リア
リア・Web制作には興味あるけど、他の人はどんな勉強をしていたの?
・Web制作において参考にしたいブロガーやYoutuberさんは誰?
・Web制作の勉強手順がよく分からない
 レメディオ
レメディオこんな悩みを解決する記事を書きました。
つい先日、僕はWeb制作で初案件を獲得しました。
そのとき、初案件を取るためにどんなことをしてきたかをWeb制作を始めたばかりの人に情報を共有したいと思いました。
そこで今回は、Web制作で初案件を取るためにどんなブログやYoutubeを見てどういう風に学んでいったかを超具体的に説明していきます。
ですので、体験談をベースに案件を獲得する最短の方法ではなくて、案件を獲得するために僕がしてきたことをお話ししていきます。
関連記事

Web制作で初案件を取るためにやったこと
まず、僕はWeb制作について何の知識もありませんでした。
HTMLやCSS、名前は聞いたことはあるけど、どういったものかも理解していなかったです。
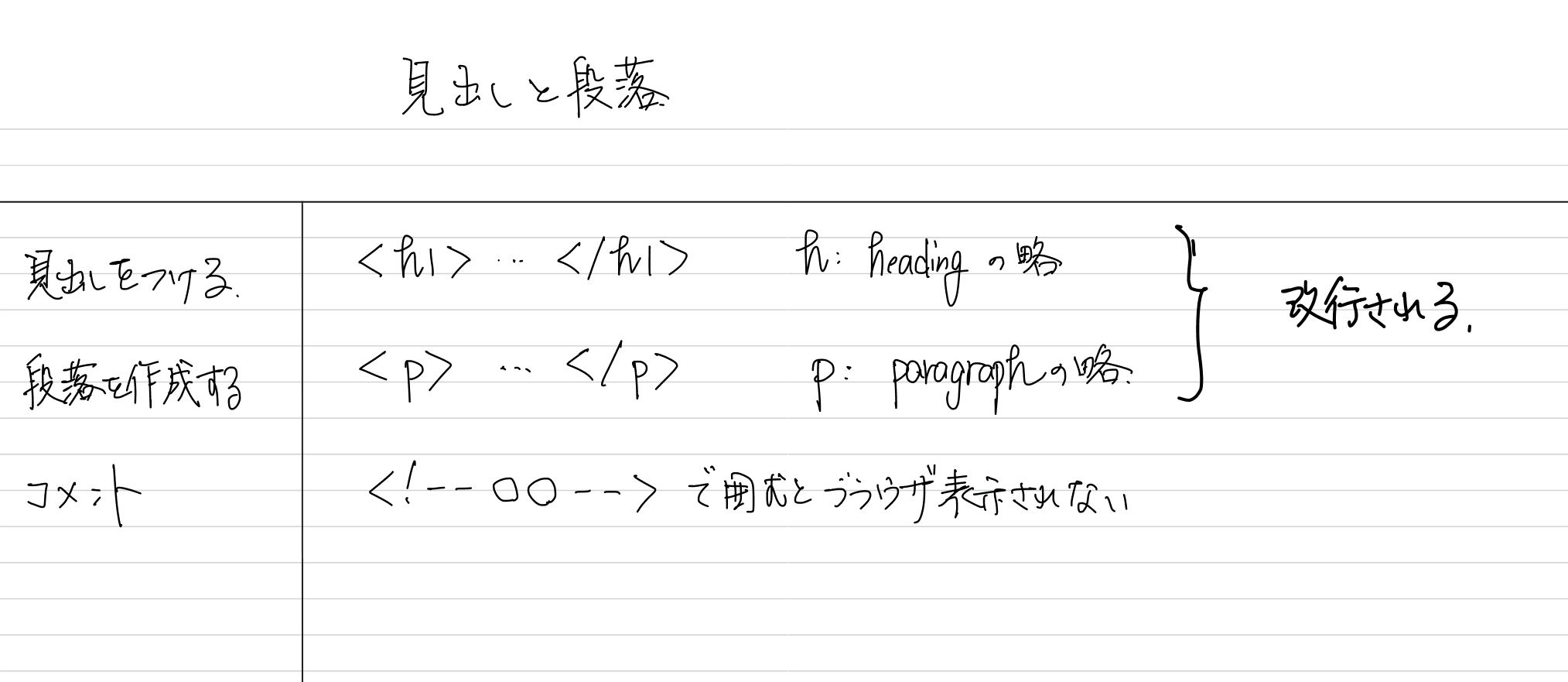
唯一知っていたのは、見出しタグのh2やh3だけ。
こんな僕がWeb制作で初案件を取るためにやったことを時系列的に説明していきます。
2020年10月(1か月目)
2020年10月にWeb制作の勉強をスタートしました。
先程も言った通り、Web制作の知識が何もなかったわけですから、とりあえずネットでいろいろ検索して情報収集をしました。
そこで、様々な人のブログを拝見しました。
具体的にはこちらの方々です。他にも様々な方のブログを参考にさせていただきましたが、こちらのお三方は特に参考にさせていただきました。
 レメディオ
レメディオ本当に感謝しています。

まず初めにWeb制作の案件獲得のためのロードマップを読みました。
そのロードマップのいろいろな要素を取って、勉強していきました。
まず、1か月目にやったことは以下の通りです。
1か月目にやったこと
- Progate
- ドットインストール
そこで言われていたのが、Progateとドットインストールという学習教材。
僕は、まずProgateで学習し始めました。
どうせならと思って、いきなり月額980円の有料コースに入って学習をしました。
具体的にやったことをここに記しておきます。
- HTML/CSS
- 学習コース(初級編→中級編→上級編→Flexbox編)
- 道場コース(上級編→初級編→中級編)
- jQuery
- 学習コース(初級編→中級編)
- Sass I
HTML/CSS(所要期間:2週間)
とりあえず、学習コースの初級編をやってみました。

Progateは、最初に説明があって、その後実際にコードを打つという形式なので、全くの初心者でも楽しく学ぶことが出来ました。
そんなこんなで初級編は1日で終わらせました。
続いて、中級編、上級編、Flexbox編と学習はスムーズに進み
 レメディオ
レメディオなんだ、結構簡単じゃん
と余裕をかましていた記憶があります。
といいつつ、この時点ではfloatとFlexboxは全く意味がわからなかったです。
続いて道場コース。難しいとは聞いていましたが、実際ちょろいでしょと思いつつやってみました。
そのおかげもあってか、上級編は意外とすんなり終わらせることが出来ました。
 レメディオ
レメディオ記憶が新しいと意外といけるみたいです。
しかし、道場コースの初級編は全然できませんでした。
 レメディオ
レメディオliタグってなんだっけ?padding?margin?という状況です。
それでも、iPadにメモしておいたものと解答を頼りになんとかクリアすることが出来ました。
続いて行った中級編に関しては途中で挫折してめんどくさいからいいやと投げ出してしまいました。

なんと40%しか達成できずに放り出してしまいました。
 レメディオ
レメディオここで、HTML/CSSってむずくね?となりました。
そんなこんなで道場コースを挫折してきたわけですが、アニメーションを付与するために必要となるjQueryの勉強を始めました。
jQuery(所要期間:2日)
jQueryを学ぶ際もiPadにメモしながらやっていきましたが、学習コースは順番に沿ってやるだけで出来てしまうので、すぐに終わりました。
中級編に関しても初級編と同様にサクッと終わらせました。
ここで、上級編とか道場コースとかやらなくても何となく行けそうだなと謎の余裕が出てきたのです。
そのため、上級編などはやらずに学習を終えました。
 レメディオ
レメディオ今振り返ると、その自信はどこから湧いてきているのだか・・・。
続いて、Sassも勉強しておくと後々楽だよと聞いていたので、Sass Iを取り組みました。
こちらは所要期間1日でした。
 レメディオ
レメディオSass使えるようになると結構便利になるんだな~くらいの理解度です。
このProgateの学習をしてみて感じたことは3つあります。
- Progateはゲーム感覚で進められるから楽しい(学習コース)が、急に激ムズ(道場コース)になるから挫折しやすい
- 分からない場合は答えを見てささっと終わらせる方がよい
- Progateだけだと表面的な知識は付くが、アウトプットできるレベルには到底至らない(道場コースで実感)
 レメディオ
レメディオProgateでは、知識を0→1にしてくれるというだけで、実務で使えるようなレベルにはならないということです。
一日の学習時間は平均して2時間くらいだったと思います。
次に、ドットインストールで学習を開始しました。
理由としては、動画学習ができるのとプログラミングをするための環境構築をして実際にコードを書き込んでみたかったからです。
- 学習環境を整えよう
- HTML/CSSの学習環境を整えよう[Windows版](全5回)
- HTML/CSSの概要を理解しよう
- はじめてのHTML(全14回)
- はじめてのCSS(全15回)
 レメディオ
レメディオドットインストールに関しては、有料版には入りませんでした。
Progateをやっていたときは、環境構築をしなくても学習がすすめられたので良かったのですが、もっと学習を進めるためには学習環境を整える必要があったので、このセクションを学習しました。
そこで、皆さんもお馴染みのVS Codeを導入しました。
先程挙げたHikoProさんのブログ記事で詳しく解説されていました。
 レメディオ
レメディオエディター関連は、記事内の「独学でWeb制作をマスターする学習マップ」の2,3,5あたりを読むと非常に参考になります。
Progateをやっていたので、かなりスムーズに話が入ってきました。
また、動画なので分からなくなっても戻して聞き直すこともできるので、非常に勉強になりましたね。
 レメディオ
レメディオドットインストールは2日くらいでザーっと終わらせたと思います。
以上より、1か月目はProgateとドットインストールでHTML/CSSの表面的な知識を学ぶことが出来ました!
2020年11月(2か月目)
続いて、2か月目はProgateやドットインストールで得た知識を補完するために、動画学習やブログ学習をしていきました。
お世話になった方々をご紹介します。
動画学習でお世話になった方
2か月目にやったこと
- 動画学習(しょーごさんとWebの神様さん)
- はにわマンさんの模写コーディング
- iSaraの模写コーディング
 レメディオ
レメディオそれでは、順番にどんなことを学んでいったのか見ていきましょう!
まず、しょーごさんから何を学んだかをあげますね。
- Web制作をするのにどんな知識が必要か、またそれを使いこなすにはどういった勉強方法がいいかが分かる
- 勉強するのに必要となる参考書や動画教材が分かる(HTML/CSS/jQueryのおすすめ参考書など)
 レメディオ
レメディオWeb制作をする方ならぜひチェックしておきたいですね!
次に、Webの神様さんから学んだことをあげます。
- Progateやドットインストールでやってもやもやしている部分が解決される(HTML/CSSの基礎)
- CSSの真ん中寄せ
- displayの攻略
- aタグの使い方
- 模写コーディングを一緒に学べる
 レメディオ
レメディオ頭の中が整理されますし、模写コーディングを一緒に学べるのも非常にありがたいです。
はにわマンさんの模写コーディングにチャレンジしました。
模写コーディングとは
模写コーディングとは、既存サイト(見本)を見ながら、それと全く同じサイトをHTML/CSSを使ってコーディングしていくことを言います。
僕は、以下のルールに従って模写コーディングに挑戦しました。
- レスポンシブデザイン
- 見本のソースコードは極力見ないようにする
- フォントやカラーコードは確認してOK!
- 画像の取得もOK!
いざ、模写コーディングをしてみると、つまずくポイントがたくさんありました。
- どんなタグで囲めばいいのか、どんな名称を付けたらいいのか
- 2カラムの場合、floatやflexboxを使えばいいのは分かっているが、使い方が分からない
- グラデーションのかけ方が分からない
- 疑似要素の使い方が分からない
などなど分からないことだらけで、全然見本通りに実装することができませんでした。
そこで、本を一冊は持っておいた方が、辞書的にも使えるだろうしと思って、こちらを購入しました。
こちらの本は本当に初心者に向けて分かりやすく丁寧に書かれていますし、実際にコードを書きながらWebサイトを作っていくスタイルなので学びながらオシャレなサイトが作れちゃいます。
 レメディオ
レメディオ困ったときや分からないことがあったときに助けられました。
はにわマンさんの模写コーディングを完ぺきに実装することは出来ませんでしたが、僕はiSaraの模写コーディングにチャレンジしました。
チャレンジした理由はいくつかあります。
- HTML/CSS/jQueryのスキルの総まとめとなるから
- アウトプットしながらjQueryを学びたかったから
- ポートフォリオに掲載可能だから
- ボリュームがあるページに挑戦したかったから
- backgroudプロパティの使い方が分からない
- アコーディオンの実装の仕方が分からない
- positionプロパティの使い方が分からない
- LPが長すぎて心が折れそうになった
- コードがぐちゃぐちゃになって、クラス名がかぶってきてして大変
- レスポンシブデザインむずすぎ
などなど・・・
他にも山ほどつまずいたポイントはありましたが、コードがぐちゃぐちゃ問題は解決しないとまずいなと思い、この本を購入しました。
こちらの本は、CSS設計手法(BEMやPRECSS、OOCSSなど)の紹介やCSS設計モジュール集(Webで再頻出のパーツ)が載っているので、とても役に立ちました。
 レメディオ
レメディオかなり分厚い教材なので、僕はKindleで購入しました。
また、jQueryについても手も足も出ない状態だったので、こちらの書籍を購入しました。
jQueryの書き方や文法はもちろんのこと、実際にコードを書いて、頻出のパーツを実装しながらjQueryが学べるので、こちらもとても重宝しています。
 レメディオ
レメディオやはり、アウトプットしながらインプットできるというのは最強ですね。
2か月目は、3冊の本を購入して模写コーディングにチャレンジしました。
そこで、3か月目にはデザインカンプからのコーディングにチャレンジしていきます。
一日の学習時間は平均して2時間くらいだったと思います。
2020年12月(3か月目)
3か月目に入って、ようやく模写コーディングから抜け出してデザインカンプからのコーディングにチャレンジしました。
そこでお世話になったのが、これまたしょーごさん。
色々調べていると、しょーごさんのnoteを発見しました。

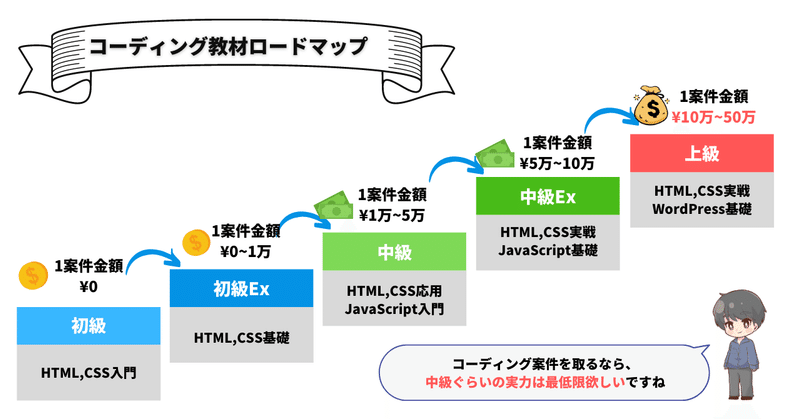
しょーごさんのnoteで学べること
- コーディング入門編
- コーディング初級編
- コーディング初級編Ex
- コーディング中級編
- コーディング中級編Ex
- コーディング上級編
Adobe XDデザインからのコーディング教材で入門から上級編まで腕試しができます。


3か月目では、このうちの入門編と初級編の2つを行いました。
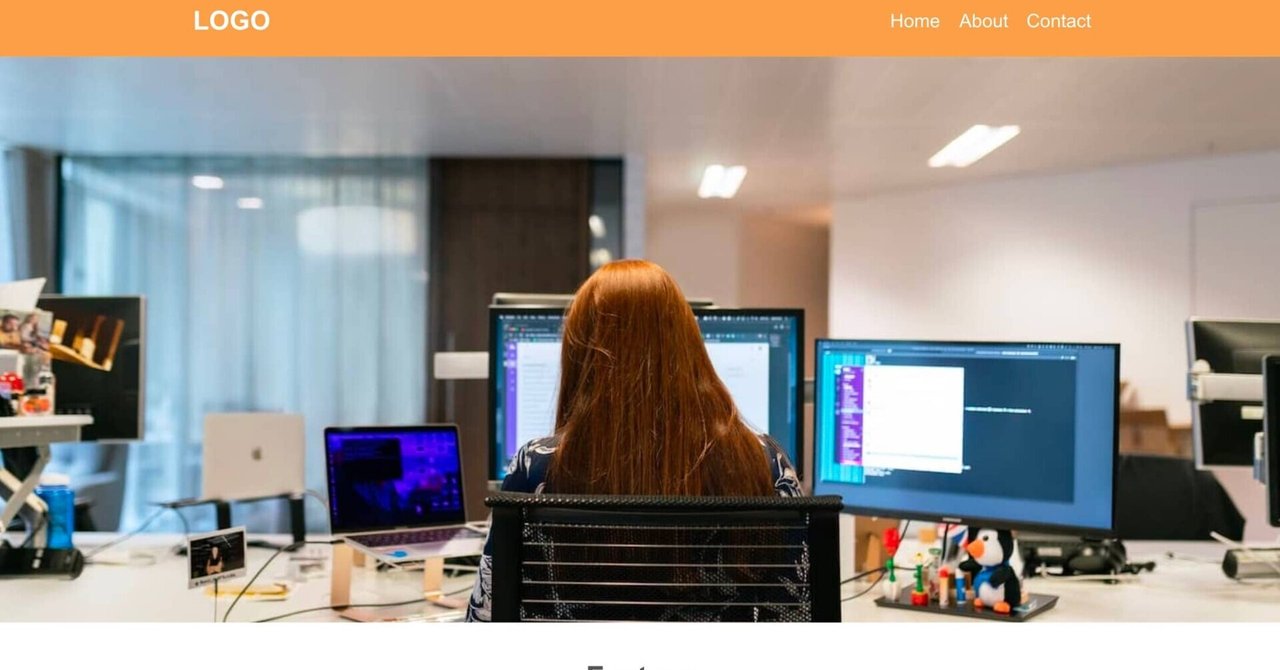
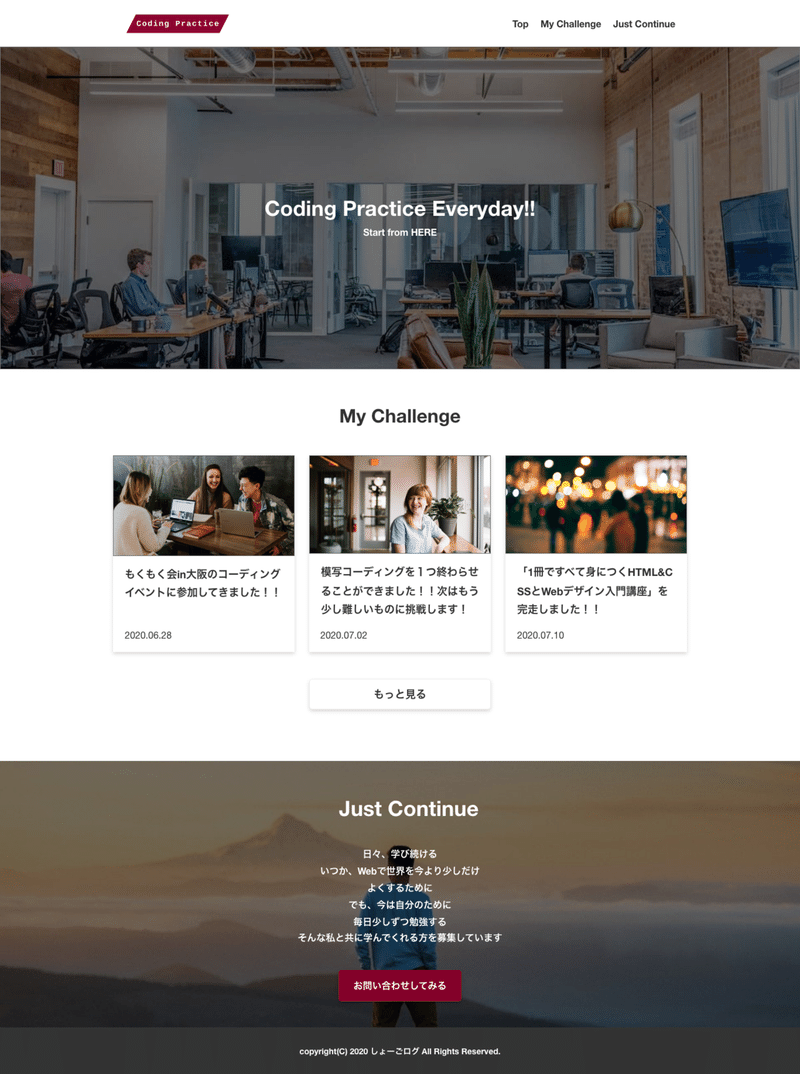
まずは、無料の入門編からスタートしました。

デザインはこんな感じで、非常にシンプルですが、頻出な項目が抑えられています。

 レメディオ
レメディオデザインカンプからのコーディングが初めてだったので、画像や文字の取得方法などを調べながらやっていきました。
はにわまんさんの記事が非常に役に立ちました。


次に、初級編にチャレンジしました。


 レメディオ
レメディオ僕もしょーごさんのnoteで案件取れるスキル磨くぞという思いでマガジンを購入しました。
初級編で学べたこと
- flexboxの練習ができる(ブログカード部分)
- ヘッダーの上下中央配置
- フッター画像の上に文字やボタン
- レスポンシブ(自分で実装する力)
特に、レスポンシブはデザインカンプにはないので、自分で実装しなくてはなりません。
最初は戸惑いましたし、何から手を付けたらいいかわかりませんでしたが、実務では普通なので頑張って実装した記憶があります。
 レメディオ
レメディオ模範解答もあるので、安心でした。
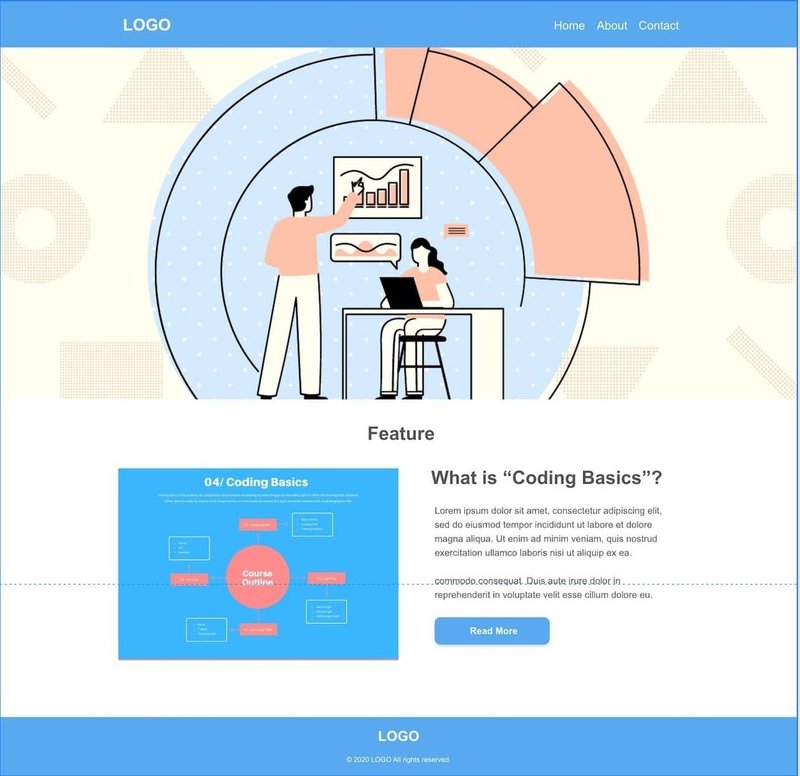
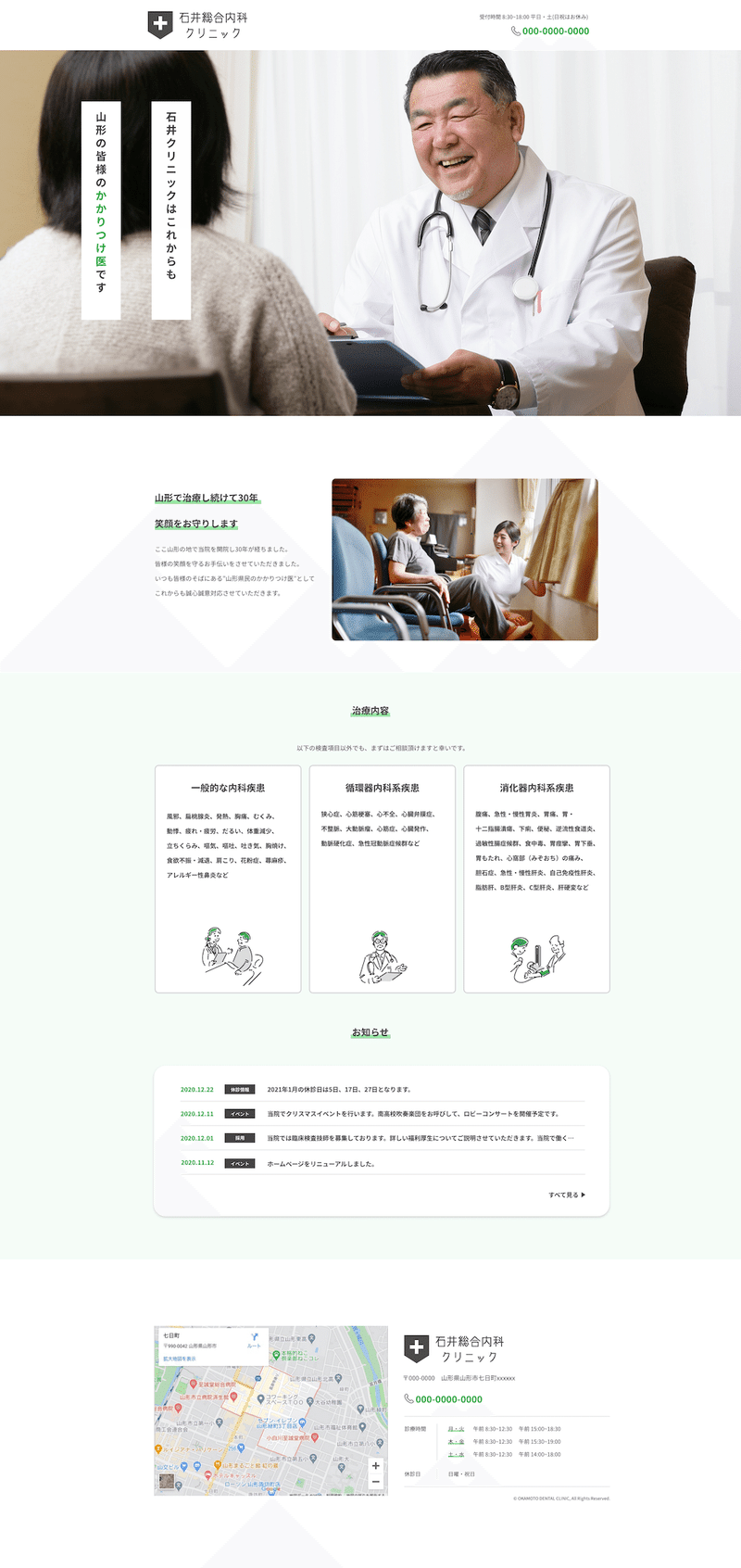
続いて、初級編Exにチャレンジしました。

こんなデザインです。

実際にやってみましたが、縦書きだったり、グーグルマップを導入したりと引っかかるところはいくつも出てきます。
 レメディオ
レメディオまた、初級編Exからは表示確認かつポートフォリオに掲載可能ということで、初心者にとってはめちゃめちゃありがたいですよね。
しょーごさんのnoteはデザインも本格的で非常に勉強になるので、初級編Exをやり終えるだけでもかなりの自信につながりました!
2021年1月(4か月目)
4か月目にやったことは、以下の通りです。
4か月目にやったこと
- しょーごさんのnote
- 中級編
- 中級編Ex
- 上級編途中まで
- WordPress開発マスター講座(たにぐちまことさんのUdemy教材)
- アキユキさんの動画学習
ひたすらアウトプット→インプット→アウトプットの繰り返しですね。
では、順番に見ていきましょう!
4か月目に入って、早速中編にチャレンジしました。

こんなデザインになっています。

ここで、学べたことはたくさんあります。
中級編で学べたこと
- ハンバーガーメニュー
- swiperによるスライダー
- Googleフォームの紐づけ
- アコーディオンメニューの実装
 レメディオ
レメディオ正直、かなり手こずりました……。
jQuery関連でかなりつまずいた感じはあったので、先程紹介した「jQuery標準デザイン講座」を見ながら実装していきました。
また、記述量も増えてくるので、CSSの命名規則などはしっかりしておいた方が良さそうだと感じました。
 レメディオ
レメディオ1月4日くらいから始めて1月11日に表示確認していただいているので、結構時間かかっていますね。(約一週間)
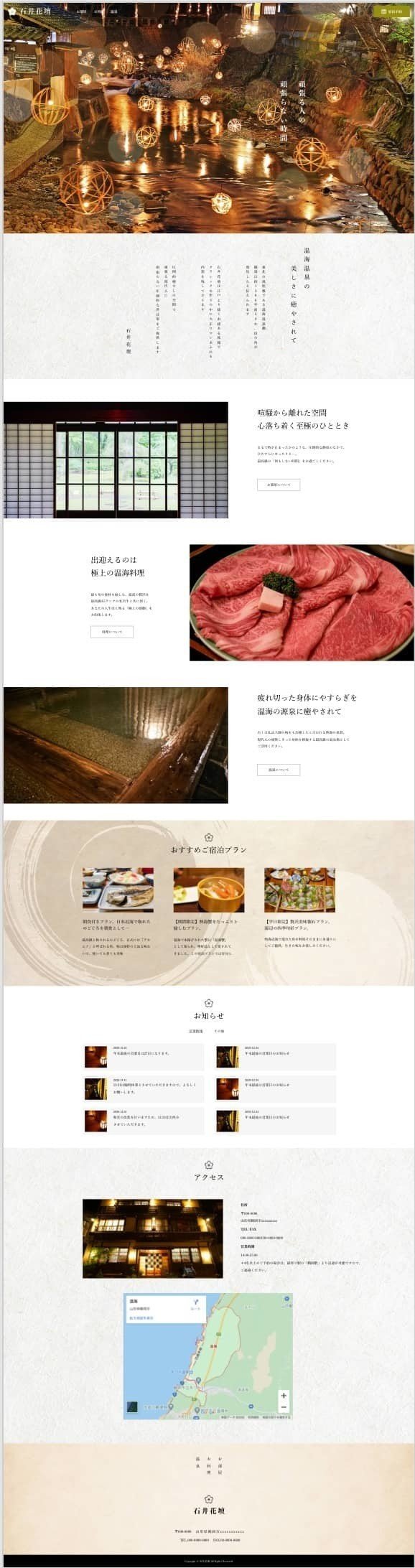
続いて、中級編Exにチャレンジしました。


中級編Exの素晴らしいところは、複数ページの構築です。
これらのことが一挙に学べます。
・複数ページで構成
・CSSアニメーションでの画像切替
・JavaScriptでモーダルやタブ、header制御など実務でよくある機能実装がある
・JavaScriptのライブラリ使用(カレンダー)
・和風レイアウトの練習(縦書きCSS、ブロークングリッドなど)
・パンくずの構造化マークアップ
・サーバーへのアップロード練習(後述)
しょーごさんのnote中級編Ex
 レメディオ
レメディオこちらに関しては、1月12日~1月19日で完成しているので、1週間で実装できました。
続いて、上級編に取り組みました。

上級編はこのデザインになります。

WordPressサイトの構築を一通り学べます。
- 関連記事一覧
- おすすめ記事
- カスタム投稿
などWordPressで頻出な要素を学ぶことができます。
さらに、仕様書が用意されているので、作りながら学べる形式になっているためWordPressをまだあんまり勉強していない人でも安心です。
僕も、WordPressについてはブログで少しかじっていたくらいで、phpのことなど全く分からない状態でした。
さすがに、ノータッチでは心配だったので、たにぐちまことさんの「WordPress開発講座」を受講しました。
 レメディオ
レメディオまずは、Udemyに登録してから受講できるようになります。
こちらも有料講座ですが、時々セールが来るのでそのタイミングで買いましょう!
また、書籍も購入しました。
話は戻って、上級編についてですが、僕はこのようなやり方でやりました。
- 上級編の仕様書を見て、実装する項目を見る
- 先程挙げたWordPressの教科書と講座を見つつ実装していく
こうすることで、アウトプット→インプットの流れが作れるので、効率的にWordPressを学ぶことができます。
さらに、追加でWordPressの有益な情報をたくさん流してくれているYoutuberの方をご紹介します。
これらを駆使することで、なんとか上級編を実装することが出来ました。
期間としては、大体1か月くらいでした。
2021年2月(5か月目):初案件獲得
先程の4か月目で行った上級編は1月をまたいで2月の13日に完了しました。
そこから、クラウドソーシングサイトを活用して営業をかけて、ココナラにて2月22日に案件を獲得しました。
 レメディオ
レメディオ登録してない人は、会員登録しちゃいましょう!
Web制作で初案件を取るためにやったこと:まとめ
今回は、Web制作で初案件を取るためにやったことを超具体的に説明しました。
- Progate
- ドットインストール
初案件をどのようにして取ったかやどういう風な営業文を書いたかについては随時更新していきます!
少しでも、Web制作をこれから頑張りたい方や勉強に行き詰っている方の参考になれば幸いです。